简单分享 checkbox 组件,主要从以下三个方面来分享:
1、组件的页面结构
2、组件的属性
3、组件的方法
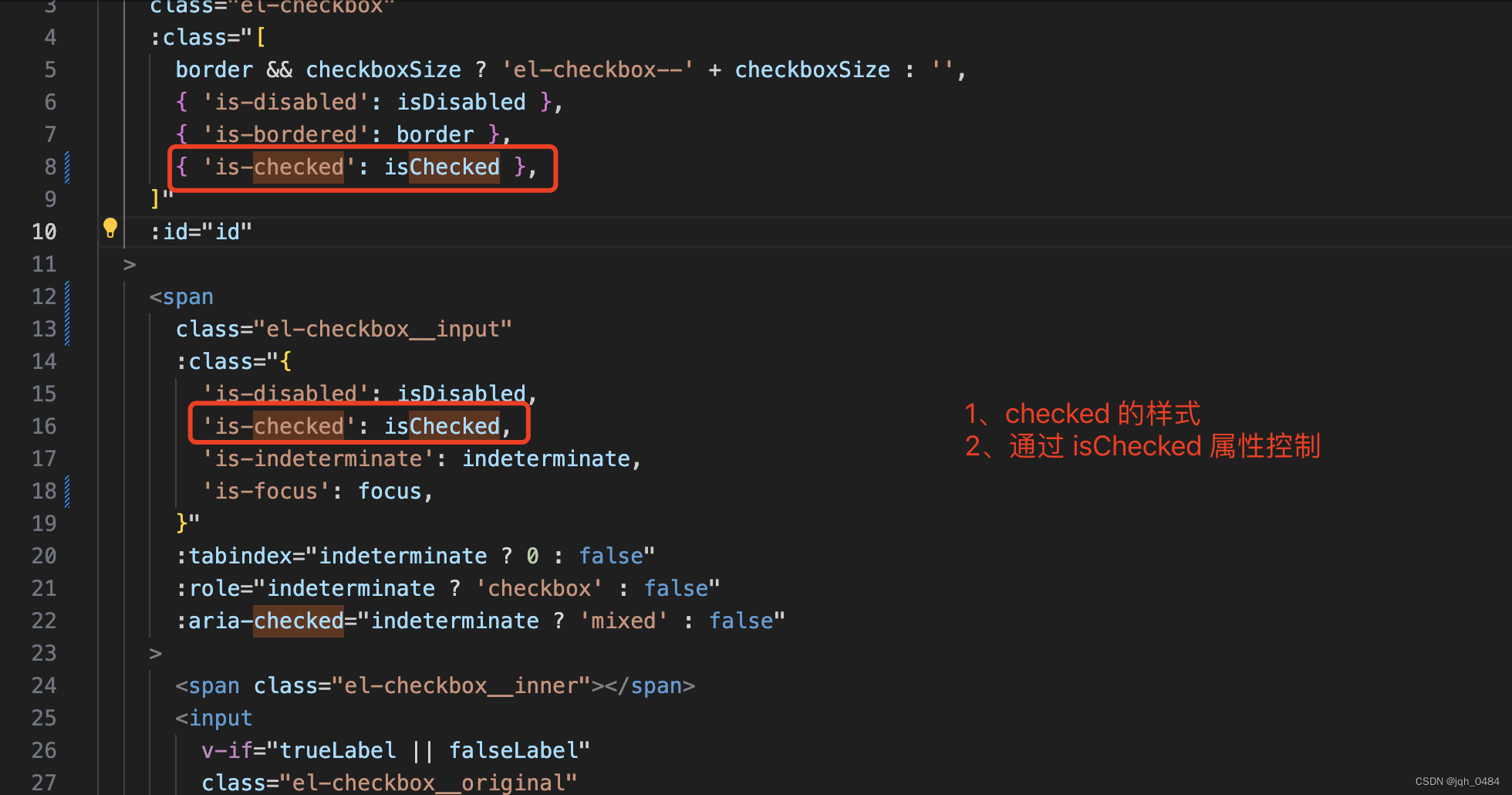
一、组件的页面结构
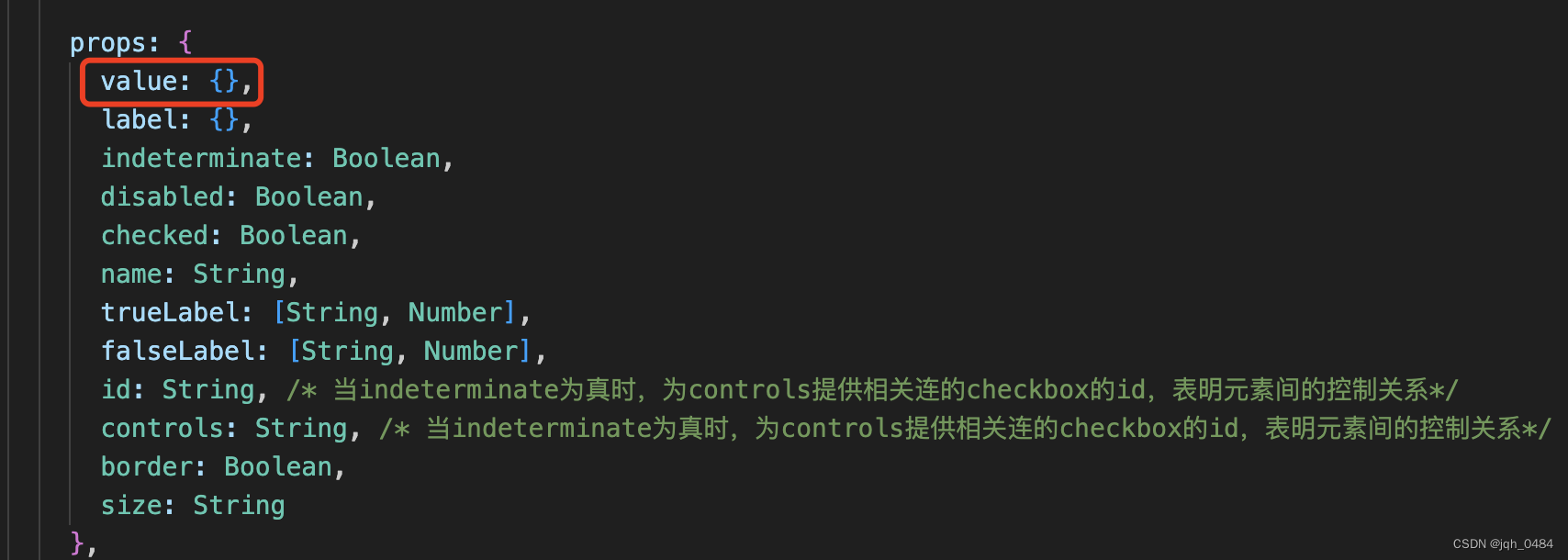
二、组件的属性
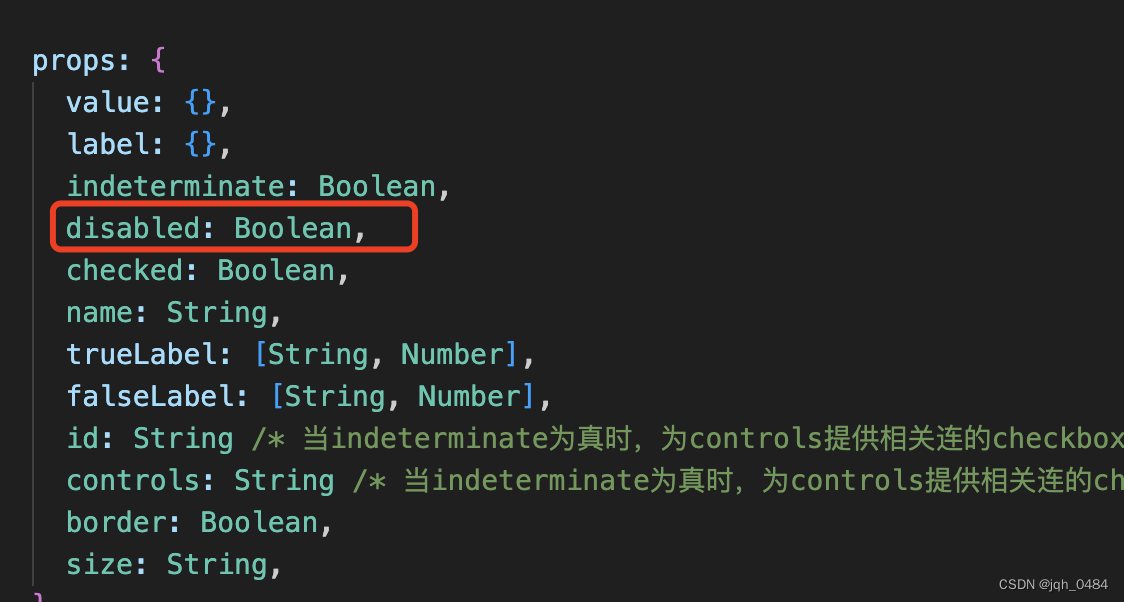
