下面,我们说下,flask是怎样加载静态文件,以及显示前端页面。
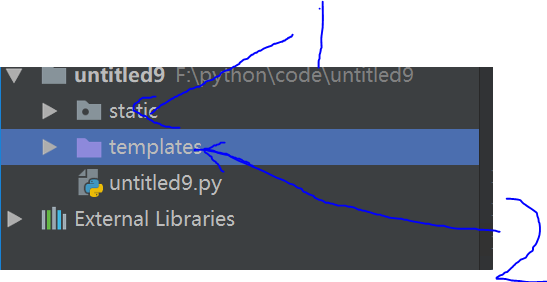
flask的静态文件,一般放在static目录下,前端页面放在templates下,目录结构如图:
如图,1所示是静态文件所放的位置,2所示是前端页面放的地方
下面,我们来加载及显示页面:
后端,先引入显示模板函数render_template
from flask import Flask,render_template使用:
@app.route('/index', methods=["GET"])
def index():
return render_template('index.html')使用render_template,index.html在templates目录下
然后,模板里加载静态文件的路径也要改下,原模板路径如下:
<script type="text/javascript" src="js/vendor/modernizr-3.3.1.min.js"></script>而在flask中因为js文件放在static下,所以需要在前面加上/static/,然后就可以正常加载静态文件了,下面看下我加载的第一个模板前端文件截图:
好,这样我们的第一次使用模板就成功了,如果有问题,大家可以留言,我基本每天都会发布文章,看见问题会即时回复的。


























 1674
1674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








