入门初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{message}} {{msg}}</p>
<input type="text" v-model="message" placeholder="请输入">
<button @click="conOut">输出</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
message:"123465",
msg:"aaa"
},
computed:{
msg(){
console.log("msg==");
return '789456';
}
},
methods:{
conOut(){
console.log("调用输出",this.message);
}
},
beforeMount(){
console.log("挂载前生命周期");
},
mounted(){
console.log("挂载完成生命周期");
},
watch:{
'message'(){
console.log("监视器调用");
}
}
})
</script>
</body>
</html>
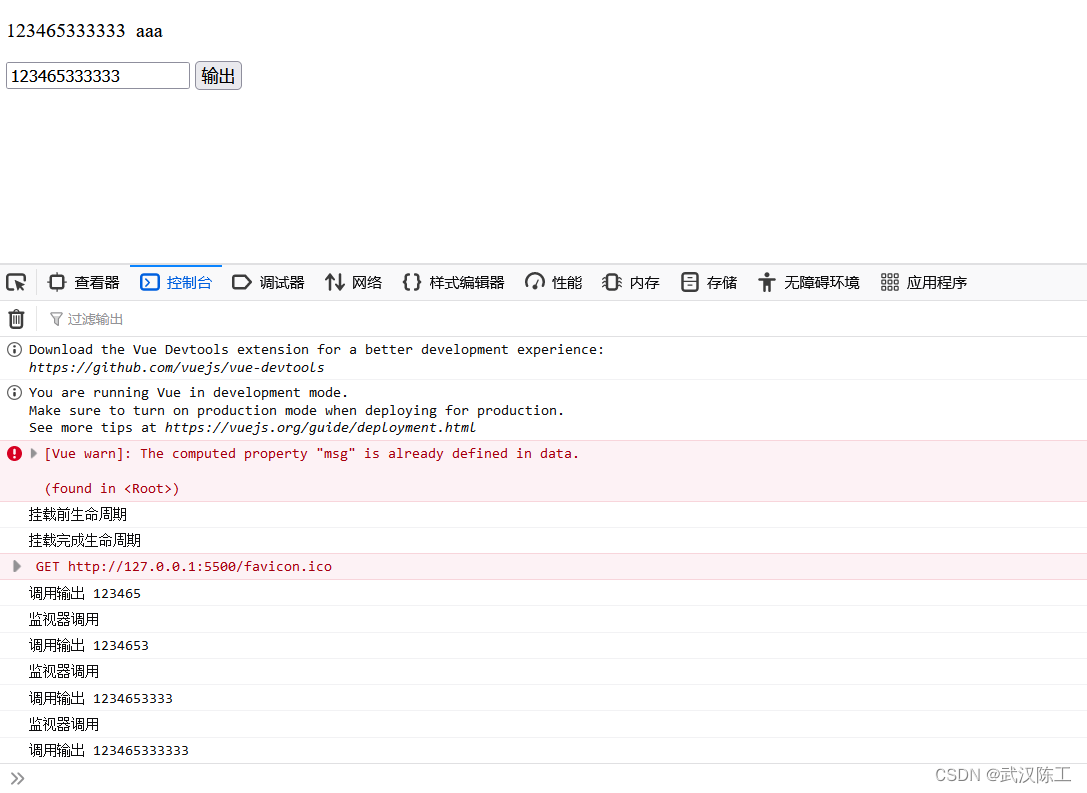
结果:

注意:一定要使用本地服务器打开,因为你用的是CDN引入js






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