2.1 value / v-model 属性,绑定的值,类型 string / number / boolean,无默认值。
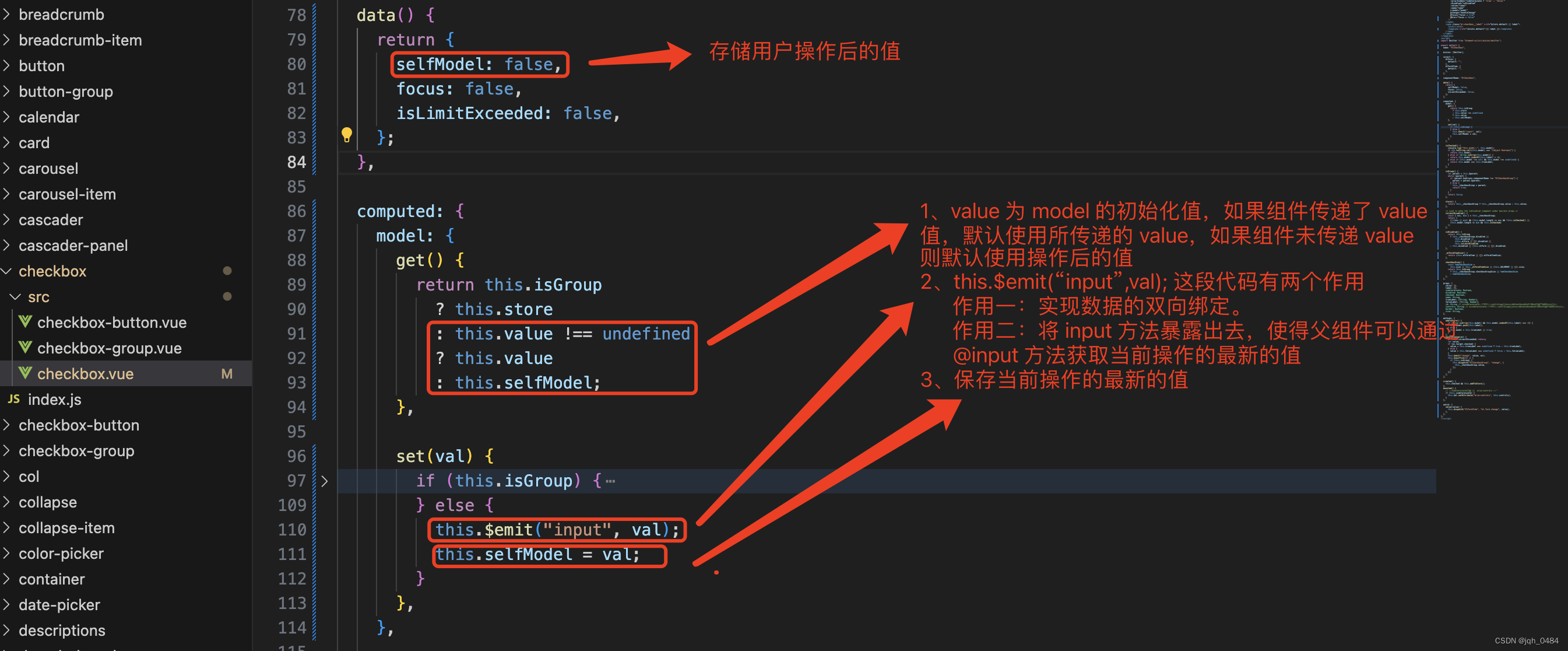
首先讨论单个 checkbox,通过 props 接收 父组件传递过来的 value,在组件内部通过计算属性 model 监听 value 的变化,并将最新值双向绑定到页面当中进行渲染,具体如下:


