圆角趋势
1、移动硬件设备的趋势
设备趋势
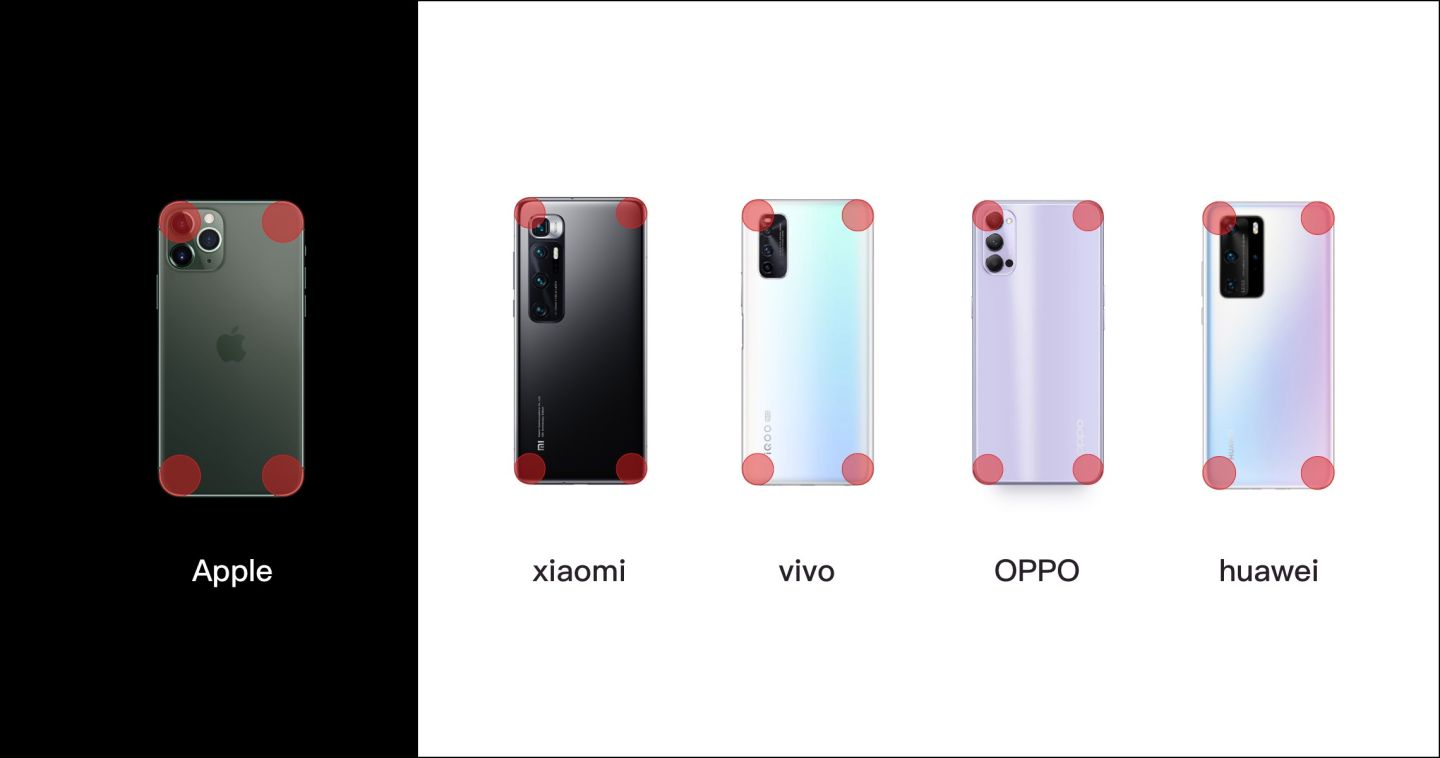
以目前主流硬件设备为例,像Apple,小米,vivo,OPPO和华为的硬件设备都趋向于更加圆润的工业设计,由外而内的圆角趋势。
屏幕趋势
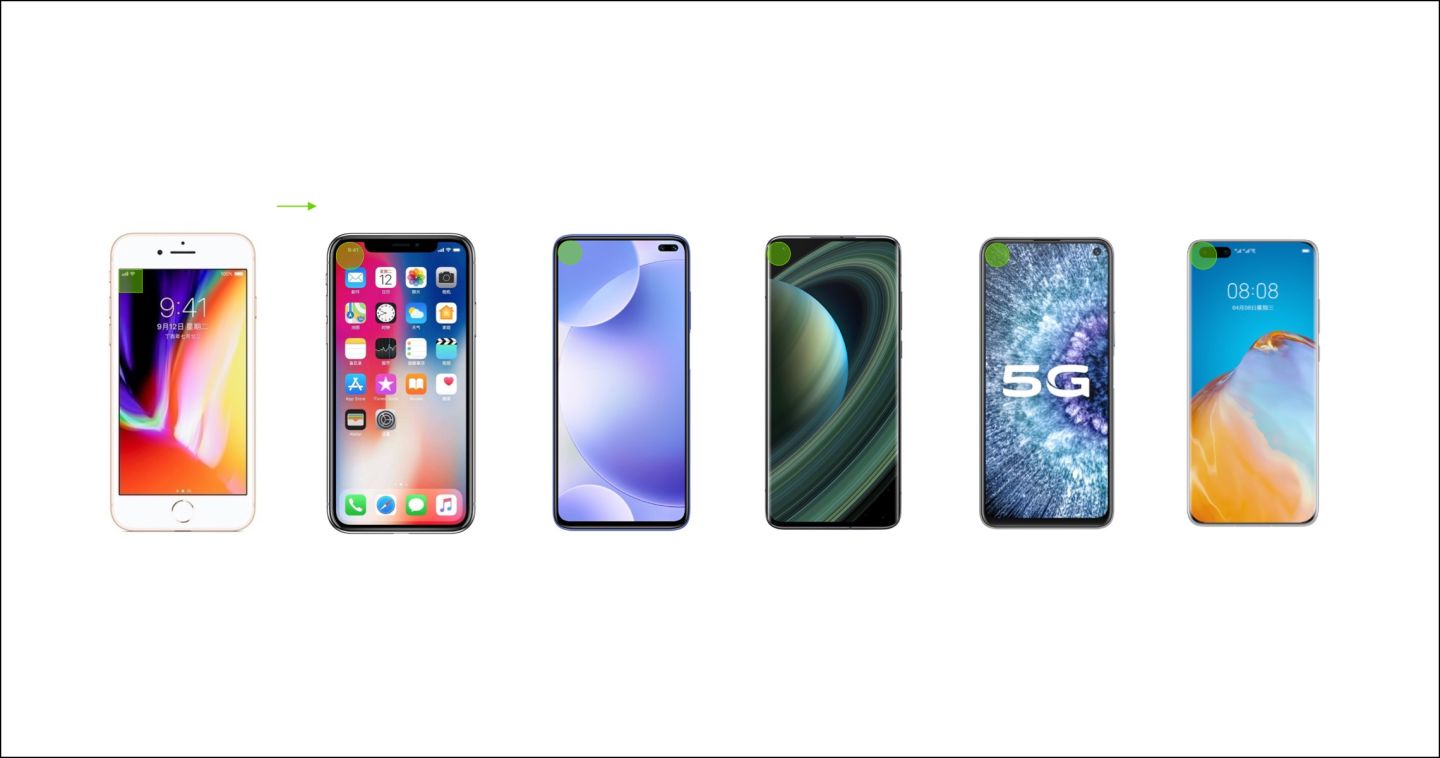
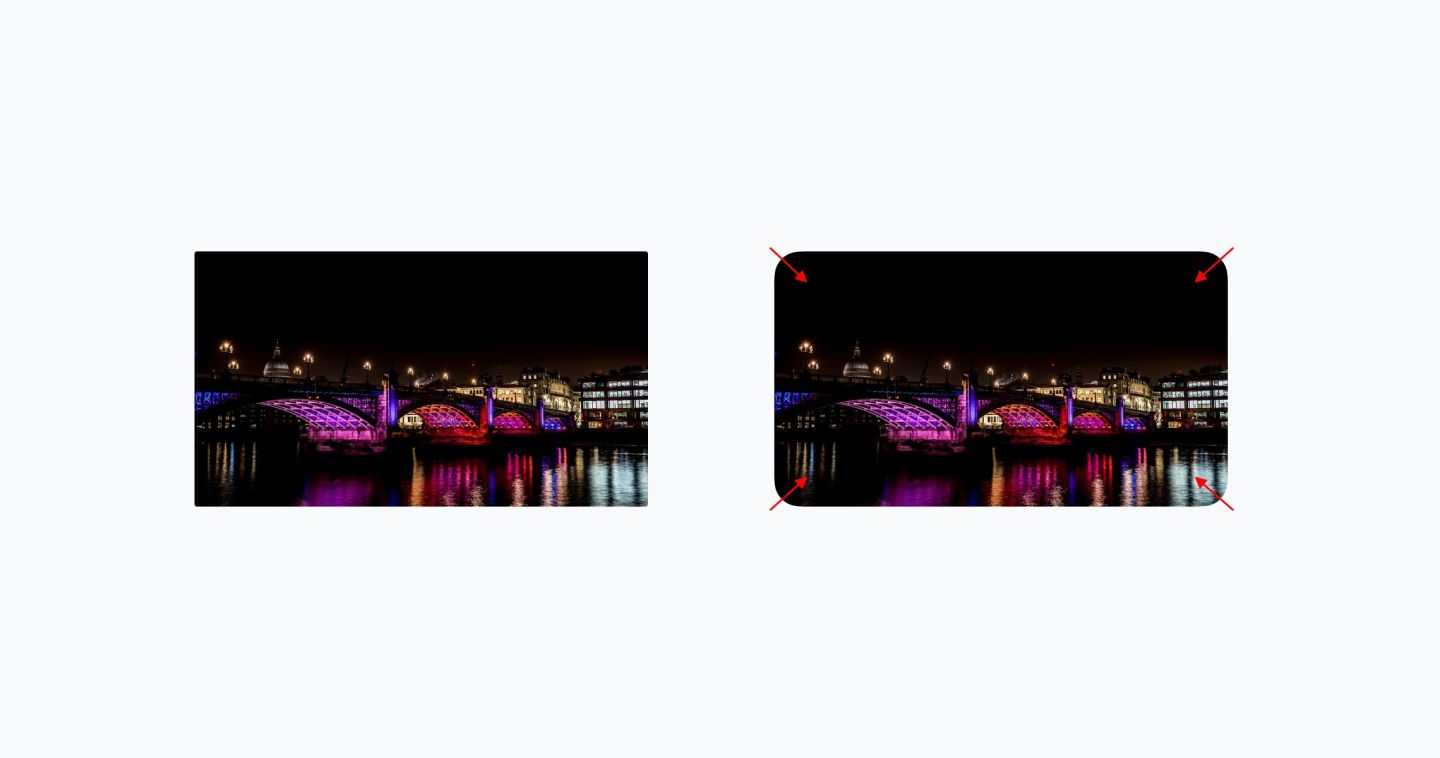
屏幕更大,全面屏圆角更大,甚至弧面屏 内容超出直角 视觉障碍更大。
