PC端网页布局——学完这个系列的目标是完成一个静态网站, 精通网页布局
HTML5—>CSS3----->H5C3提高—>网页制作实际开发制作流程规范
HTML简介
网页
网页是构成网站的基本元素,通常由图片、链接、文字、声音、视频等元素组成,通常看到的网页以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件
HTML
是超文本标记语言,是用来描述网页的一种语言,HTML不是一种编程语言,而是一种标记语言markup language,标记语言是一套标记标签markup tag
所谓超文本有两层含义:
1 可以加入图片、声音、多媒体等内容,超越了文本限制
2 可以从一个文件跳转到另一个文件,与世界各地主机的文件连结(超级链接文本)
网页的形成
网页是由网页元素组成的,这些元素利用html标签描述出来,然后通过浏览器解析显示给用户
即前端人员开发代码—>浏览器显示代码(解析、渲染)—>生成最后的Web页面
浏览器内核
浏览器内核(渲染引擎):负责读取网页内同,整理讯息,计算网网页的显示方式并显示页面
Web标准
由W3C等标准化组织制定的一系列标准的集合;因为浏览器不同,显示页面或者排版就会有差距,通过Web标准,可以在不同浏览器中展示统一内容
Web标准的构成:结构、表现、行为
- **结构:**用于对网页元素进行整理和分类,初阶段主要学习HTML
- **表现:**用于设置网页元素的版式、颜色、大小等外观样式,主要指CSS
- **行为:**指网页模型的定义以及交互的编写,初阶段学javascript
HTML标签导读
骨架标签、超链接标签、图片标签中atl和title的区别、相对路径的三种形式
基本结构标签
每个网页都会有一个基本的机构标签(也称为骨架标签),页面内容也是在这些基本标签上书写的
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
用vc 在html中输入!就可以出现骨架标签