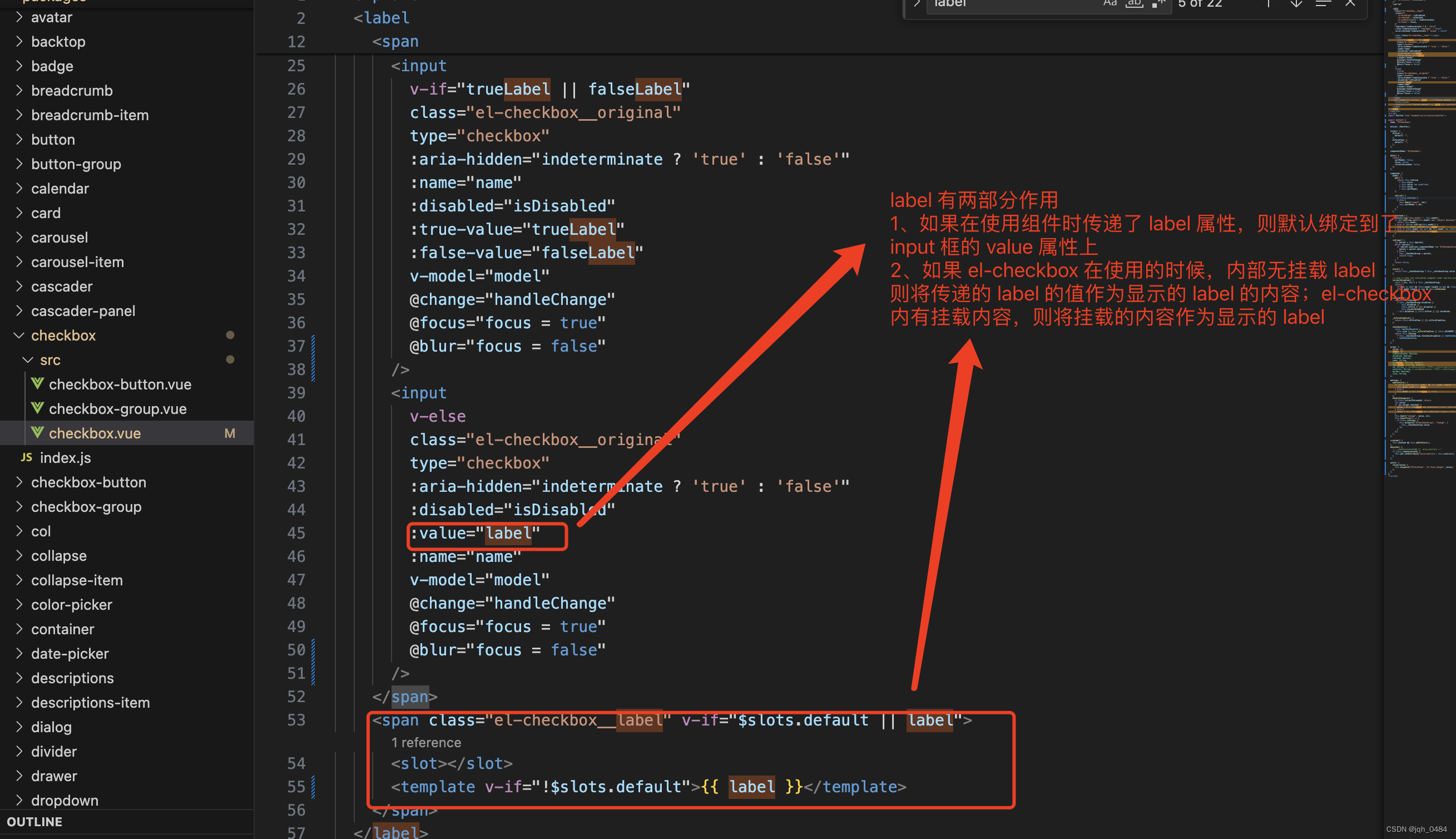
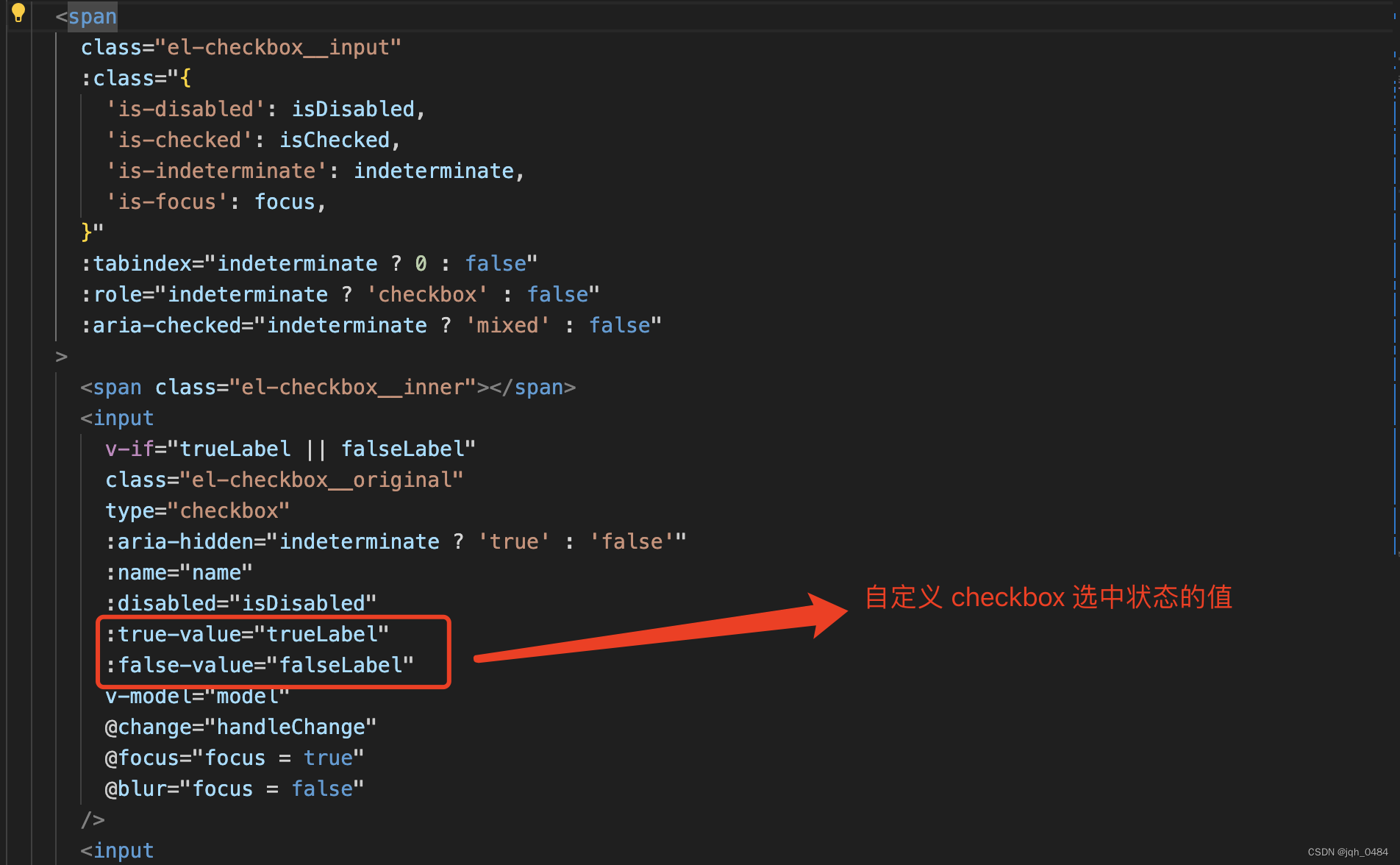
2.2 label 属性,选中状态的值,类型 string / number / boolean,无默认值。


2.3 true-label、false-label 属性,选中的值,类型 string / number,无默认值。