2、UI界面的设计趋势
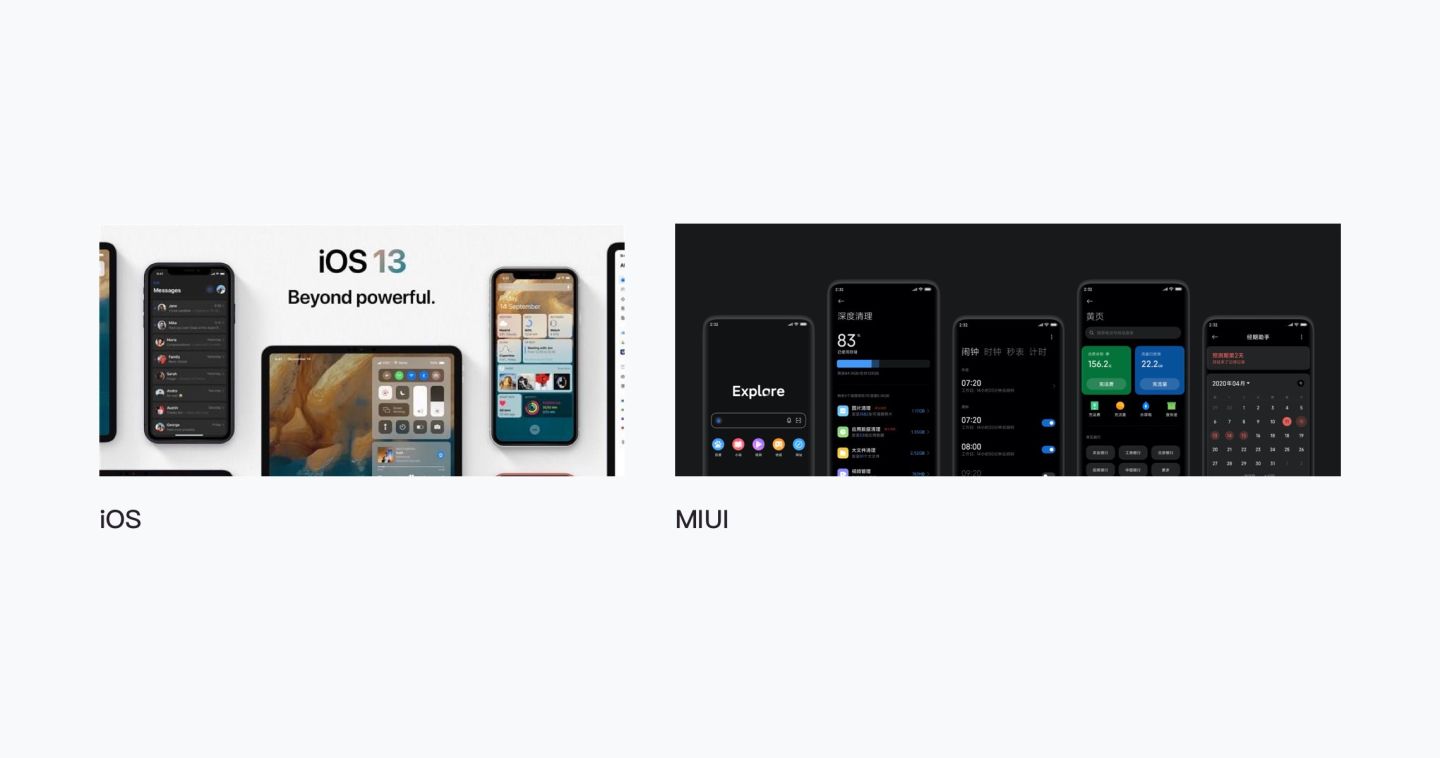
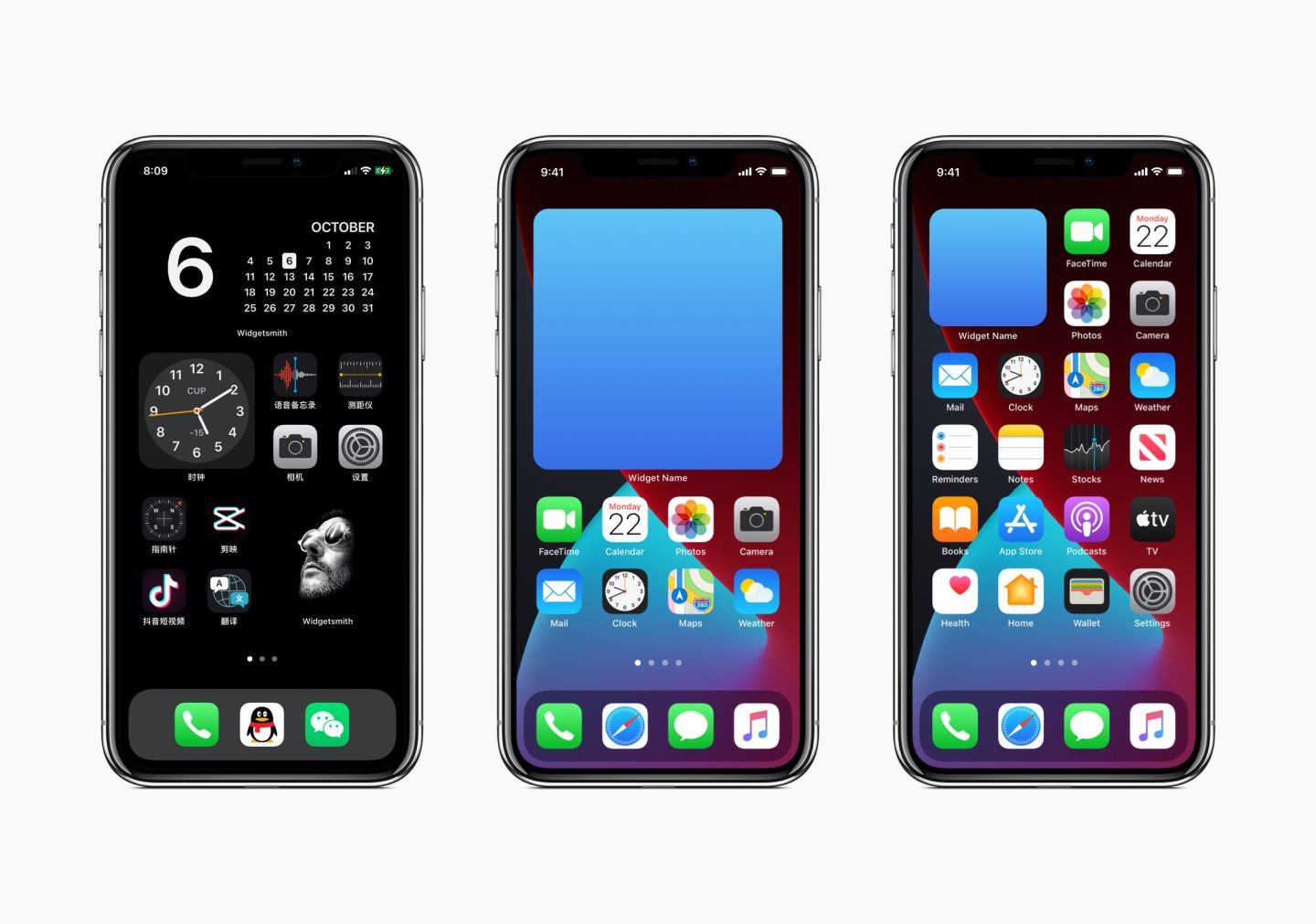
拿iOS和MIUI为例,系统UI趋于更大圆角和卡片,国内主流厂商系统UI也都趋于圆角化。
圆角优势
1,容易识别
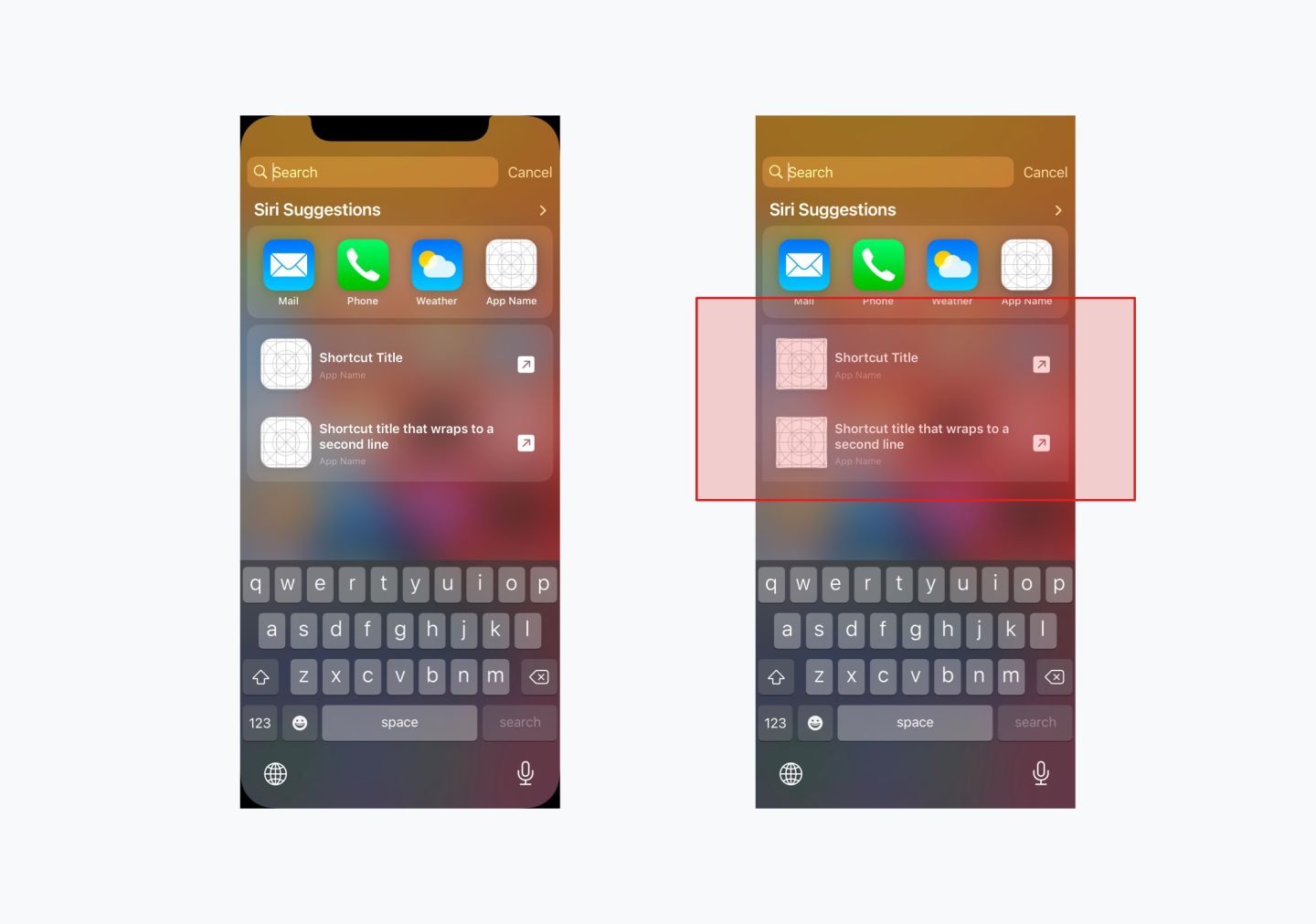
在信息识别方面,圆角相对于直角更加容易识别。
