思路很简单,大div里面放6个小div,小div使用绝对定位脱离文档流,3D转换加transform-Origin更改元素位置拼成一个正方体。最后使用动画让大div转动起来。
代码
<template>
<div class="box_flex height100 red">
<div class="max_div">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</div>
</div>
</template>
<style lang="less" scoped>
.box_flex {
display: flex;
justify-content: center;
align-items: center;
}
.max_div {
transform-style: preserve-3d;
transform: rotateX(45deg) rotateZ(45deg);
animation: myAnimation 10s infinite linear;
div {
.box_flex();
position: absolute;
width: 200px;
height: 200px;
opacity: 0.5;
color: white;
}
.box1 {
background-color: pink;
transform: rotateX(0deg) rotateY(0deg);
}
.box2 {
background-color: skyblue;
transform: rotateX(270deg) rotateY(270deg)rotateZ(270deg);
transform-origin: 100px center -100px;
}
.box3 {
z-index: 99;
background-color: bisque;
transform: rotateX(0deg) rotateY(180deg);
transform-origin: 100px center -100px;
}
.box4 {
background-color: aquamarine;
transform: rotateX(0deg) rotateY(90deg);
transform-origin: 100px center -100px;
}
.box5 {
background-color: darkcyan;
transform: rotateX(90deg) rotateY(0deg) rotateZ(0deg);
transform-origin: center 100px -100px;
}
.box6 {
background-color: red;
transform: rotateX(90deg) rotateY(0deg);
transform-origin: center bottom;
}
}
@keyframes myAnimation {
from {
transform: rotateX(0deg) rotateZ(0);
}
to {
transform: rotateX(360deg) rotateZ(360deg);
}
}
</style>
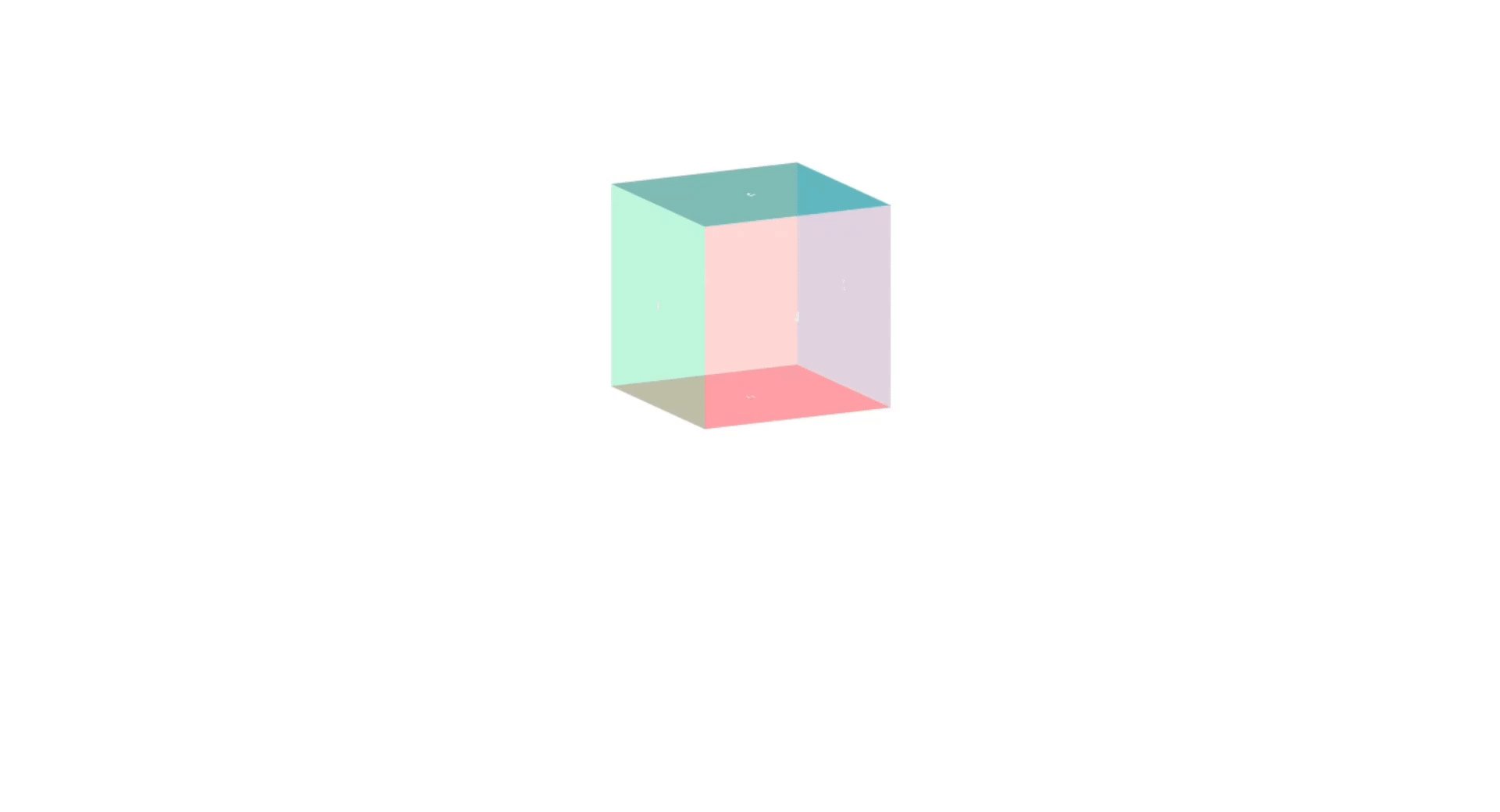
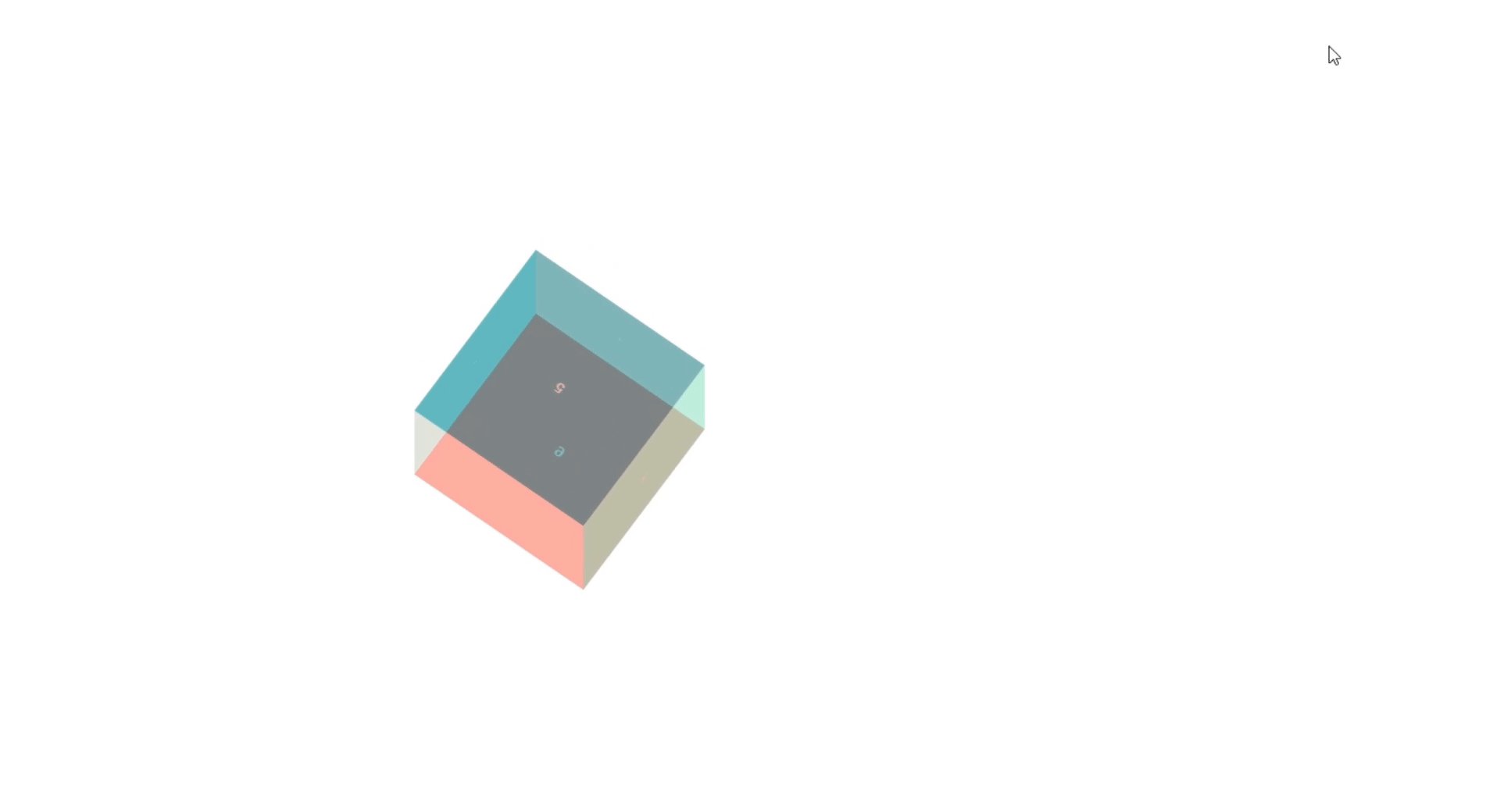
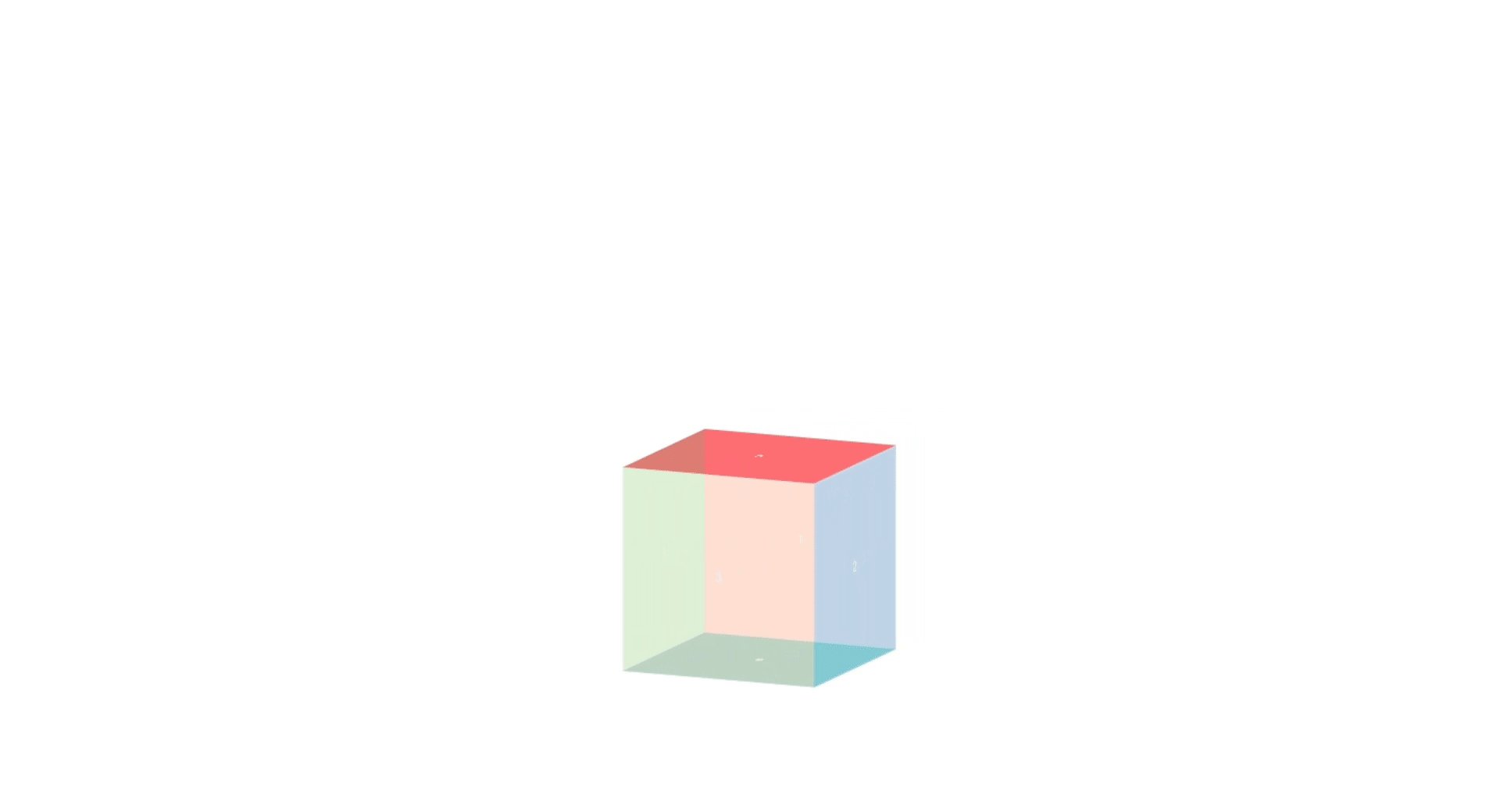
效果图

























 2425
2425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










