文本旋转
let xAxisList = []
let abarbeitung = []
let abarbeitungComplete = []
let data = this.problemlList['problemEventTypeList']
console.log(data)
data.forEach(i=>{
xAxisList.push(i.eventTypeName)
abarbeitung.push(i.abarbeitung)
abarbeitungComplete.push(i.abarbeitungComplete)
})
console.log(xAxisList)
var myChart = echarts.init(document.querySelector(el));
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: ['整改', '已整改'],
itemWidth: 10,
textStyle: {
color: '#FFFFFF',
fontSize: 10
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: xAxisList,
axisLabel: {
fontSize: 12,
color: '#d1f9fb',
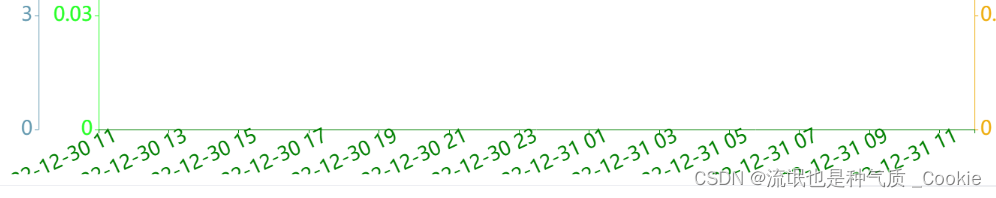
rotate:40, // 文本旋转角度
},
}
],
yAxis: [
{
name: '单位: 个数',
type: 'value',
nameTextStyle: {
fontSize: 12,
color: '#ffffff',
},
}
],
series: [
{
name: '整改',
barWidth: 20,
type: 'bar',
emphasis: {
focus: 'series',
},
data: abarbeitung
},
{
name: '已整改',
barWidth: 20,
type: 'bar',
emphasis: {
focus: 'series'
},
data: abarbeitungComplete
},
]
};
myChart.setOption(option);处理显示不全

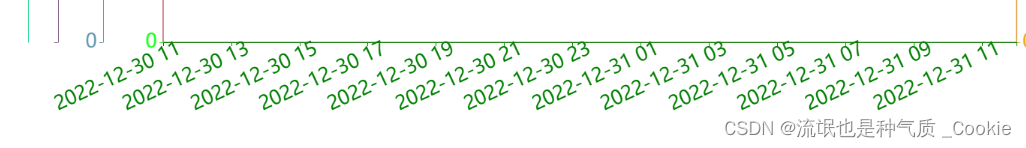
优化之后

grid: {
//直角坐标系内绘图网格
show: true, //是否显示直角坐标系网格。[ default: false ]
left: "20%", //grid 组件离容器左侧的距离。
right: "30px",
borderColor: "#c45455", //网格的边框颜色
bottom: "15%" //值越大X轴下方的高度越大 主要设置这个值
},






















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