拿iOS系统界面为例,圆角信息更容易被识别,信息浏览更流畅,在页面中更容易阅读。
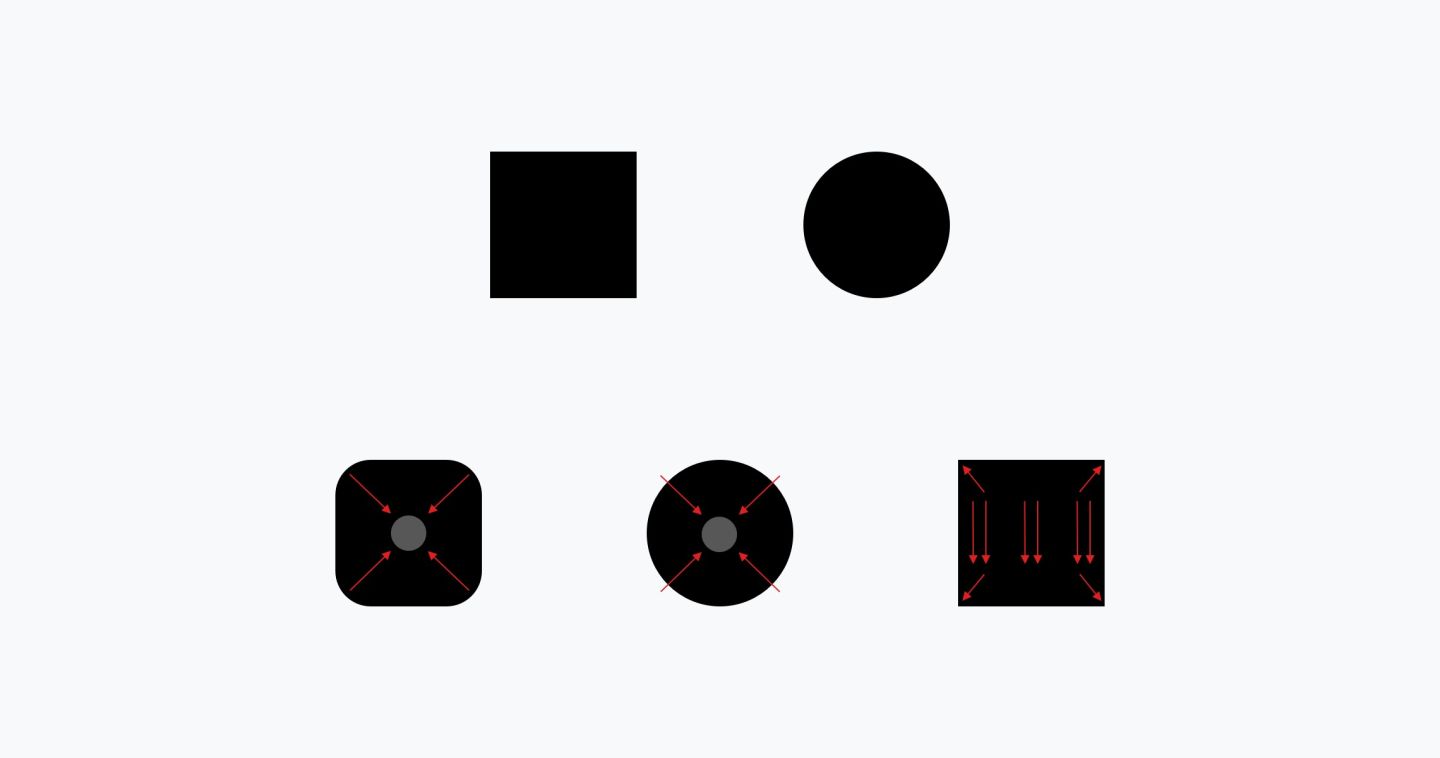
2,减少视觉影响
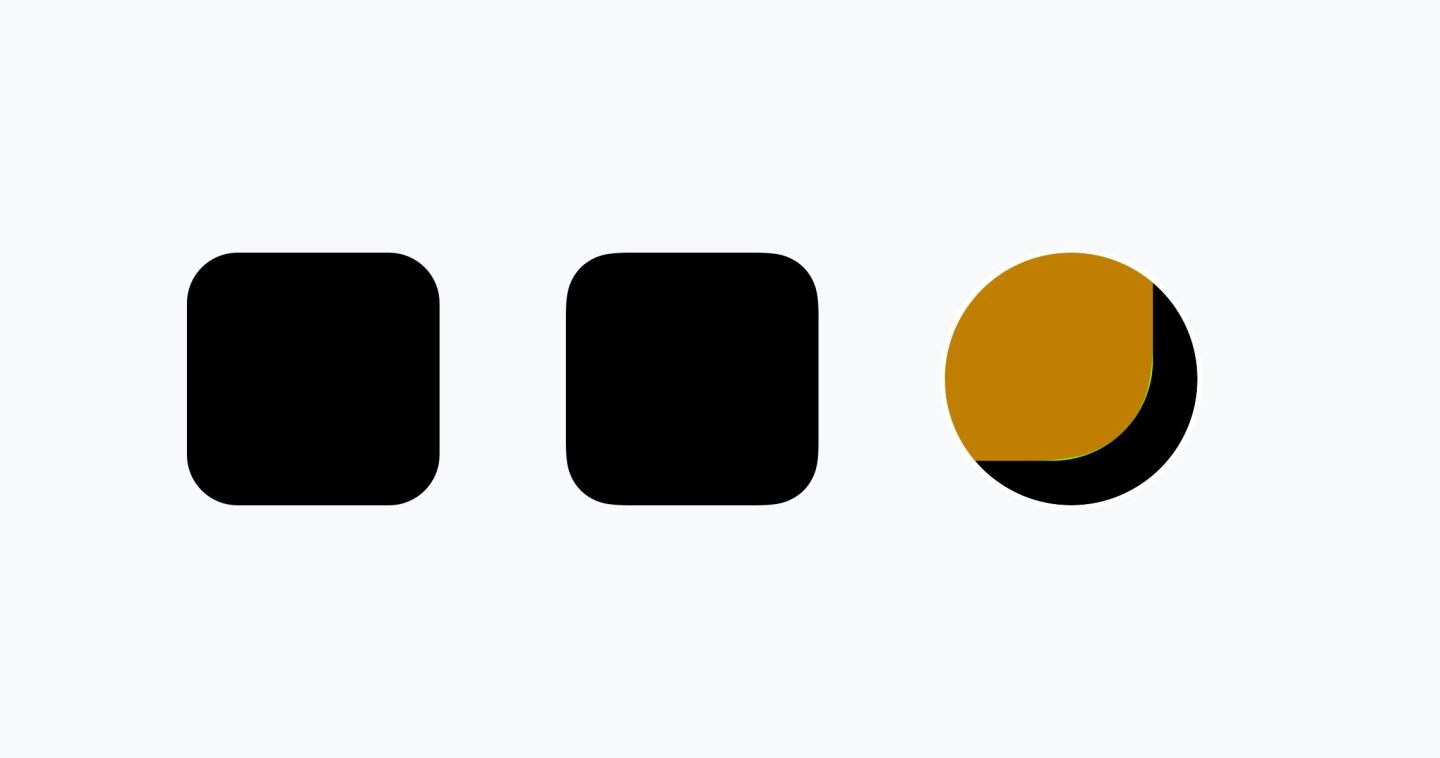
锐角比钝角产生更强的虚幻的突显性,也就是锐角会对用户造成视觉影响,没有钝角更加聚焦于内容。
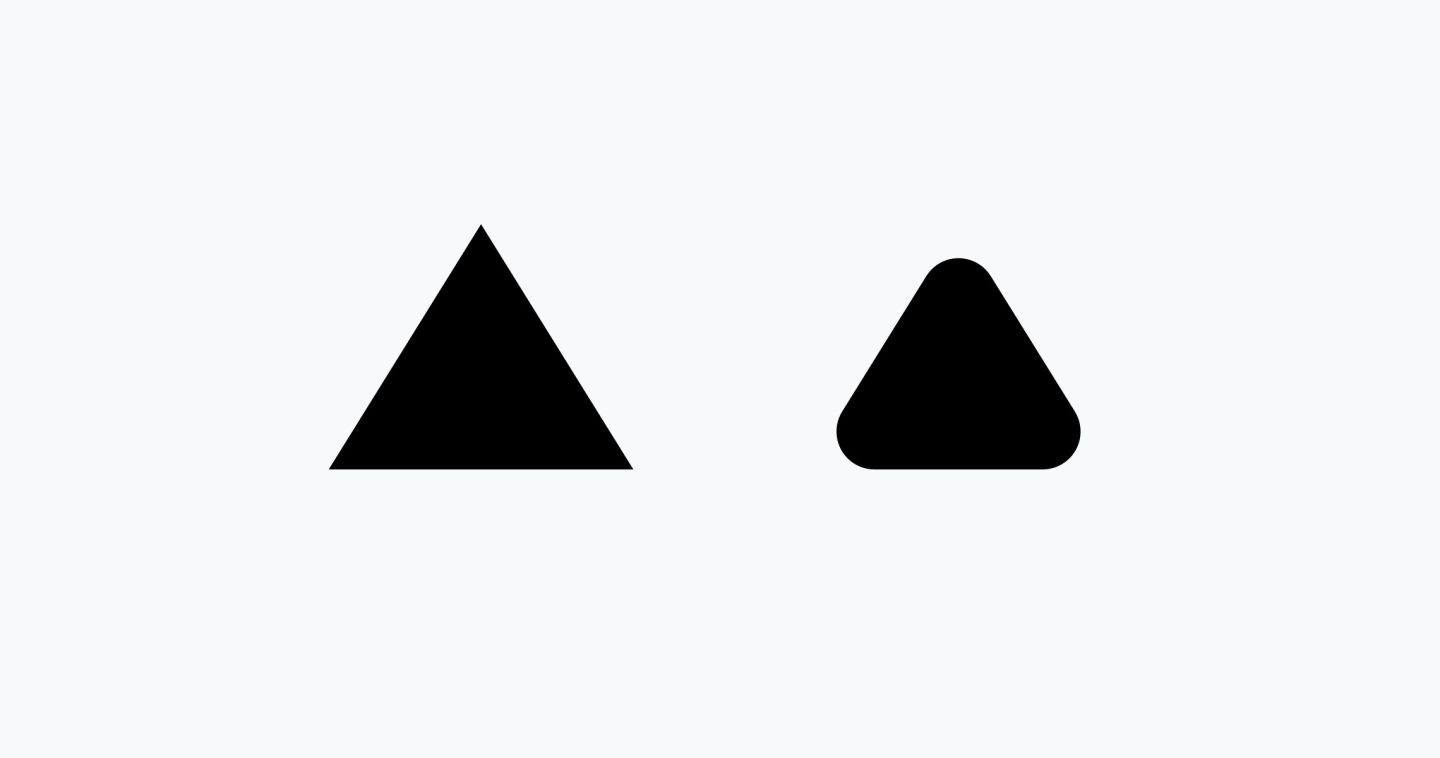
3,安全感
