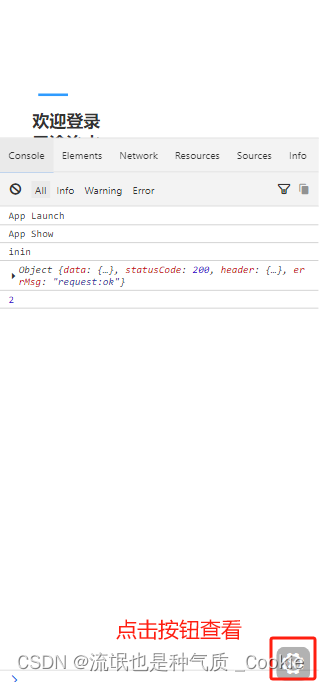
在手机端能正常查看log及网络请求。。
1.eruda:
在 index.html 中引入:
/** 科学上网地址 */
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
/** 国内访问地址 */
<script src="https://fastly.jsdelivr.net/npm/eruda"></script><script>eruda.init();</script>
或者npm i eruda -D
main.js
import eruda from 'eruda';
eruda.init();
// eruda.destroy();
按钮正常显示出来才说明成功引入eruda

2 vconsole:
在 index.html 中引入:
<script src="https://www.w3cways.com/demo/vconsole/vconsole.min.js?v=2.2.0"></script>
<script> // 初始化 VConsole var vConsole = new VConsole(); </script>
2. npm i vconsole -D
import VConsole from 'vconsole';
const vConsole = new VConsole();// 初始化 VConsole























 3416
3416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








