<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
width: 80%;
margin: 0 auto;
}
table {
width: 100%;
border: 1px solid;
}
th,
td {
border: 1px solid;
}
</style>
<script src="js/jquery-1.11.1.js"></script>
<script>
function del(e) {
$(e).parent().parent().remove();
}
function save() {
var tr = $("<tr></tr>"); //使用jquery创建元素tr
tr.append("<td><input type='checkbox' name='ck' /> </td>"); //append,识别html标签
//获取输入框的内容
var ins = $("input[name='in']");
/**
* 获取所有输入框的内容
*/
for







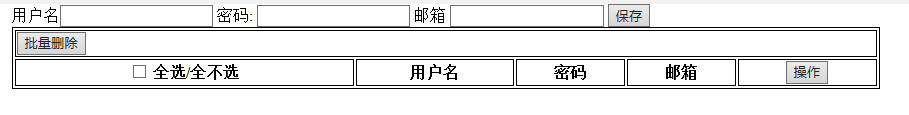
 本文主要介绍了在HTML中如何通过JavaScript进行元素的操作,包括动态添加元素、删除单个元素以及实现批量删除功能。通过实例代码,详细讲解了DOM操作的方法,帮助开发者提升页面交互体验。
本文主要介绍了在HTML中如何通过JavaScript进行元素的操作,包括动态添加元素、删除单个元素以及实现批量删除功能。通过实例代码,详细讲解了DOM操作的方法,帮助开发者提升页面交互体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1929
1929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