尖锐物具有警惕性,圆角则带有柔软温和性。
以视频播放按钮为例,圆角弧度大些的会给用户亲切安全的感觉。
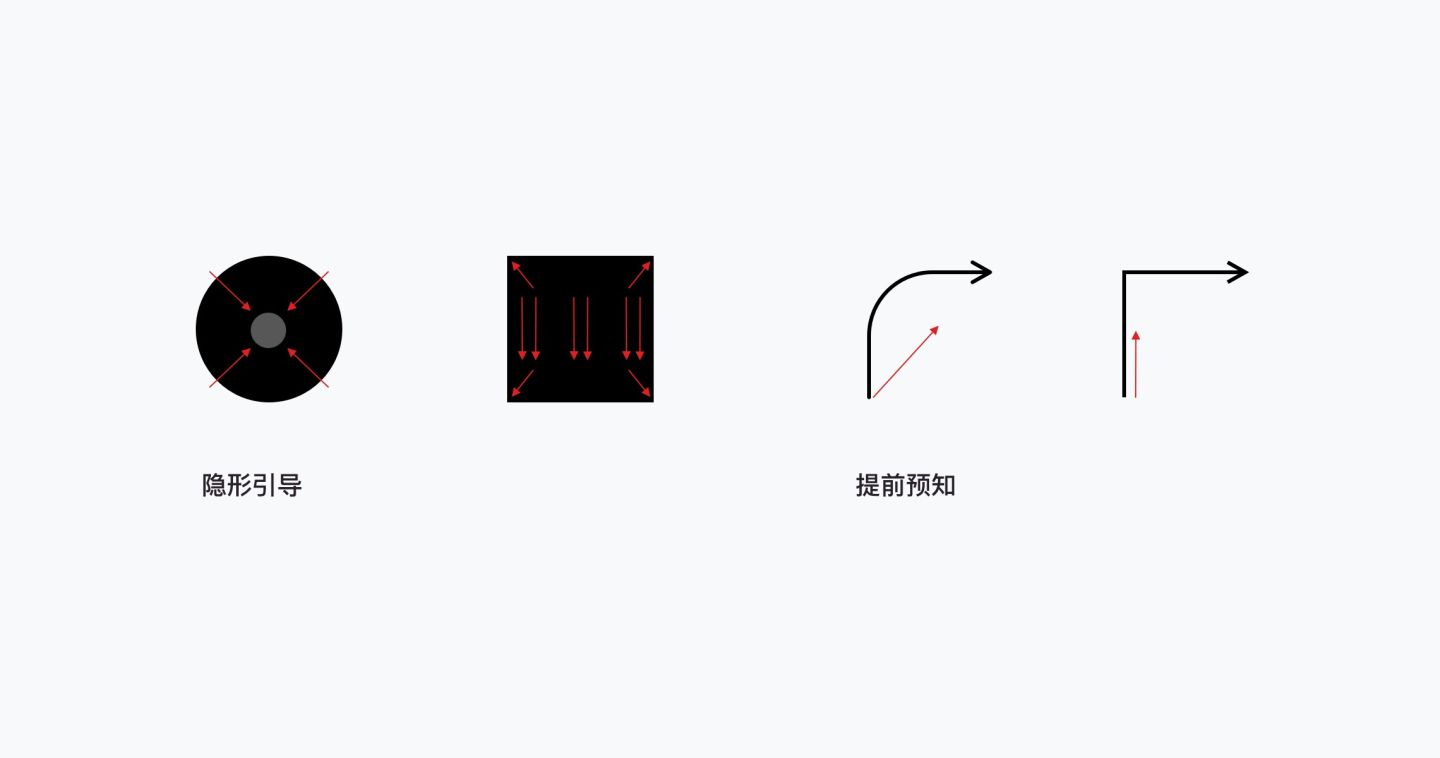
4,引导性
圆角有弧度的卡片具有聚焦内容的隐形感知,可隐形引导用户将视觉往中部聚焦;曲线可预知临近的方向,具有安全可预知的作用。
为什么我们使用圆角?
1,提升视觉舒适度,聚焦内容
在组件中使用圆角卡片更容易让用户聚焦内容,平滑的圆角浏览起来更加舒适。
2,提升品牌识别度,品牌一致性
