Vue 打包读取外部配置
-
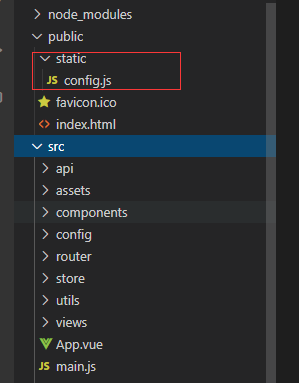
因为我们项目的入口是在public目录下的(即index.html在public目录下),所以先在public目录下创建static目录,static目录中创建config.js文件
注:如果目录结构不是这种的,可直接在static下添加config.js文件,操作流程和下面是一致的。

-
config.js中的内容
window.server = { // 后端配置 SERVER_API:"http://192.168.0.123:83" } -
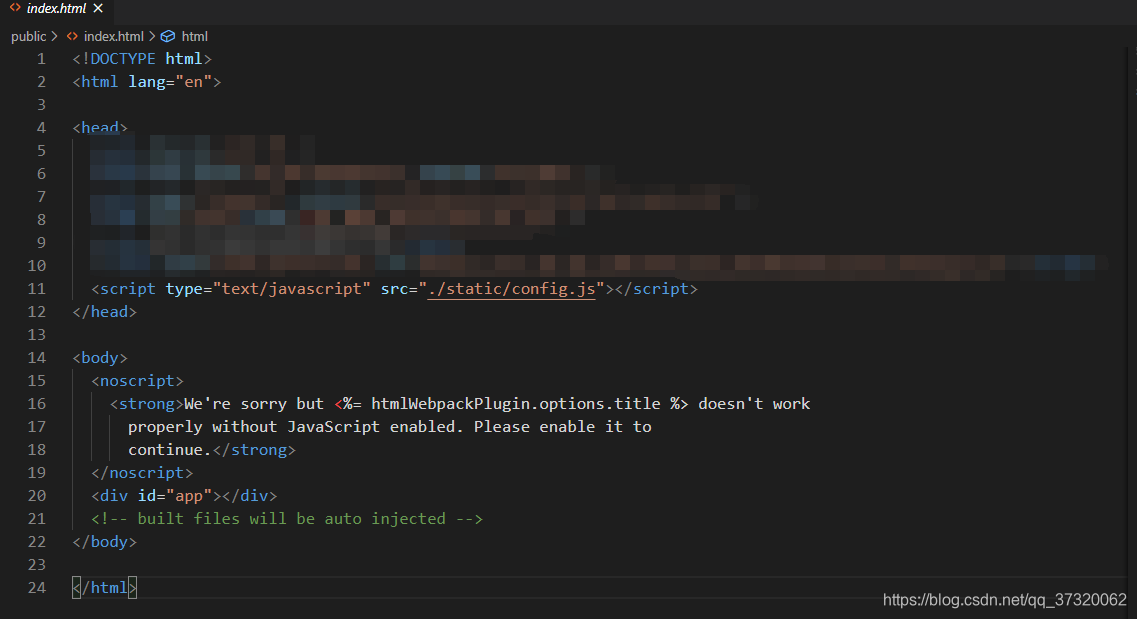
在public -> index.html文件中引用此js

-
用法
let conf_api = window.server.SERVER_API; // 全局变量,可以在项目中任何地方使用 -
项目读取后台接口

-
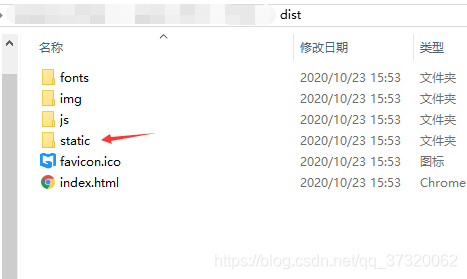
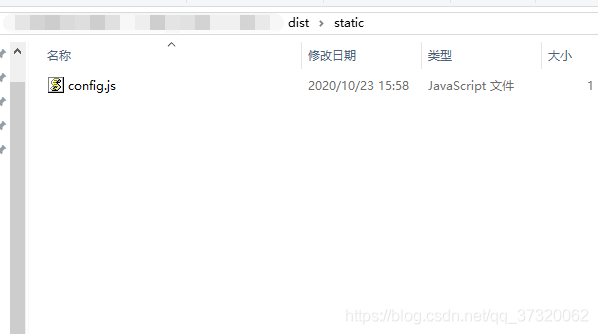
打包后,就会读取static下的config.js中的值了。
























 2474
2474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








