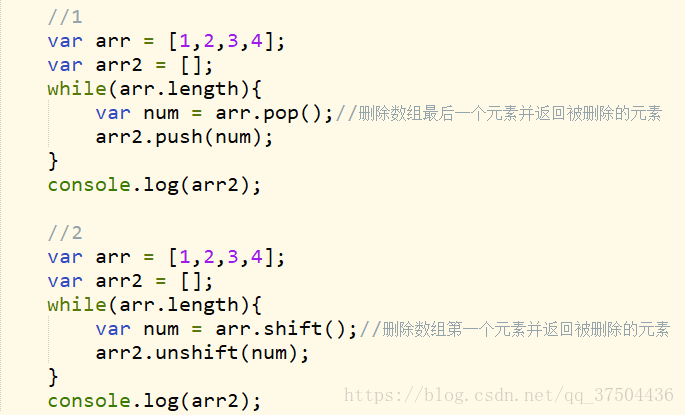
有顺序的数组由大-小
封装type方法返回任何类型
function type(target) {
var template = {
"[object Array]": "array",
"[object Object]": "object",
"[object Number]": "number-object",
"[object Boolean]": "boolean-object",
"[object String]": "staing-object"
}
if(target === null) {
return null;
}else if(type(target) == "object") {
var str = Object.prototype.toString;
return template[str];
} else {
return typeof(target);
}
}
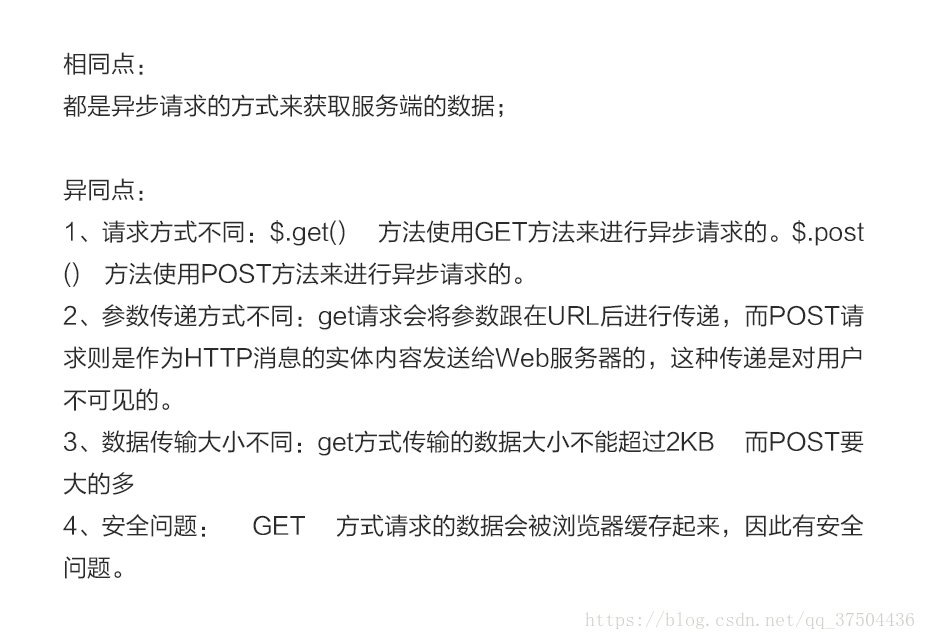
$(get)和$(post)的区别
如何获取浏览器URL中查询字符串中的参数?
测试地址:
http://www.runoob.com/jquery/misc-trim.html?channelid=12333&name=xiaoming&age=23