检查应用模块或组件控件细节中是否使用圆角,统一的圆角有助于提升品牌识别度,品牌一致性。
3,趋于移动设备系统UI方向,跟随流行趋势
减少应用与设备及系统的差异性,趋于流行设备及系统,贴合流行设计原则。
如何使用圆角?
圆角和平滑圆角
在iOS7之后iOS圆角使用了曲率圆角,将工业设计中的曲率概念运用在了系统界面中,曲率的过度更加平滑舒适。详细的介绍可见这篇文章《从圆角到圆角》。
最大圆角
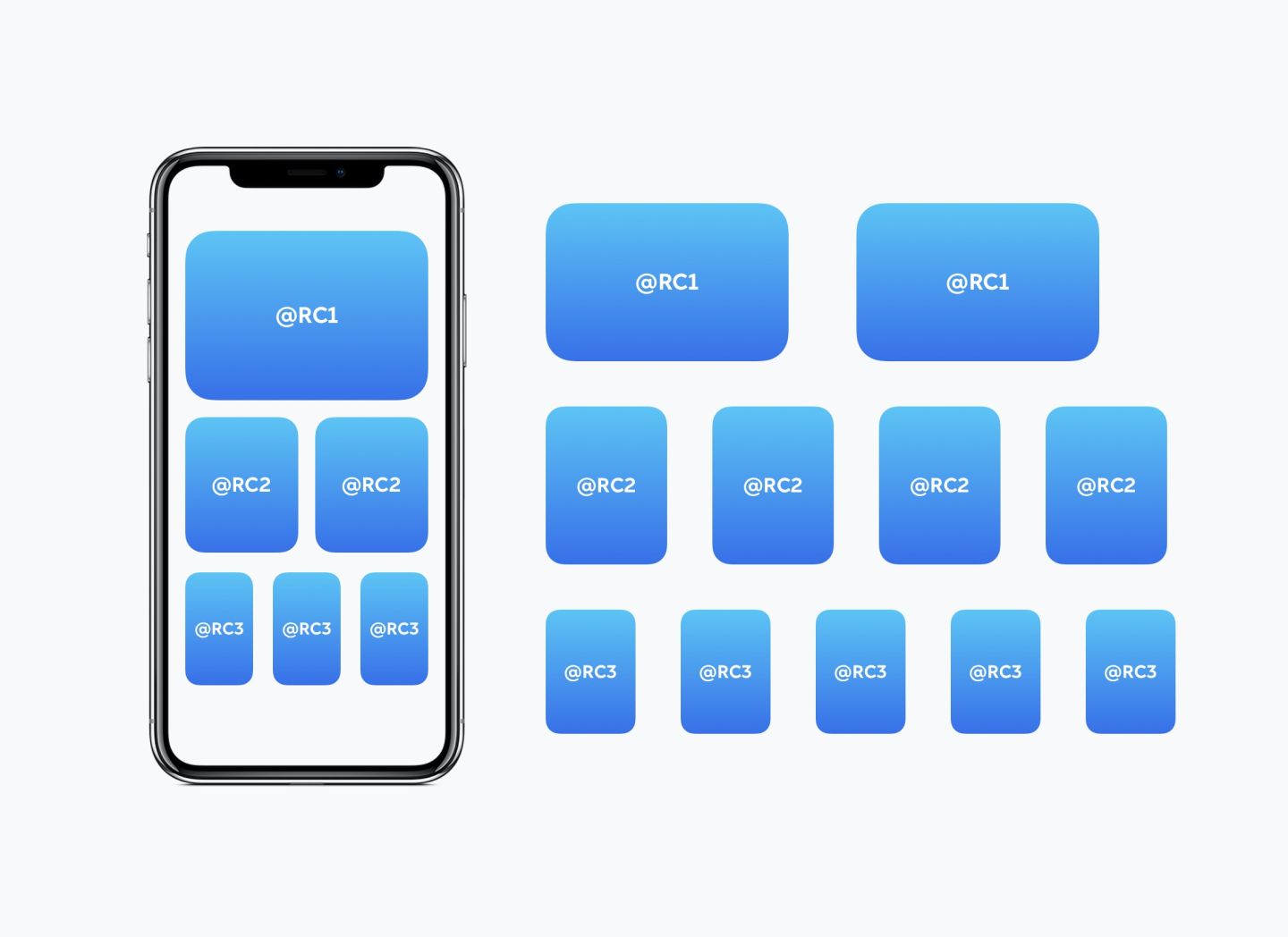