属性的使用及实现效果如下:

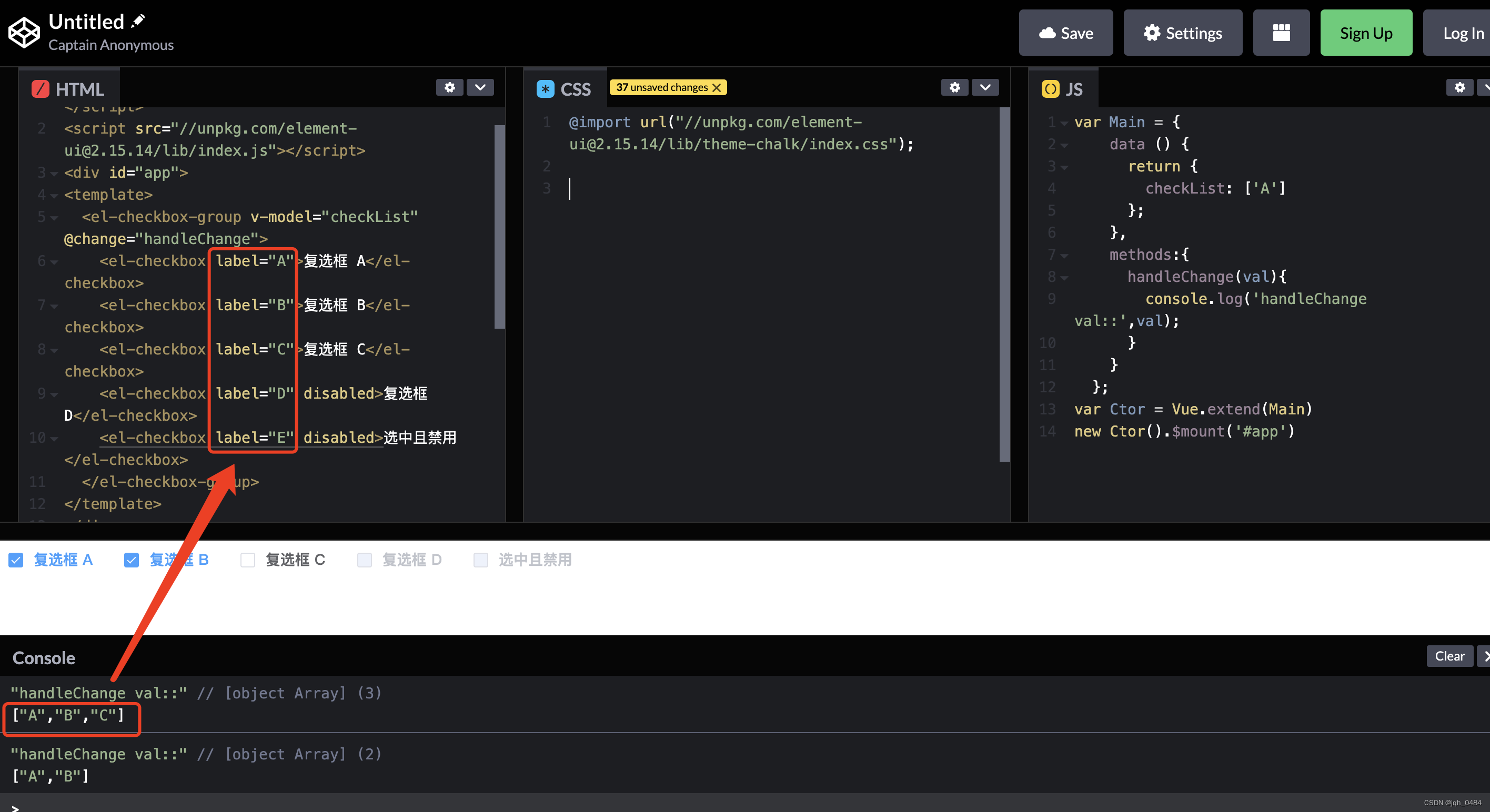
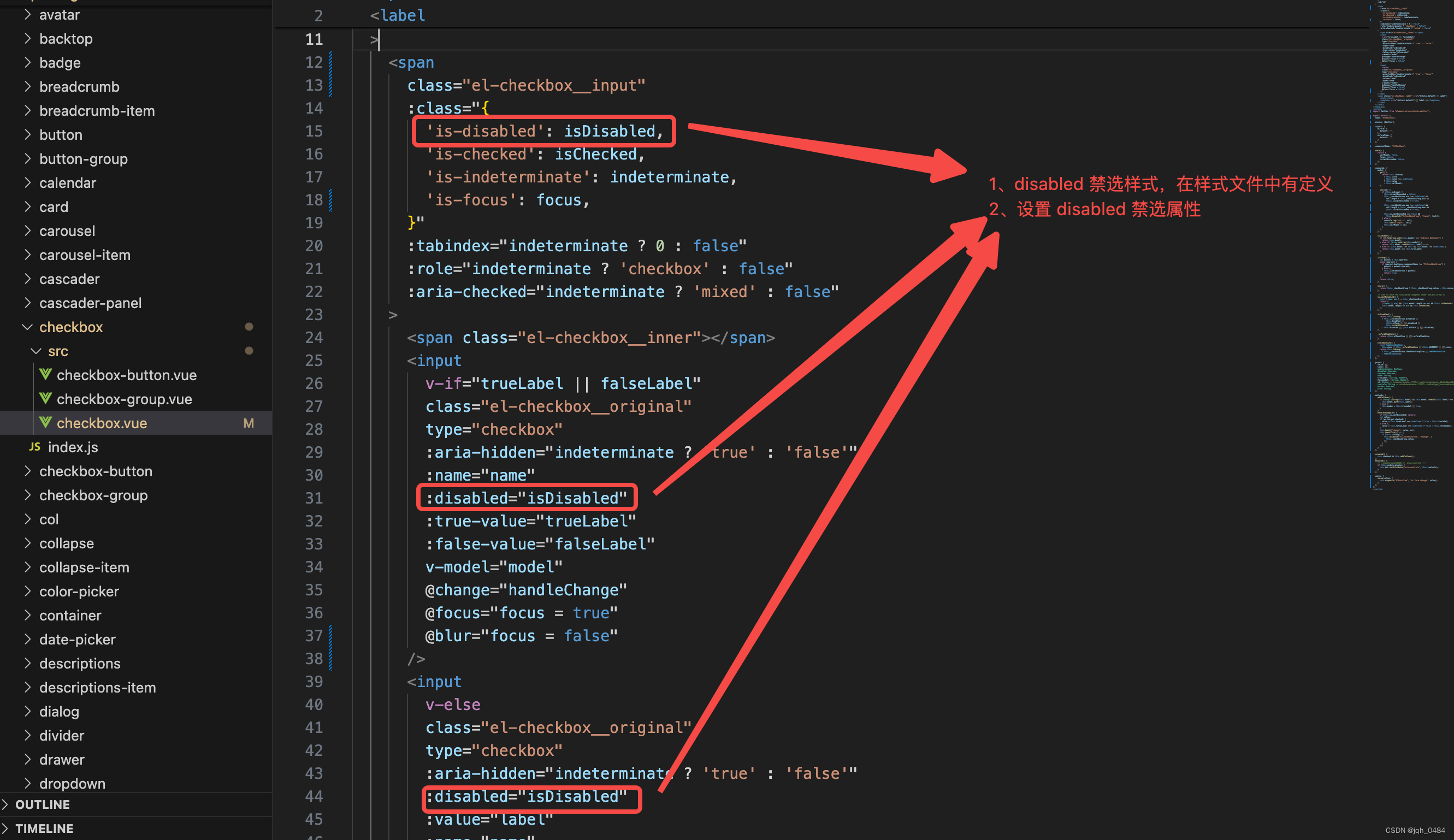
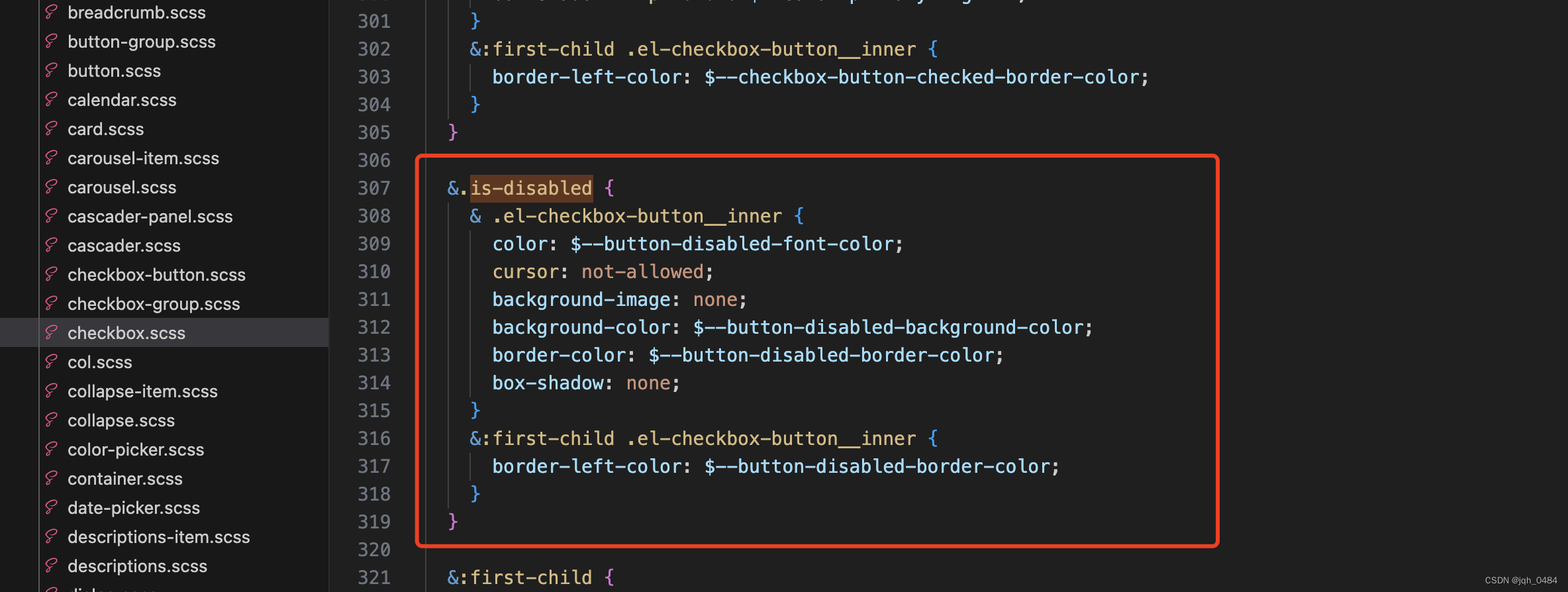
2.4 disabled 属性,是否禁用,类型 boolean,默认 false。




