element-ui源码本地启动所遇到的问题汇总,主要记录从clone代码到项目启动成功的一个历程。
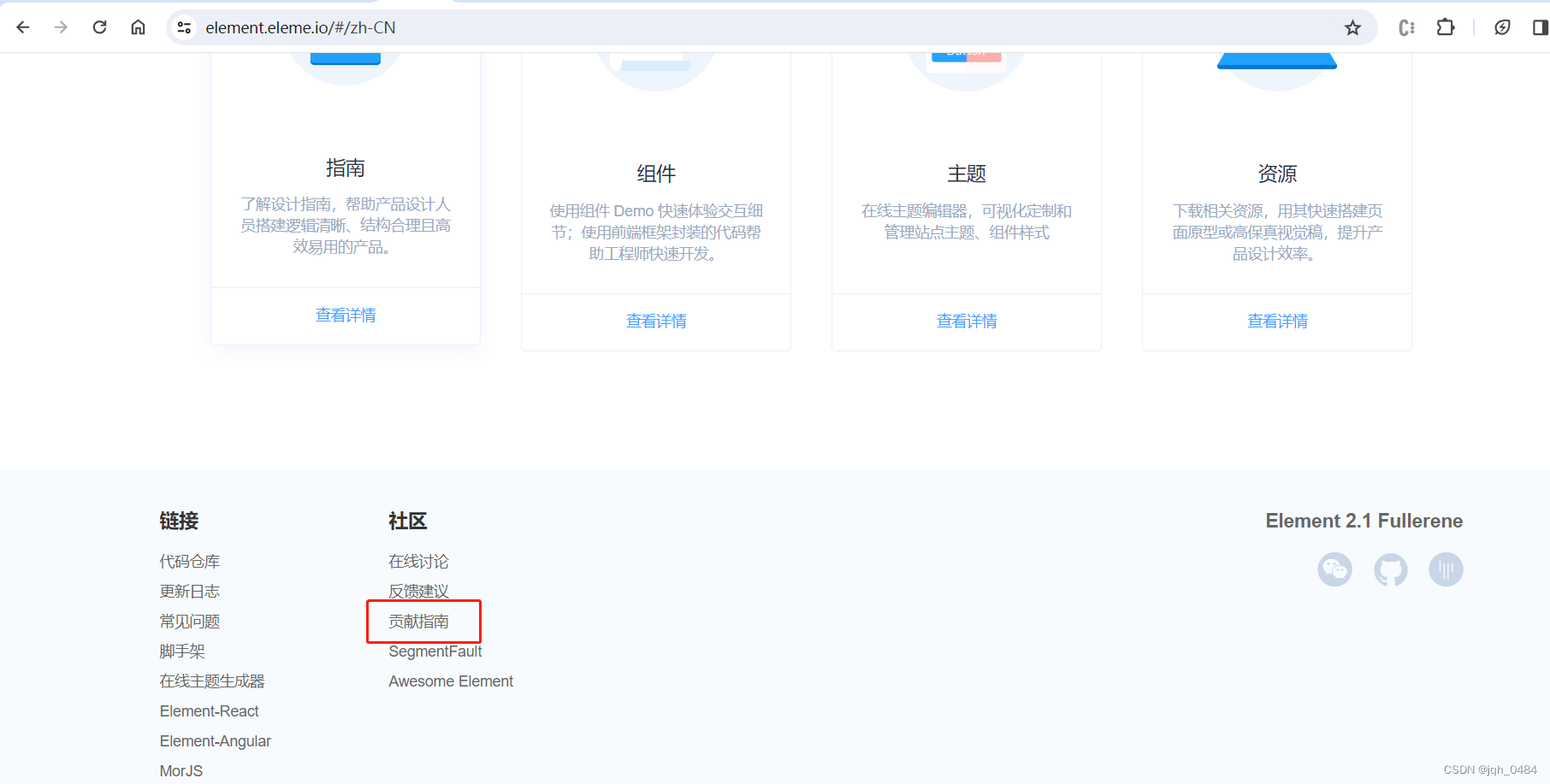
1、首先找到element-ui官网:Element - The world's most popular Vue UI framework