寻找应用中所用到最大的卡片圆角,以最大卡片为基数从上至下设定不同尺寸模块圆角大小。例如48px、40px、32px、24px、16px、12px、8px。
卡片比例
或者,可以根据卡片所占屏幕横向比例来设定圆角大小。例如 1倍,1/2倍,1/3倍。
设计细节
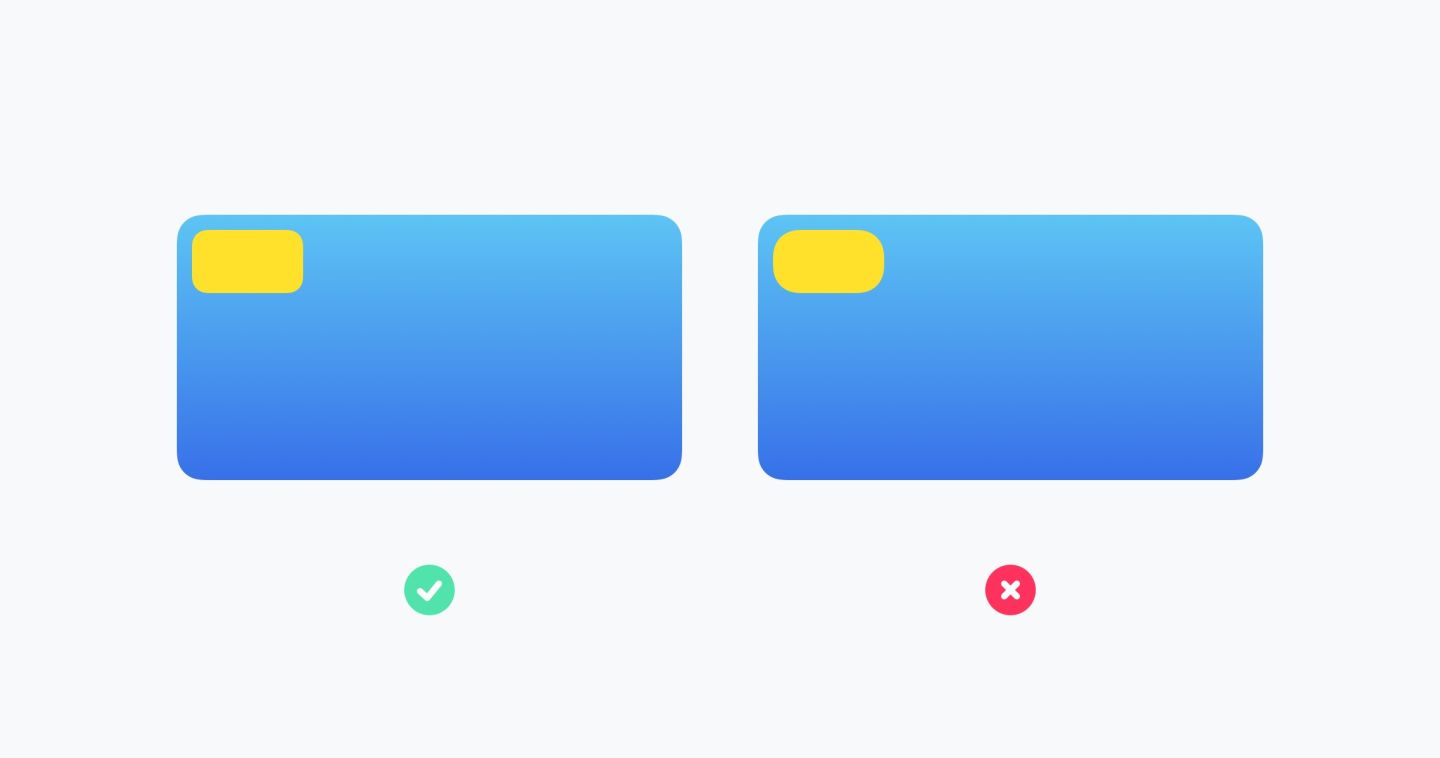
特别注意,圆角中的圆角,当卡片使用了圆角时,角标圆角不可大于卡片圆角。为使卡片载体更具包含性,视觉间距更和谐,角标的圆角应小于卡片圆角。
UI设计规范之圆角有哪些优势?为什么我们使用圆角?如何使用?
最新推荐文章于 2025-02-21 09:23:09 发布








 本文探讨了移动硬件设备和UI界面设计中圆角趋势的兴起,阐述了圆角在识别性、视觉影响、安全性和引导性方面的优势。圆角设计能提升视觉舒适度,聚焦内容,增强品牌识别度,并符合移动设备系统UI的流行趋势。建议在应用中考虑圆角的平滑过渡,最大圆角设定和卡片比例,以实现最佳设计效果。
本文探讨了移动硬件设备和UI界面设计中圆角趋势的兴起,阐述了圆角在识别性、视觉影响、安全性和引导性方面的优势。圆角设计能提升视觉舒适度,聚焦内容,增强品牌识别度,并符合移动设备系统UI的流行趋势。建议在应用中考虑圆角的平滑过渡,最大圆角设定和卡片比例,以实现最佳设计效果。

































 1119
1119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










