安装依赖:
npm install vue-wechat-title --save
引入依赖:
Vue.use(require('vue-wechat-title'))
使用一:
<div v-wechat-title="title">
data中配置title变量为'标题'
使用二:
在路由文件中加入
meta: {
title: '标题'
}
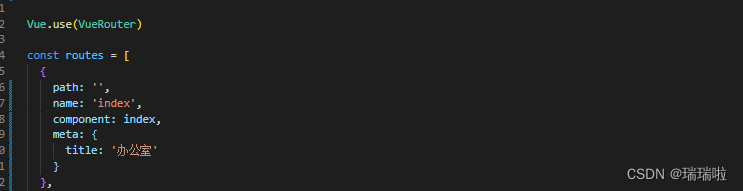
例如:
{
path: '',
name: 'index',
component: index,
meta: {
title: '办公室'
}
},
然后在app.vue文件中配置
<router-view v-wechat-title="$route.meta.title" />























 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