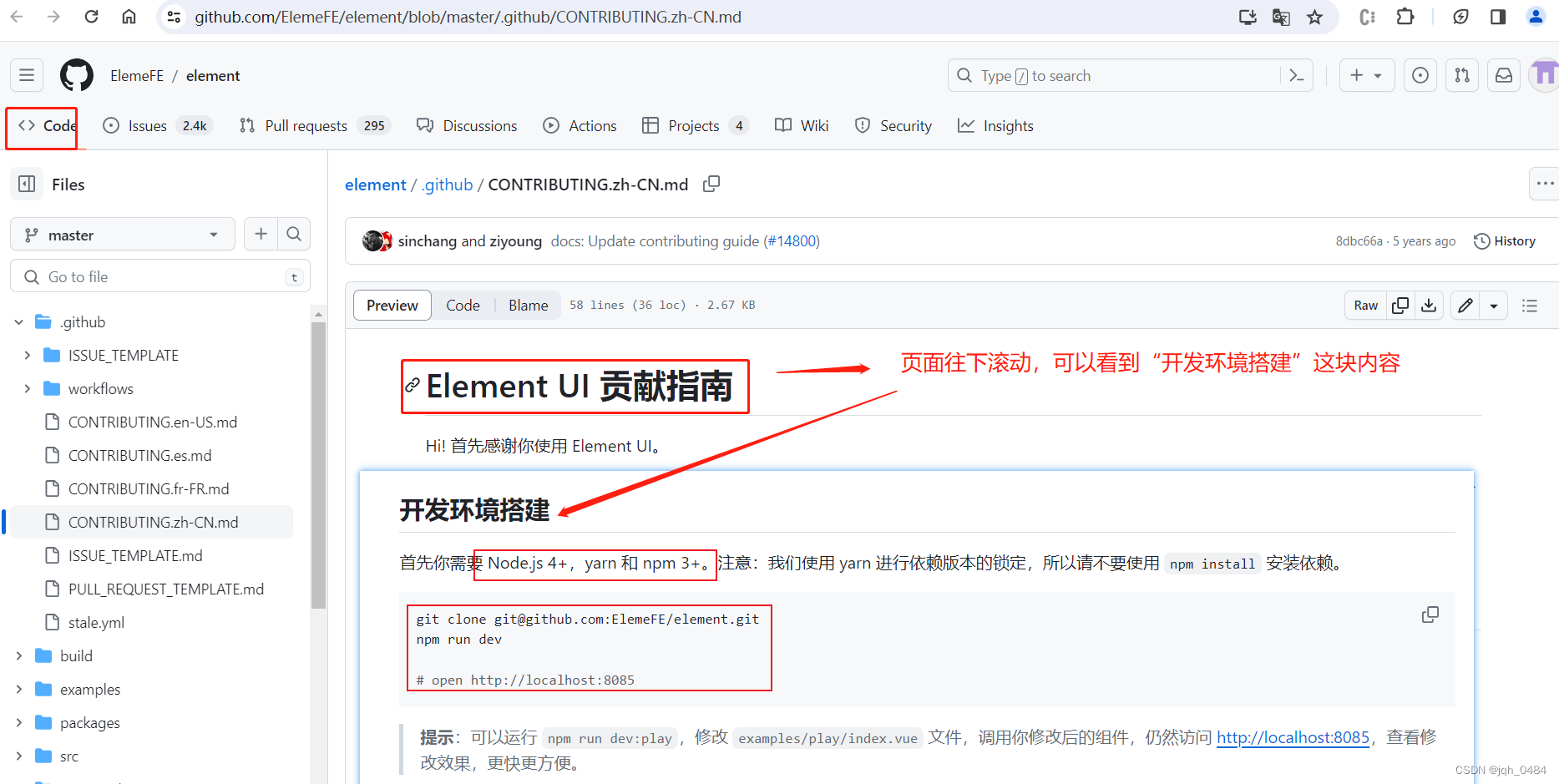
2、具体步骤如下

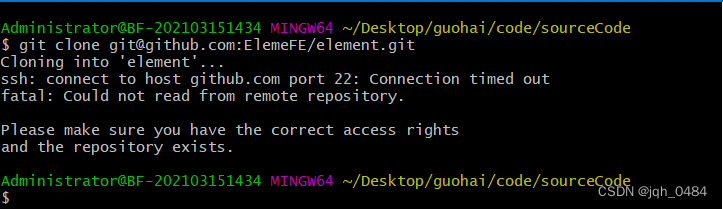
3、clone代码,提示连接超时

4、解决代码下载问题,具体可以参考我上一篇文