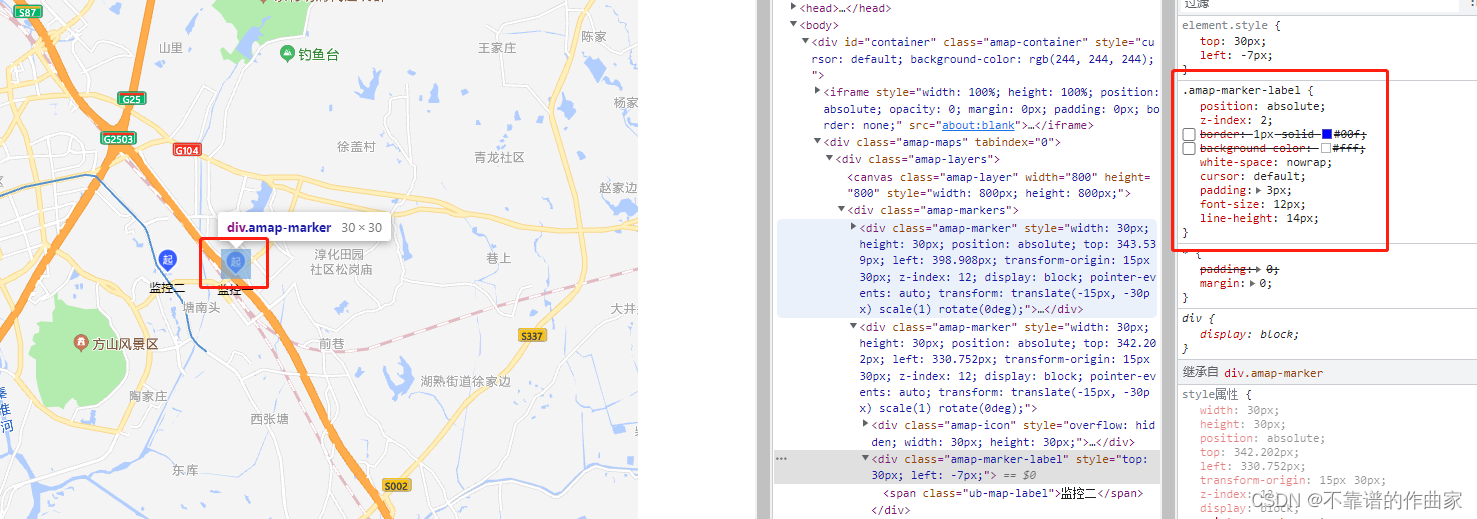
效果如图

1.标记点列表
var markersList =[{
position: [118.922723, 31.915307],
icon: {
image: '../images/start.png',
size: [30, 30],
},
name: "监控一"
}, {
position: [118.903333, 31.91563],
icon: {
image: '../images/start.png',
size: [30, 30],
},
name: "监控二"
}]
2.最终渲染的marker
var markers = []
3.标记点的组合渲染
for (var i = 0; i < markersList.length; i++) {
markers.push({
label: markersList[i].name,
icon: markersList[i].icon,
position: markersList[i].position,
});
}
markers.forEach((marker) => {
var Amarker = new AMap.Marker({
map: map,
icon: new AMap.Icon(marker.icon),
position: marker.position,
offset: new AMap.Pixel(-15, -30),
});
Amarker.setLabel({
offset: new AMap.Pixel(0, 0), //设置文本标注偏移量
content: "<span class='ub-map-label'>" + marker.label + "</span>", //设置文本标注内容
direction: 'bottom' //设置文本标注方位
});
// 点击标记点
Amarker.on('click', (e)=> {
this.popupStatus = true
})
})
4.如果样式有问题也可以通过css样式去控制
























 1198
1198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