2.5 border 属性,是否有边框,类型 boolean,默认 false。


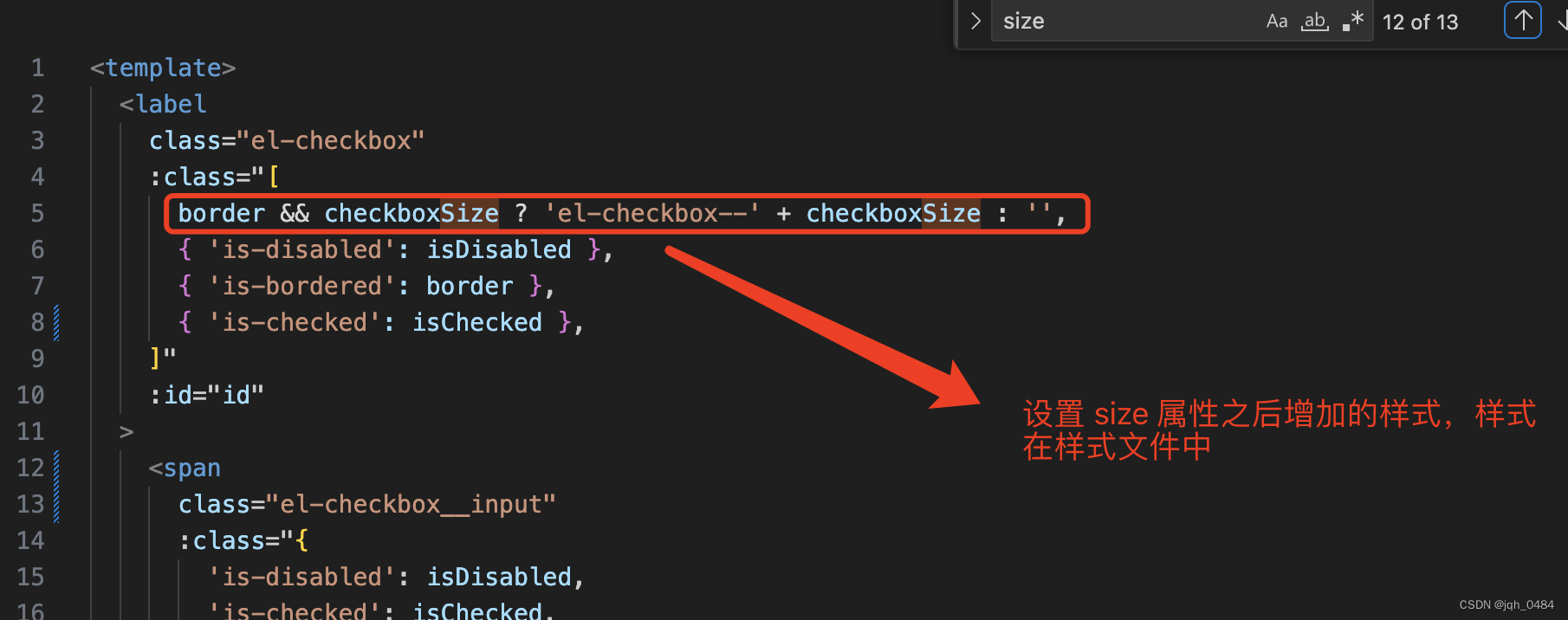
2.6 size 属性,尺寸大小,类型 medium / small / mini,无默认值。



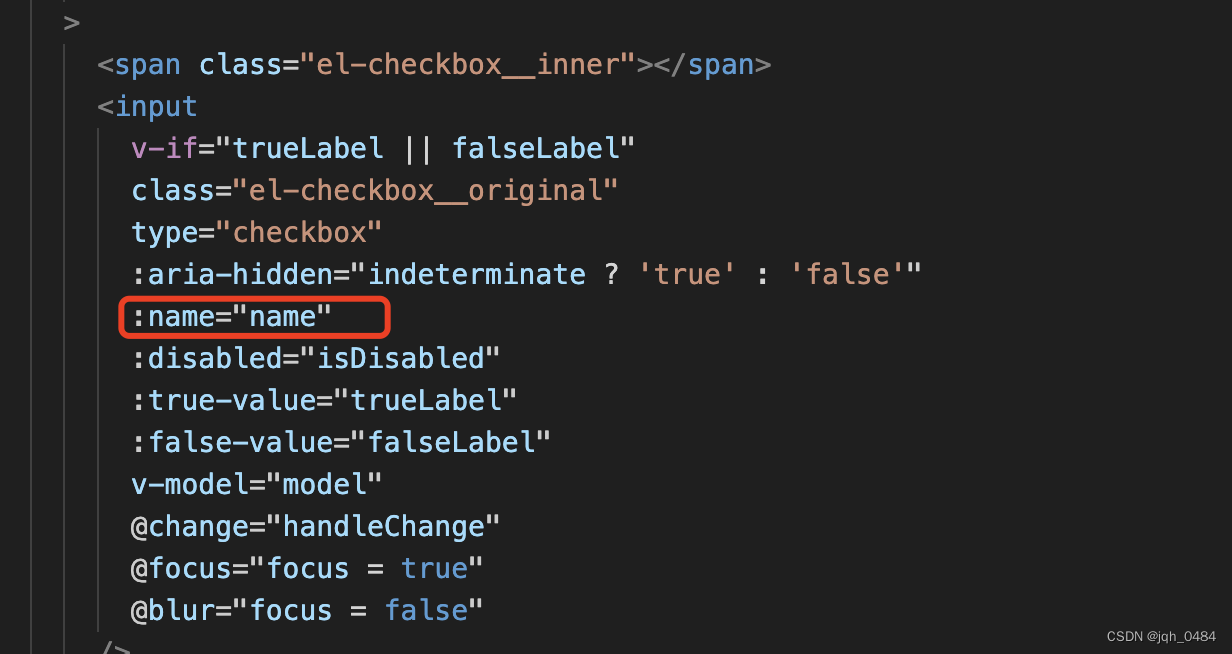