HTML常用标签
学习标签的语义
标题标签 <h1>-<h6>
h head 标题 一个标题占一行
段落标签 <p> paragraph
换行标签<br/> break 强制换行 是个单标签
文本格式化标签
- 粗体
<strong>或者<b>bold - 斜体
<em>or<i> - 下划线
<ins>or<u> - 删除线
<del>or<s>
都是前者更强烈一些
div和span标签
没有语义,可以理解为盒子,用来装东西
但<div>一行只能放一个,可以理解为一个大盒子,用来布局,行元素
但<span>一行可以显示多个,小盒子,块元素
图像标签和路径
<img src = “路径” alt = “图片显示不出来时的文字显示“ title=”鼠标放图片上的显示 width = 500 border=15”/ >
图像标签可以有多个属性,属性之间用空格分开 属性
超链接标签
<a herf="链接目标的url地址 target="目标窗口的打开方式(_self当前窗口打开 默认 或者_blank新窗口打开)">lalala</a>
分为外部链接 、内部链接(网站内部页面之间的相互链接)、空链接<a> herf="#"></a>
下载链接,如果herf里的地址是一个文件或者压缩包,点击这个链接就会下载这个文件<a herf = "文件or压缩包地址"></a>、网页元素的链接<a herf="链接地址"<img src = "图片地址">></a>这样就给图片加了一个超链接、锚点链接(可以快速定位到页面中某个位置):在链接文本herf属性中,设置属性值为**#名字**的形式,如<a herf="#two">two</a>,再在目标位置标签里添加一个id属性等于上边名字,如<h3 id="two">about two</a>
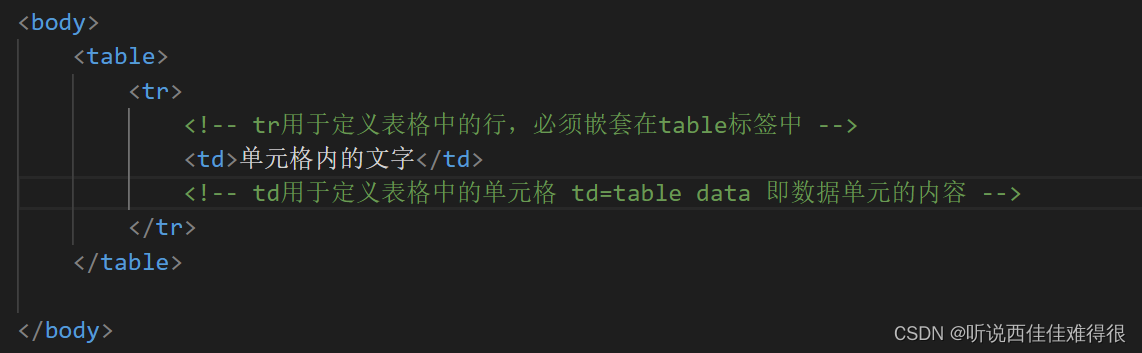
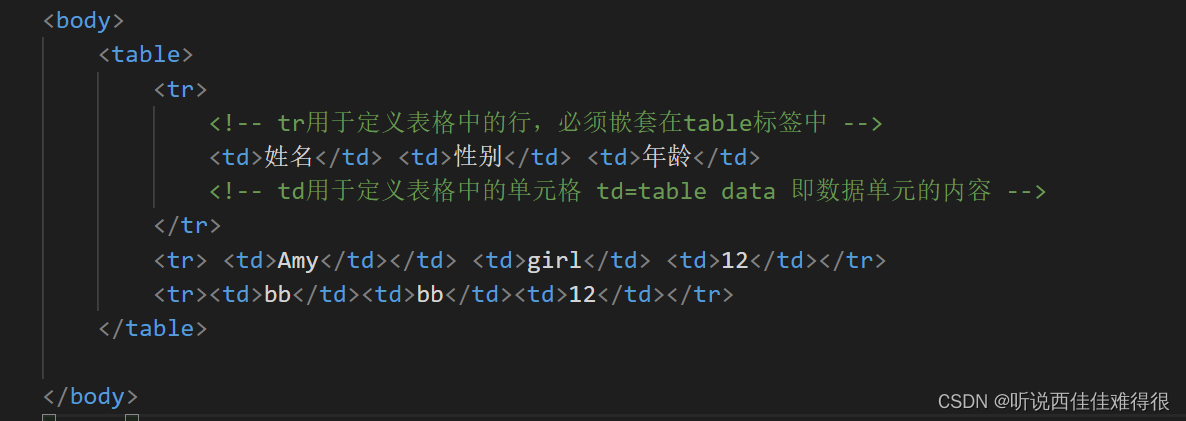
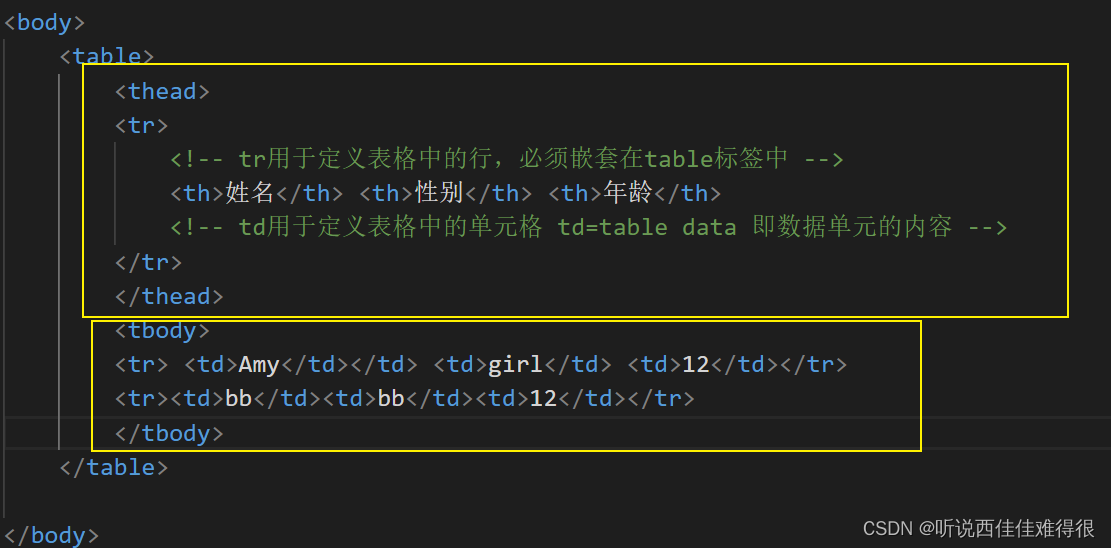
表格标签


