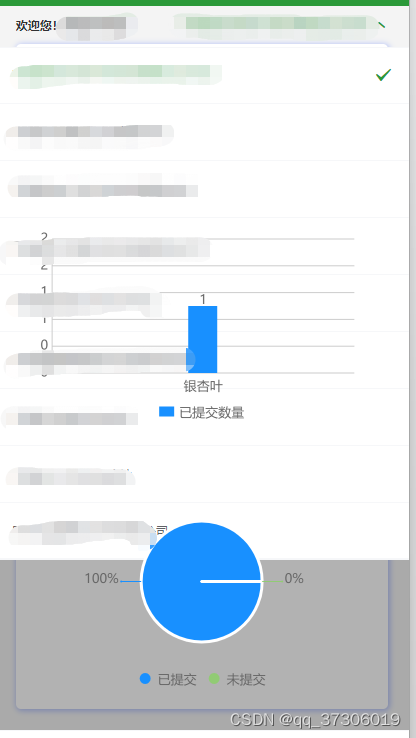
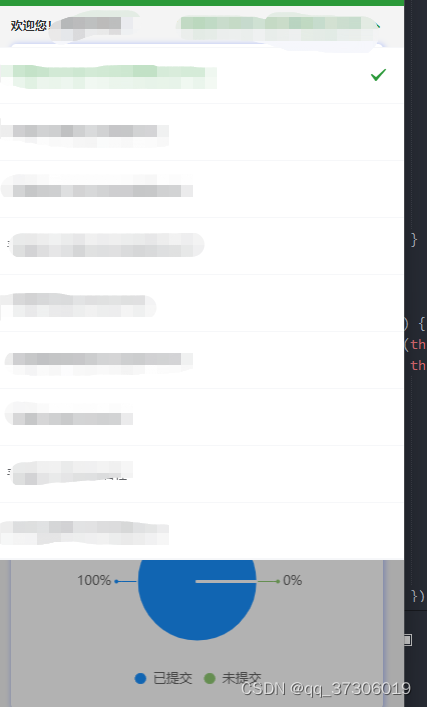
在项目中微信开发工具上显示没有任何层级问题,显示也是一切正常,真机测试也显示没有问题,但是上线后,手机一打开,发现u-charts的图表层级高于我的下拉列表了,页面出现了混乱,

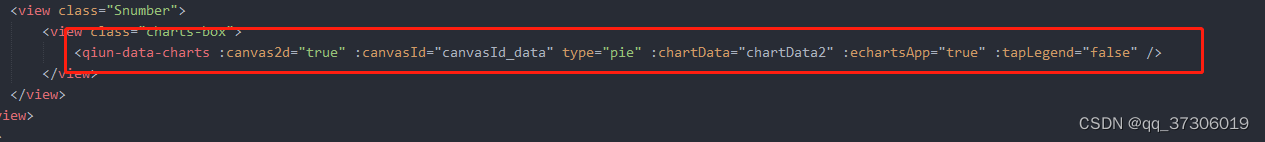
这种情况下第一反应就是去设置style属性z-index,但是无论我怎么设置都无法覆盖图表,这个时候我打开了官方发现,在qiun-data-charts标签上设置:canvas2d="true" :canvasId="canvasId_data"后开发工具上显示出了手机上的问题,但是手机上显示正常了。

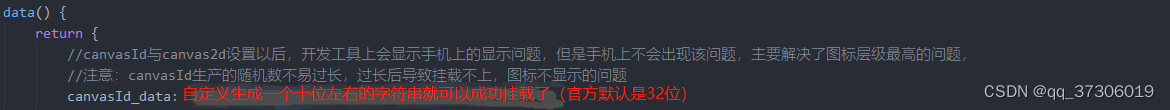
注意:
1、canvas2d设置为true后开发工具上显示会出现层级问题,但是不要担心,手机上是正常的
2、canvasId随机字符串千万不要设置过长,过长可能会导致无法挂载的问题,10位左右就可以了
3、测试的时候不要真机测试,无论你怎样测层级问题还是存在,上线为体验版后测试更准确
最后附上代码:
<qiun-data-charts :canvas2d="false" :canvasId="canvasId_data" type="pie" :chartData="chartData2" >
























 2089
2089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