2.7 name 属性,原生 name 属性,类型 string,无默认值。


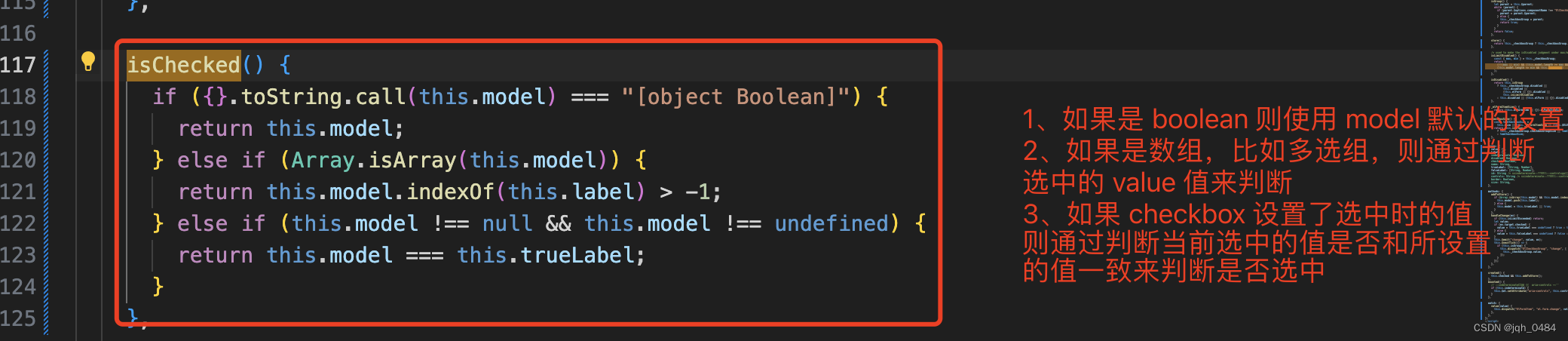
2.8 checked 属性,是否勾选,类型 boolean,默认 false。



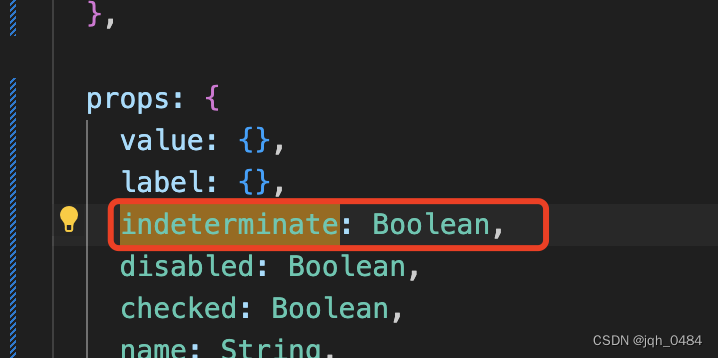
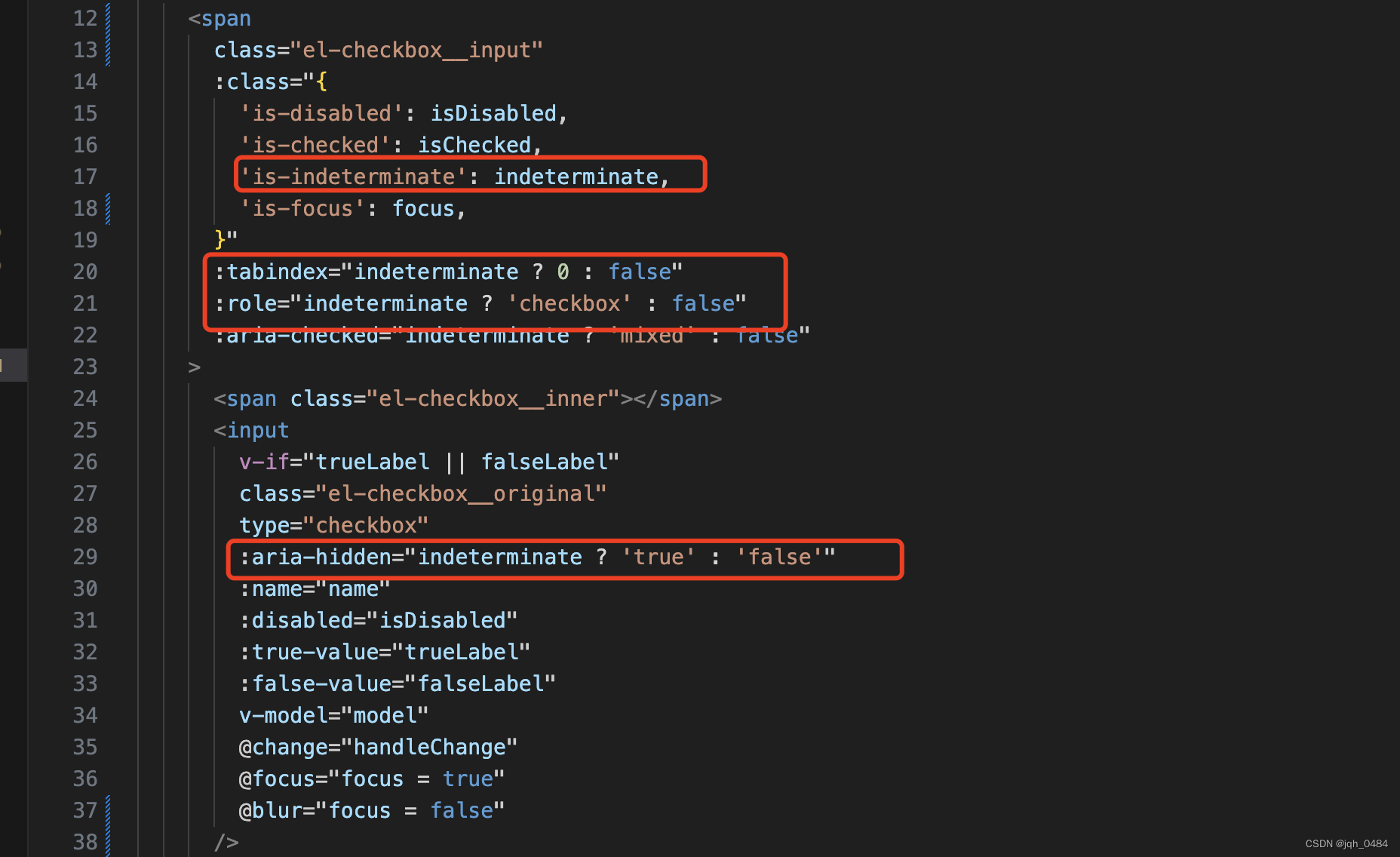