章:https://mp.csdn.net/mp_blog/creation/editor/135680400
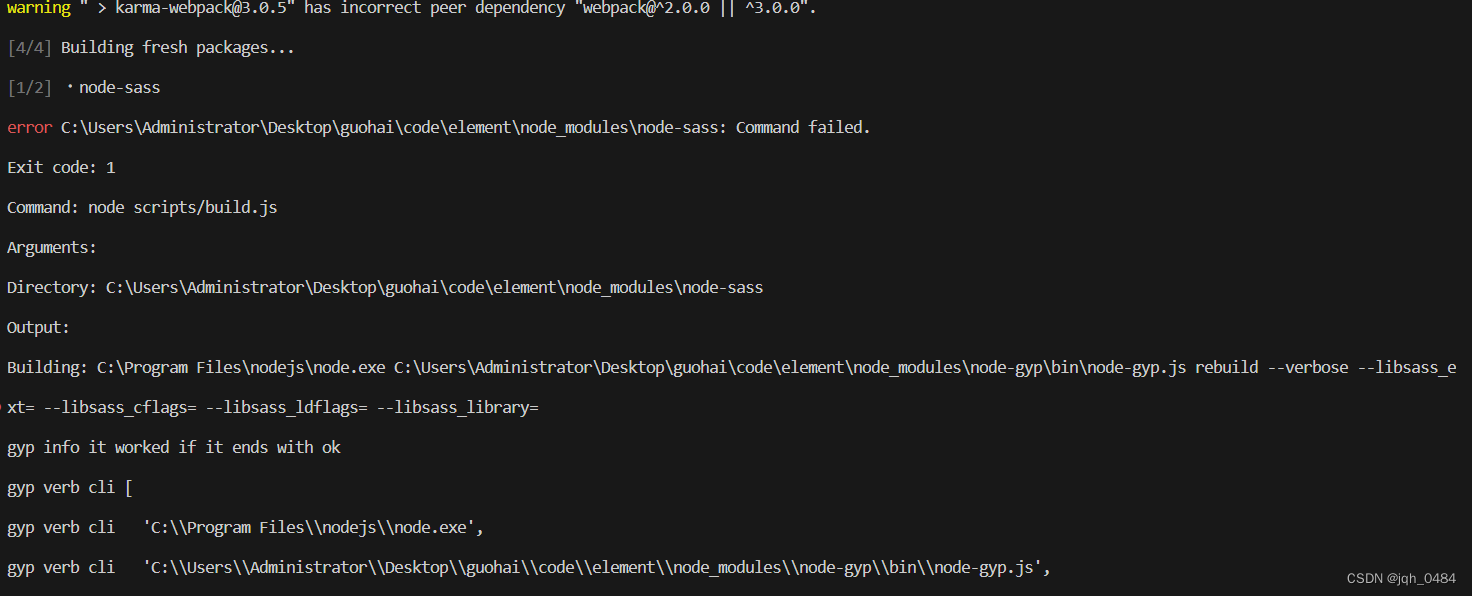
5、代码下载完成,终于可以安装依赖启动项目啦,结果开心不过两秒钟

