目录
一、自定义指令的生命周期
在Vue中,自定义指令的生命周期(也叫钩子函数),有5个事件钩子:1-bind 被绑定, 2-inserted 被插入, 3-update 开始更新, 4-componentUpdated 更新完成,5-unbind 解除绑定。我们可以设置指令在某一个事件发生时的具体行为。
1. bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。
2. inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。
3. update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。
4. componentUpdated:被绑定的元素所在模板完成一次更新周期是调用。
5. unbind:只调用一次,指令与元素解绑时调用
二、局部自定义指令
<input type="text" placeholder="局部自定义指令-自动聚焦" v-focus>
methods: {
},
directives: {
focus: {
inserted(el, binding, vnode) {
// 生命周期解释:绑定到节点
el.focus();
},
},
},三、全局自定义指令
目录结构

1.定义自定义指令
hasPerm.js 根据用户权限判断是否显示对应的按钮
/**
* v-hasPermi 操作权限处理
*/
import store from '@/store'
export default {
inserted(el, binding, vnode) {
const { value } = binding
const all_permission = "*:*:*";
const permissions = store.getters && store.getters.permissions
if (value && value instanceof Array && value.length > 0) {
const permissionFlag = value
const hasPermissions = permissions.some(permission => {
return all_permission === permission || permissionFlag.includes(permission)
})
if (!hasPermissions) {
el.parentNode && el.parentNode.removeChild(el)
}
} else {
throw new Error(`请设置操作权限标签值`)
}
}
}
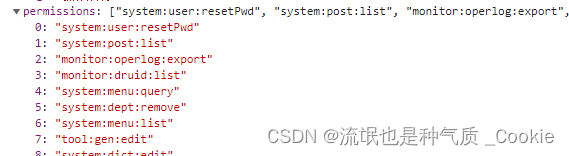
store中的permissioss值是登录成功后获取的权限字段如下,会存入到stroe中

2. index.js install方法安装自定义指令
import hasPermi from './hasPermi'
const install = function(Vue) {
Vue.directive('hasPermi', hasPermi)
}
// if (window.Vue) {
// window['hasRole'] = hasRole
// window['hasPermi'] = hasPermi
// Vue.use(install); // eslint-disable-line
// }
export default install3. main.js 全局挂载自定义指令
import Vue from 'vue'
import App from './App.vue'
import directive from './directive' // directive
Vue.config.productionTip = false
Vue.use(directive)
new Vue({
render: h => h(App),
}).$mount('#app')
4.使用全局自定义指令
若用户权限只有'system:user:add' 只会显示新增按钮
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['system:user:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
@click="handleUpdate"
v-hasPermi="['system:user:edit']"
>修改</el-button>






















 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