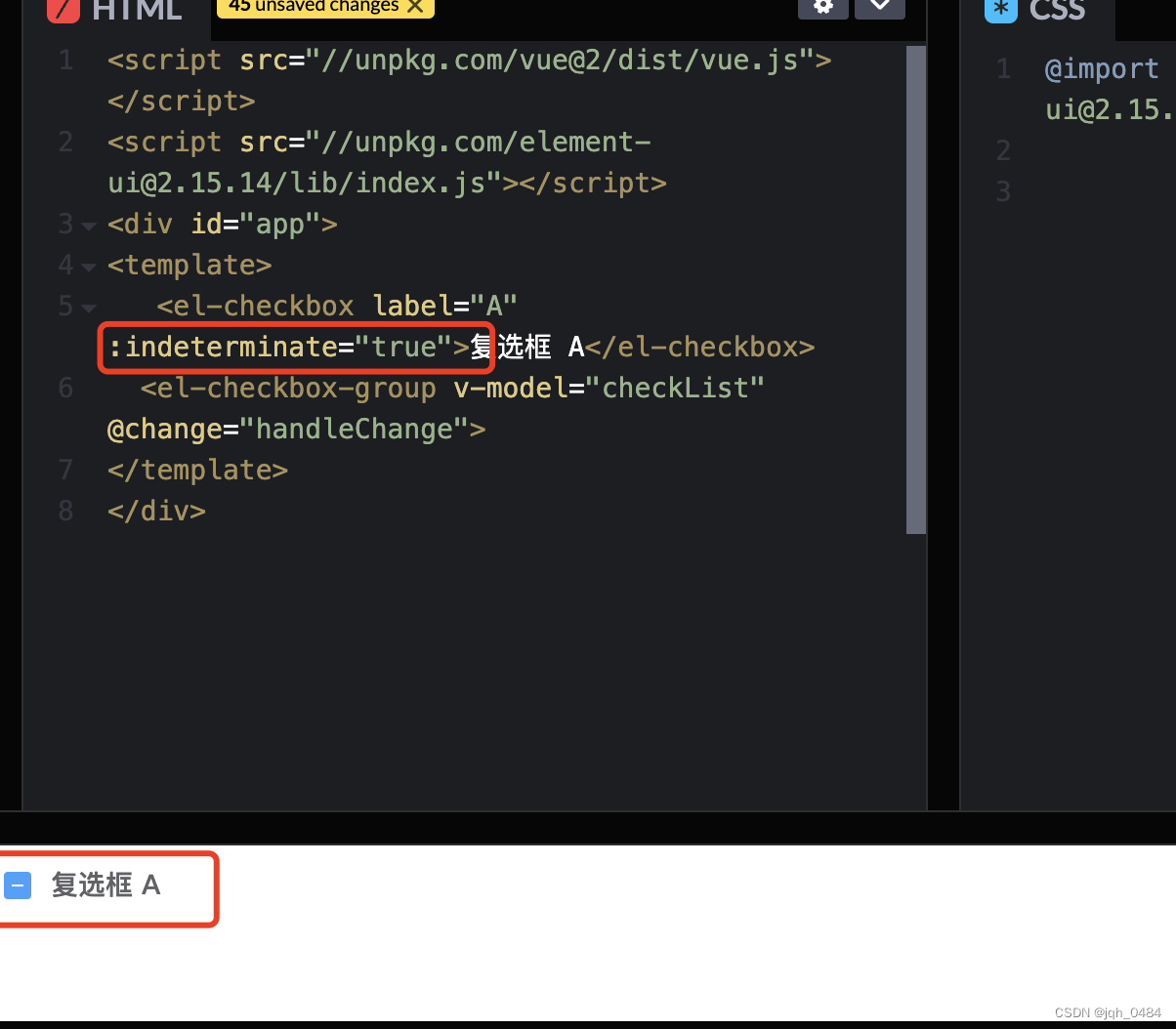
2.9 indeterminate 属性,设置 indeterminate 状态,只负责样式控制,类型 boolean,默认 false。



属性的使用及实现效果如下:

通过上面效果知,此属性的主要作用是设置 checkbox 的全选、半选状态。
三、组件的方法
