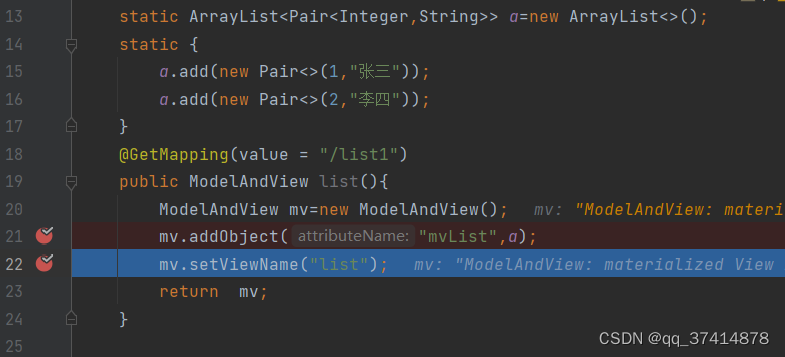
通过setViewName指定访问html界面

此时我们通过set所指定的文件名,访问list.html
需要注意的是 如果我们不指定name,那么将视作静态的去访问templates目录下的文件,在此是list1.html,如果不存在就会报错(使用thymeleaf时)
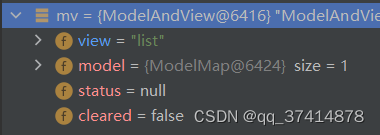
ModelAndView结构的理解
如果我们返回一个mv对象,在它的内部,存储着四部分内容,这里先只讨论view和model部分
view就是我们所指定要访问的html文件名称,默认为空则按照请求的路径去访问已有的文件
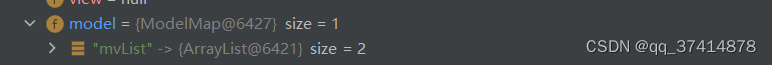
而我们通过addObject加入的对象则存放在model中,可以看到model中存放这一个键值对:
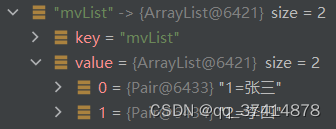
再点开可以看到这里面的key和value分别就是add方法的两个参数
简单的在网页中使用

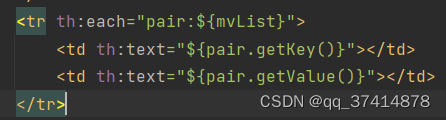
通过${key}或者${已有的变量名}可以在th中访问mv对象
thymeleaf具体语法略






















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