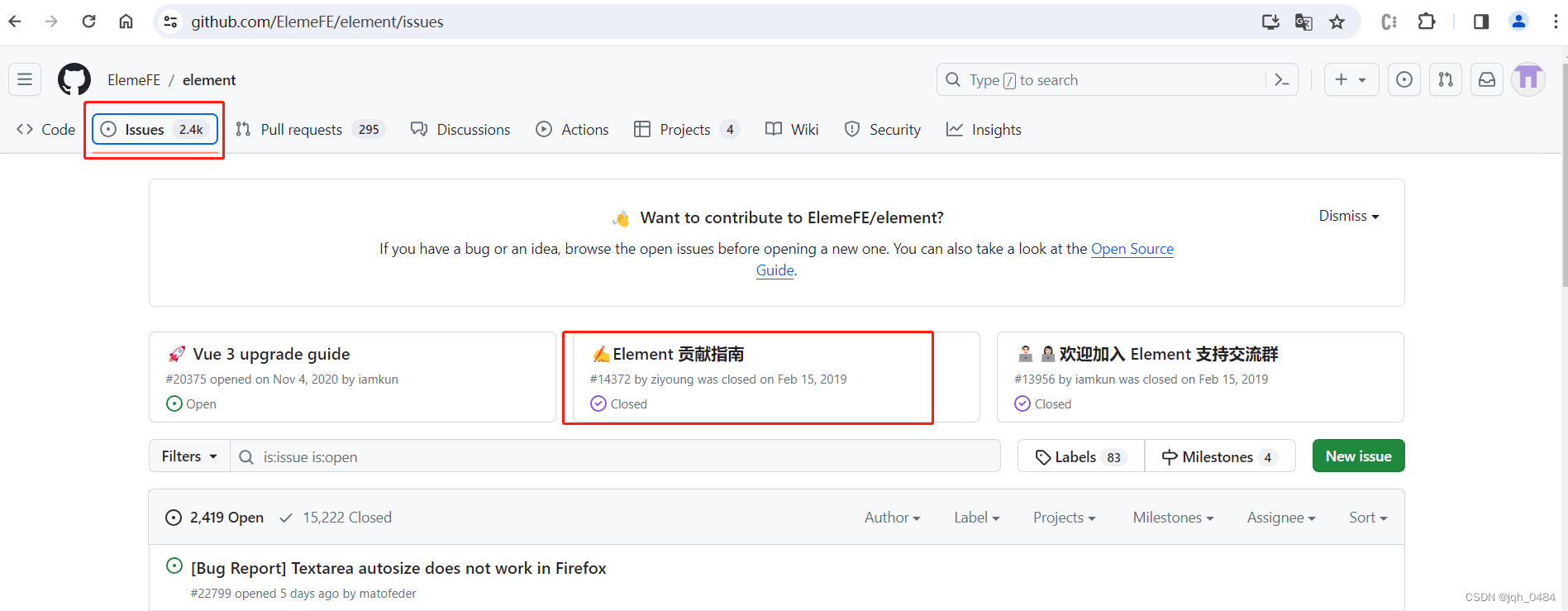
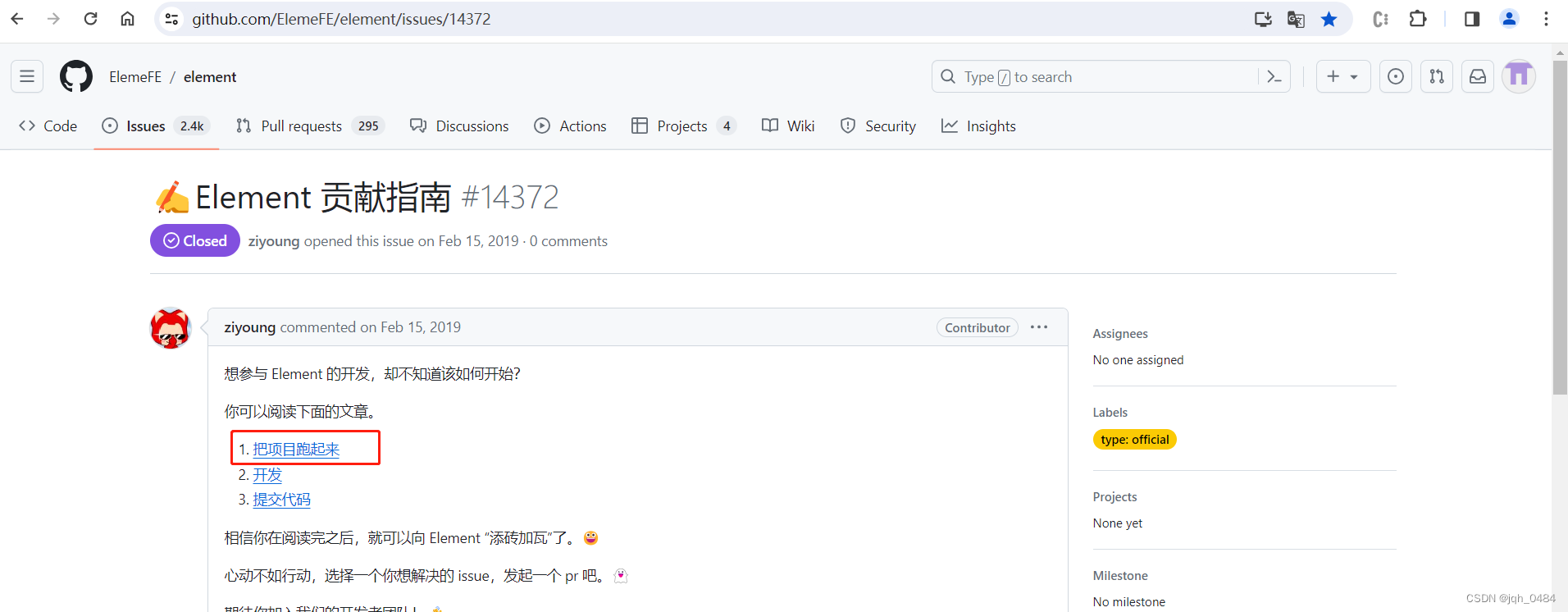
6、为解决5的问题,在官网中的issue中找到了解决方案



