项目背景uniapp项目有需求是编译成H5,出现编译后pdf无法预览的问题
1 uniapp项目编译成H5后pdf无法预览
1.1使用HBuilderX开发工具能正常预览
使用的插件是h5浏览pdf文件、h5内嵌式下载pdf文件 - DCl1.2ud 插件市场

1.2 项目编译成H5后无法正常预览

查看元素节点后发现路径无法识别的问题
按照以下方式编译即可H5中预览pdf

2 编译成H5
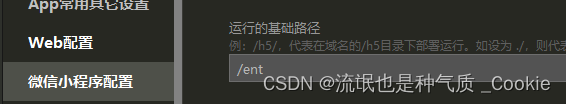
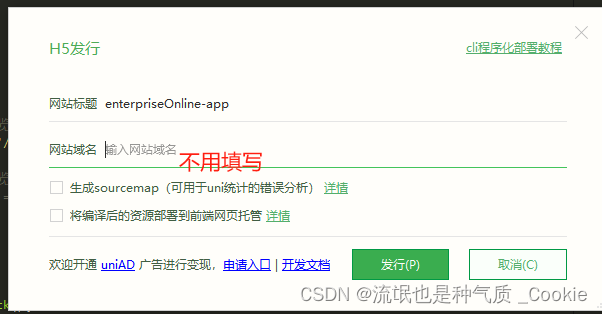
2.1编译成H5步骤
注意的是若是这样的方式访问 "http://192.168.223.117:8081/ent“ 需配置的路径就是/ent
"http://192.168.223.117:8081/h5“ 需配置的路径就是/h5

源码视图中显示
"vueVersion" : "2",
"h5" : {
"router" : {
"base" : "/ent"
}
}

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










