vue 项目
问题:npm run serve 启动服务后,可以使用localhost 和 127.0.0.1 都可以访问,但是使用ip地址无法访问,如何解决?
第一种解决方式:修改package.json serve 配置
弊端:修改完后,ip可以访问了,但是localhost 和127 访问不了了


修改 package.json中的serve命令这一行加一个参数 --host 172.16.4.35

修改完配置文件,重新执行 npm run serve

实现了ip可以访问,但是这时,localhost 和127 访问不了了
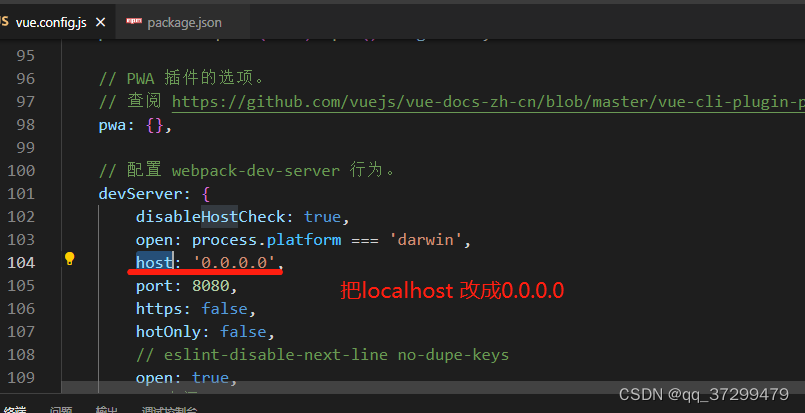
第二种方式:修改vue.config.js

大功告成,所有【localhost ,127, ip地址】都可以访问了!!!
























 1447
1447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








