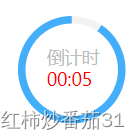
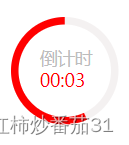
先看效果


代码
<style>
.alert-sec-circle {
stroke-dasharray: 735;
transition: stroke-dashoffset 1s linear;
}
</style>
<div style="width: 110px; height: 110px; float: left;">
<svg style="width:110px;height:110px;">
<circle cx="55" cy="55" r="40" fill="#FFF" stroke="#F4F1F1" stroke-width="6"></circle>
<circle id="js-sec-circle" class="alert-sec-circle" cx="55" cy="55" r="40" fill="transparent" stroke="#43AEFA" stroke-width="6" transform="rotate(-90 55 55)" style="stroke-dashoffset: 0;">></circle>
<text style="font-size: 14px;" x="35" y="50" fill="#BDBDBD">倒计时</text>
<text x="35" y="68" fill="#ff0000" id="show_clock" style="font-size: 14px;">00:00</text>
</svg>
</div>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script>
function padToTwoDigits(n) {
return String(n).padStart(2, '0');
}
function show_clock(time) {
var m = parseInt(time / 60);
var s = time - m * 60;
if (m < 0) {
m = 0;
}
if (s < 0) {
s = 0;
}
var show = padToTwoDigits(m) + ":" + padToTwoDigits(s);
$('#show_clock').html(show);
}
function djs(sj, red_sj) {
var jsc = $("#js-sec-circle");
var span = parseFloat(252 / (sj));
var itv;
itv = setInterval(function () {
show_clock(sj);
r = (sj - 1) * span - 252;
jsc.attr("style", "stroke-dashoffset: " + r + ";")
if (r < -red_sj * span) {
jsc.attr("stroke", "red");
}
if (r < -252) {
clearInterval(itv);
}
sj = sj - 1;
}, 1000);
}
djs(5, 2);
</script>










 本文介绍了一个利用JavaScript和CSS(包括SVG)创建的动态倒计时组件,通过定时器和SVG路径动画展示剩余时间,当时间结束时颜色变为红色。
本文介绍了一个利用JavaScript和CSS(包括SVG)创建的动态倒计时组件,通过定时器和SVG路径动画展示剩余时间,当时间结束时颜色变为红色。














 978
978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