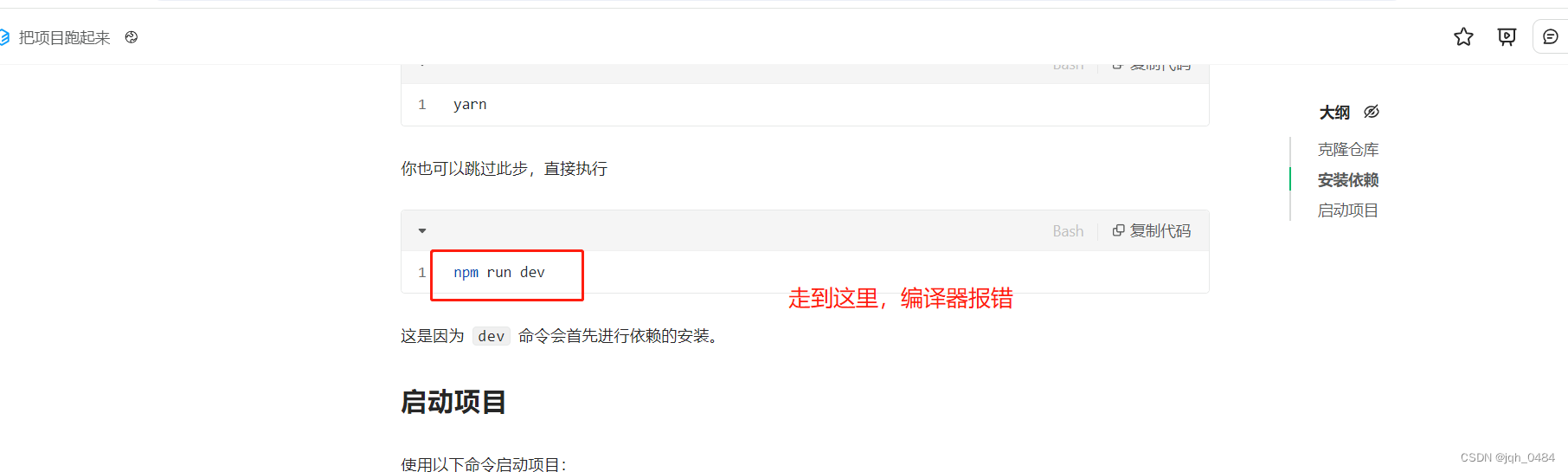
7、npm run dev 之后,哈哈,6的问题木得解决。莫慌,想要进步,就可劲在自己的拉伸区折腾吧。接着刚刚的文章往下翻,文章的下面有一个关于node环境的解答。启动ElementUI项目 - 掘金

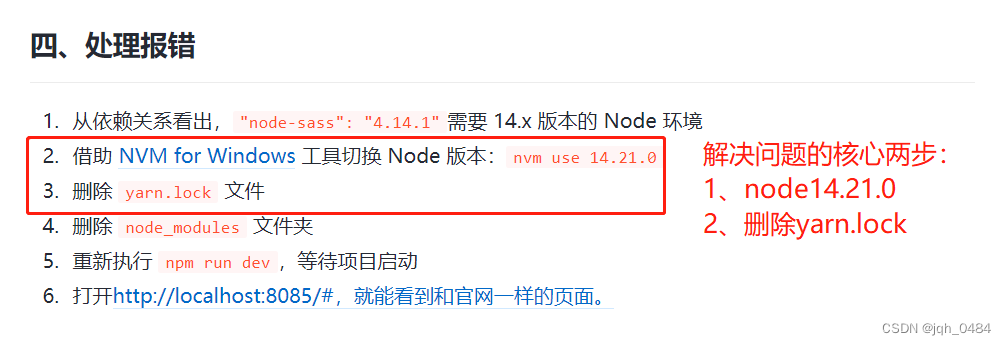
8、解决node环境这篇文章的核心步骤如下:

9、项目启动成功,小小的开心一下下。

总结:
想象很简单:拉代码、启动;过程很曲折:github代码拉不下来,第一步差点终止整个计划;结局很美好:项目跑起来了,可以学习别人很优秀的组件封装了。
接下来就开开心心研究别人的组件啦,输入之后要有输出,先立个flag,争取每研究一个小组件,将它的思路借鉴过来,转化成自己的理解,输出一个简单的组件封装。加油!







 本文详细描述了作者在克隆Element-UI源码并尝试本地启动过程中遇到的网络超时、依赖安装问题,以及如何通过查找文档和解决node环境问题最终成功启动项目的学习经历。
本文详细描述了作者在克隆Element-UI源码并尝试本地启动过程中遇到的网络超时、依赖安装问题,以及如何通过查找文档和解决node环境问题最终成功启动项目的学习经历。














 3956
3956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