注意tr一行
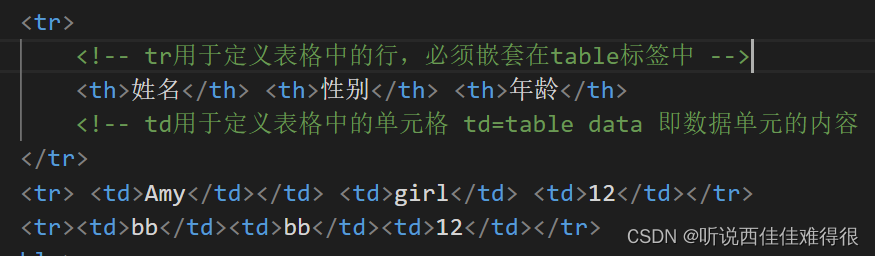
表头单元格标签
一般表头单元格位于表格的第一行或第一列,其中的文本内容加粗居中显示
 表格属性
表格属性
后续表格属性基本用CSS显示,属性要写到表格table标签中
align、border、cellpadding(内容与单元格的距离),cellspacing(单元格之间的距离)、width
表格结构标签

thead标签:表格的头部区域
tbody标签:表格的主体区域
合并单元格
跨行合并rowspan=“合并单元格的个数”
跨列合并colspan=“合并单元格的个数”
1 确定是跨行还是跨列
2 找到目标单元格,写上合并方式=合并的单元格数量
3 删除多余的单元格
===>在目标单元格上写合并代码,如果按列合并,最左侧就是目标单元格,如果按行合并,最上方就是目标单元格
总结
table tr td th thead tbody
列表标签
列表最大特点是 整齐、整洁、有序,作为布局更加自由和方便
分为 无序列表、有序列表、自定义列表
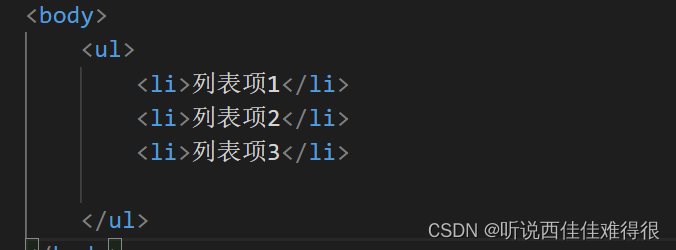
无序列表(重点)
<ul>标签标识HTML页面中的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签

-
ul中只能嵌套li标签,放其他标签或文字都是不ok的
但是li之间相当于一个容器,可以容纳所有元素,即可以放其他标签
无序列表会带有自己的样式属性,但在实际使用中,会使用css来设置其属性有序列表
<ol>用数字来显示排序,用li来定义列表项,同样ol中只能嵌套li,但li之间相当于一个容器,可以容纳所有元素自定义列表使用场景
<dl>定义列表,与<dt>和<dd>一起描述每个项目


