趁风不注意,我想见你。
js中每个函数都有内置的对象 arguments
属性:length
使用如下:
<script>
function wangzi() {
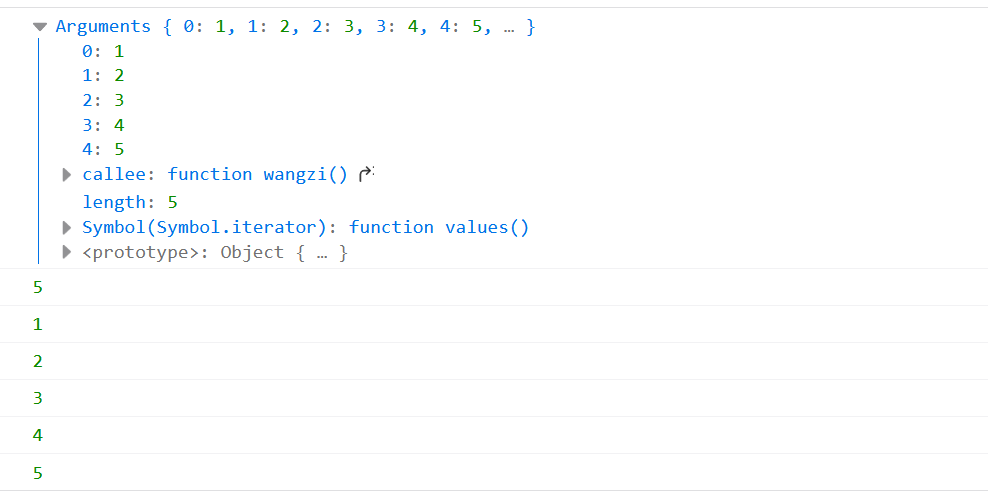
console.log(arguments);
console.log(arguments.length);
for(let i=0; i<arguments.length; i++){
console.log(arguments[i])
}
}
wangzi(1,2,3,4,5)
</script>
结果如下:

2、函数的两种表示方式
方式一:
function func(parm) {
console.log(parm)
}
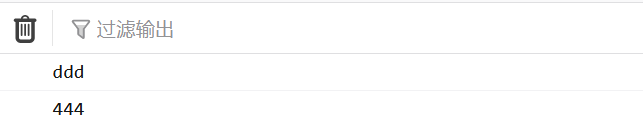
func('ddd');
方式二:
let fn = function (parm) {
console.log(parm)
};
fn('444')

3、全局变量和局部变量
函数内部没有声明变量直接进行赋值的变量也是全局变量
function func() {
num = 100
}
func();
console.log(num)
全局变量:在浏览器关闭的时候,才会被销毁,占用内存。
局部变量:在函数调用时,变量会被初始化。调用结束的时候就会销毁,节约内存。






















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