function showWindowHref() {
var sHref = window.location.href;
var args = sHref.split('?');
if (args[0] == sHref) {
return "";
}
var arr = args[1].split('&');
var obj = {};
for (var i = 0; i < arr.length; i++) {
var arg = arr[i].split('=');
obj[arg[0]] = arg[1];
}
return obj;
}
var href = showWindowHref(); // obj
console.log(href['name']); // xiaoming
$(get)和$(post)的区别
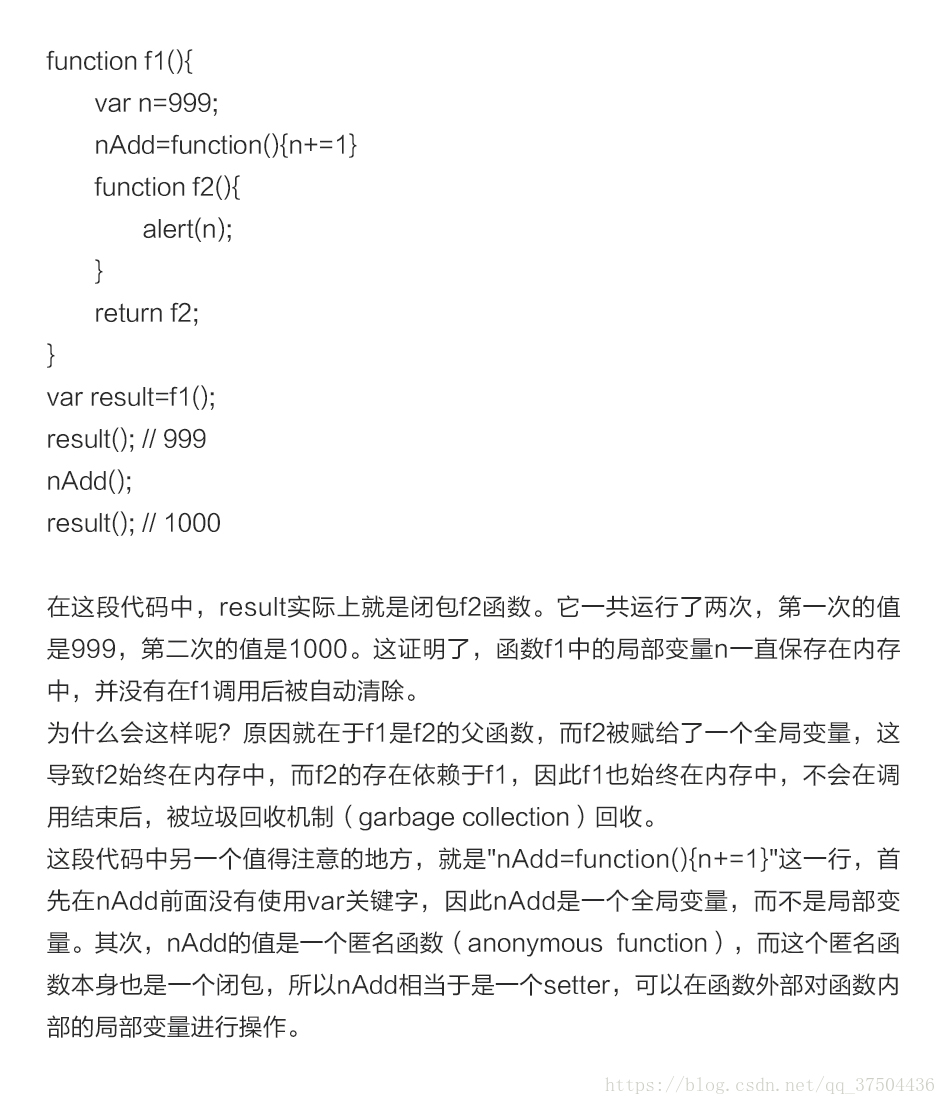
变量始终保存在内存中
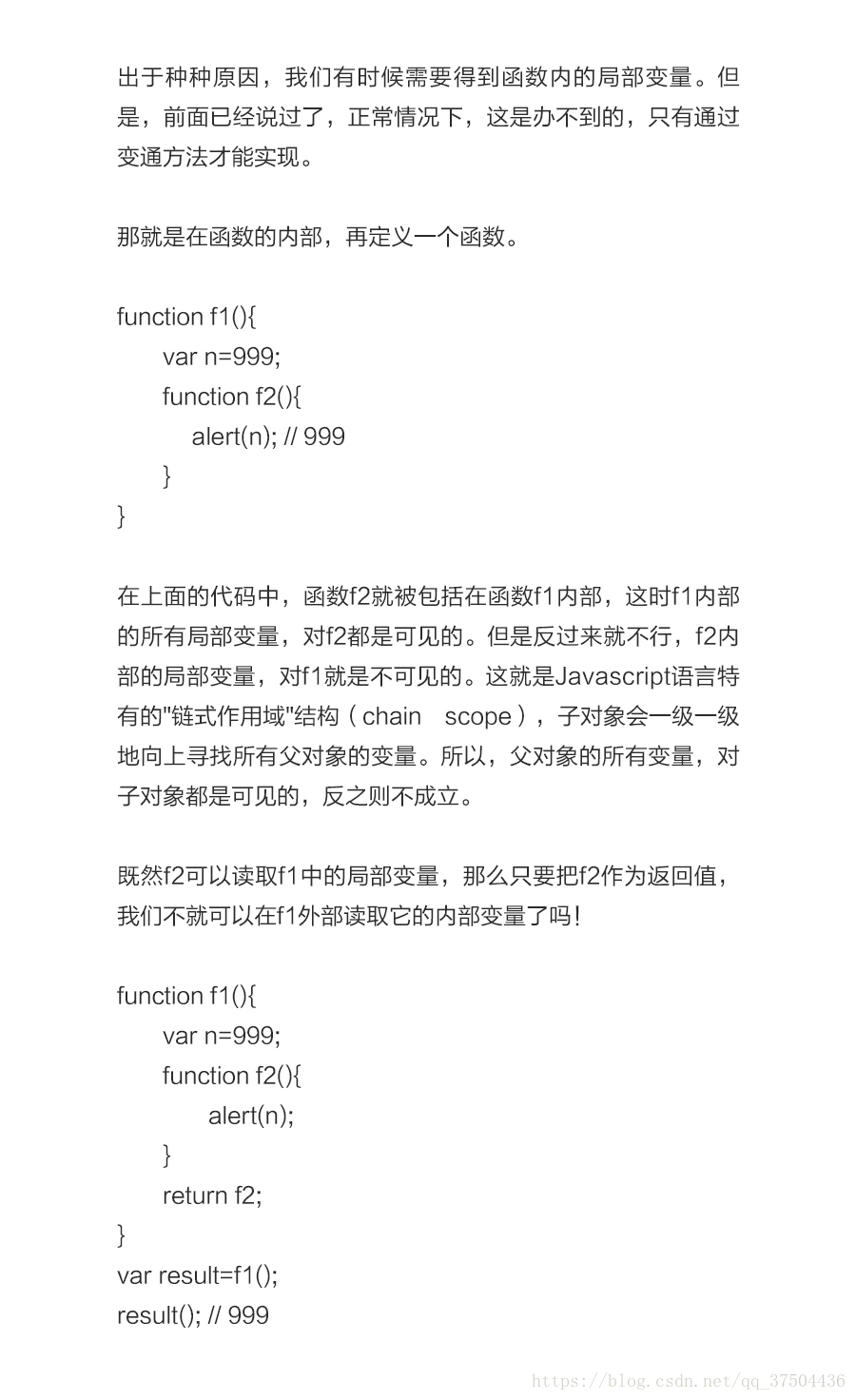
外部读取局部变量


























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