dl 表示一个列表,dt表示一个头头,一些dd来解释这个dt
注意:dl中只能放dt或者dd表单
为什么需要表单:使用用户信息
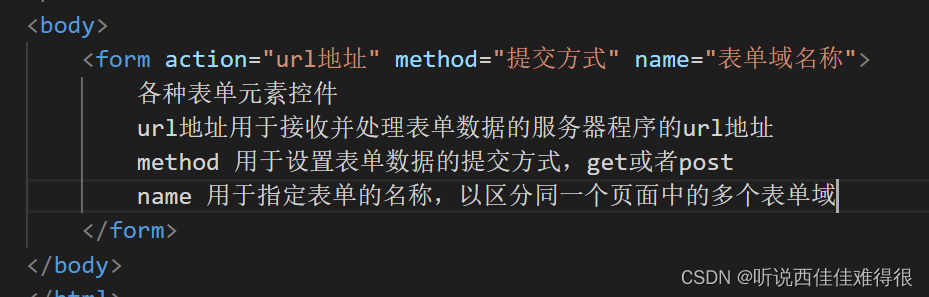
一个完整的表单通常需要表单域、表单控件(表单元素)、提示信息三个部分组成1 表单域:包含表单元素的区域,
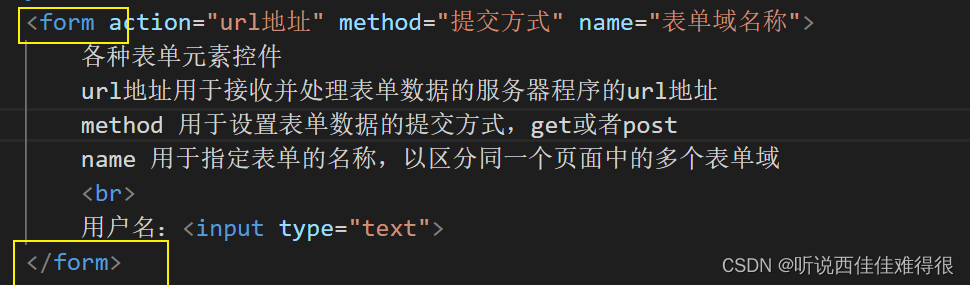
<form>标签用于定义表单域,以实现用户信息的收集和传递,<form>会把它范围内的表单元素信息提交给服务器

2 表单控件(表单元素)
在表单域中可以定于各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件
其中有- input输入表单元素
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段有很多种形式,可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等

注意:首先确保写在form标签中
除了type外,还有狠毒哦属性,如name value checked maxlength ;其中name和value是每个表单元素都有的属性值,只要给后台人员使用,name是表单元素的名字,要求单选按钮和复选框有相同的name值
submit提交按钮,reset重置按钮, file上传文件时使用
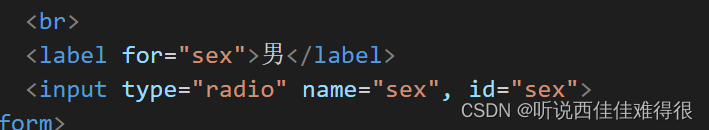
label标签扩大范围,常用于选择标签,label标签中加for属性,与选择标签中id属性一样,就可以在点击label时自动选中id一样的那个选择标签

label标签中的for属性与相关元素的id属性相同

点击男时就会选中男的那个选项-
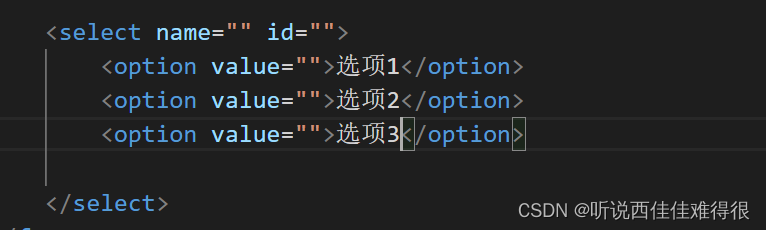
select下拉表单元素
用<select>标签定义下拉列表

-
textarea文本域元素
多行文本输入
- input输入表单元素






















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








