1、设置复杂表头
最终效果见下图:

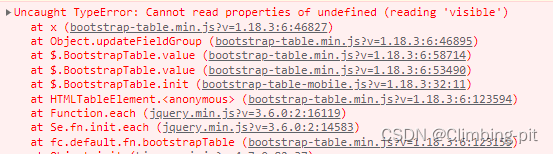
实现过程中错误:

页面报错,visible未定义,最开始以为是columns内的visible属性的问题,但是注释掉之后还是报同样的错误(见下图)

最开始的时候所有的列没有增加rowspan和colspan属性,根据Demo中的示例,增加了之后,成功解决问题。
注意两个属性的值,按照实际情况,该占几行就占几行,该占几列就占几列,一定要和实际没有误差,不然可能会出现“表头错位”
2、设置复杂表头之后,checkBox复选框失效
选中数据之后,Toolbar的按钮没有被触发
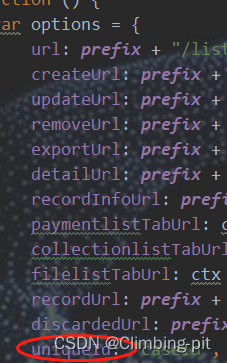
解决办法:
在options中增加 uniqueId,设置唯一标识字段即可。

3、多文件上传
需求:在表单提交时(目前没有考虑更改和删除),携带文件对象,完成数据保存
研究了好久,最后搞出一种,不晓得具体效率咋样,功能实现没有问题。思路是获取插件中选中的files,手动set到FormData中
function submitHandler() {
if ($.validate.form()) {
var form = document.getElementById('form-collection-add');
var formData = new FormData(form);
var $obj = $('input[name=uploadFile]');
let files = $obj.fileinput("getFileList");
for (var i = 0; i < files.length; i++){
formData.append("files", files[i]);
}
$.operate.save2(prefix + "/add", formData, currRefresh);
}
}





















 1141
1141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