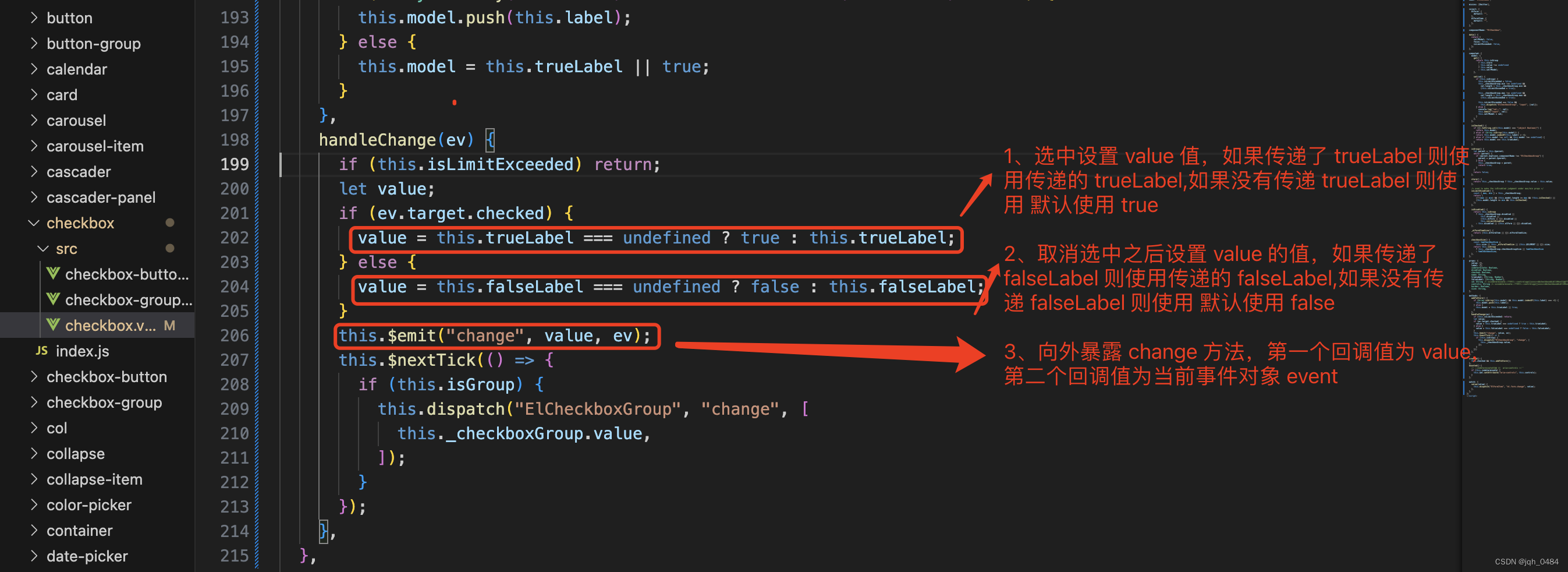
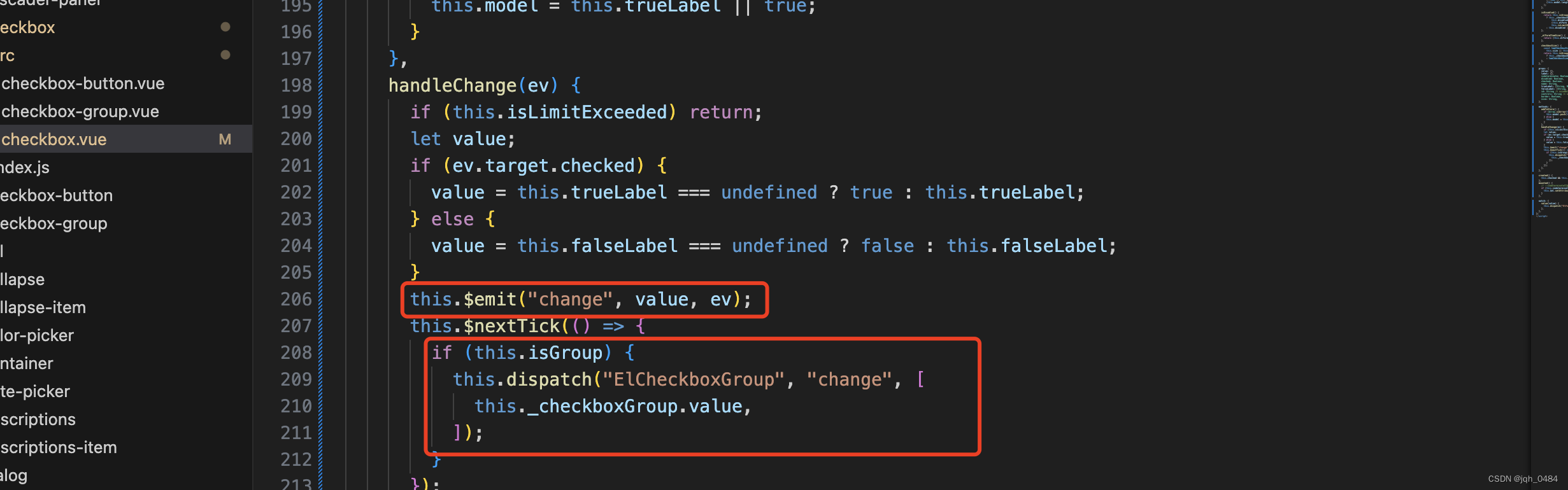
3.1 change 方法。






















 4125
4125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








