一、store.js创建getters
import { defineStore } from "pinia";
export const useStore = defineStore('main', {
state() { // state表示这个store里的状态,也就是存放数据的地方
return {
name: '张三',
age:'26'
}
},
actions: { // 和vue中的methods一样
updateAge(data) {
this.age = data // 可以使用this访问和修改state中的数据
},
},
getters:{
editName(data){ //姓名加密
return data.name.slice(0, data.name.length - 1) + '**'
},
}
})
二、引用store.js
import {useStore} from "../store/store" // 引入store
const store = useStore()
三、html里展示
{{store.editName}}:{{store.age}}
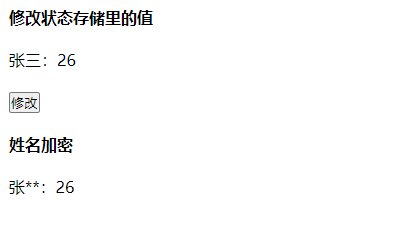
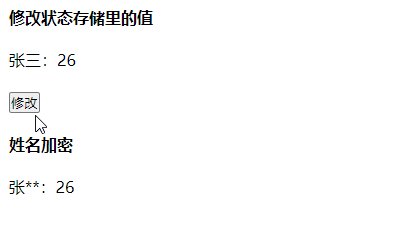
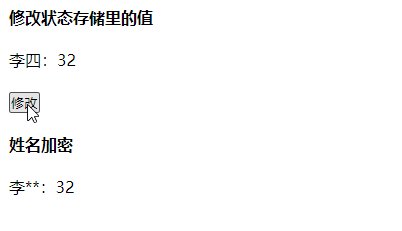
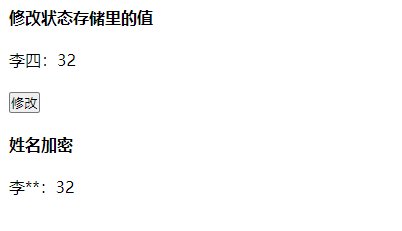
四、效果
























 3732
3732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








