现在还不用ConstraintLayout是有点守旧了,它是studio 2.2版本主要增加的功能之一,最大的好一句话概括就是:支持可视化编辑xml文件,解决多层布局嵌套的问题,这也就优化了我们的程序,详情请查看:
由于ConstarintLayout布局可以可视化和代码编写,我们就分别看看这两种方式。
基本用法
基本用法之可视化编写布局文件
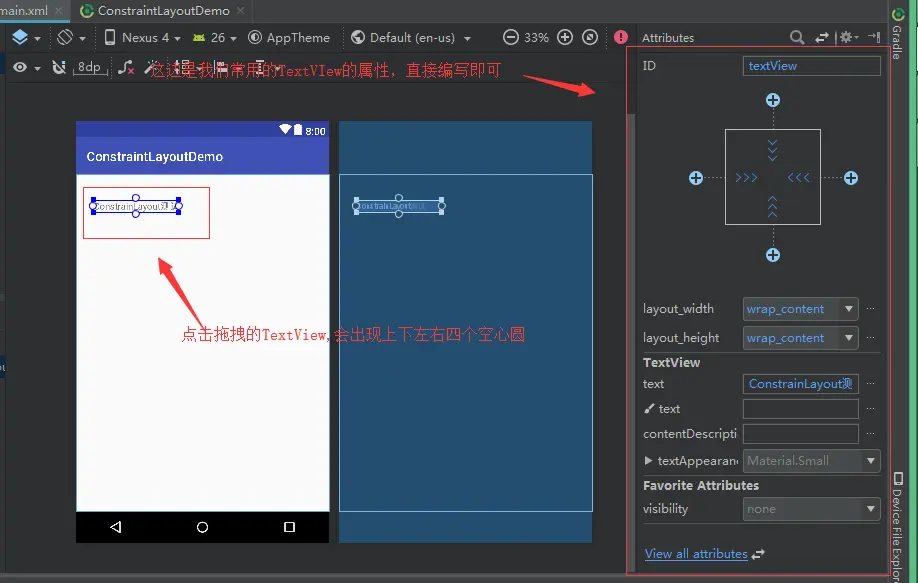
在高版本的studio中默认采用constraintLayout布局,中间有一个textview,我们选中,delete删除.开始一个新的布局编辑。
注:界面默认的TextView的属性有:app:layout_editor_absoluteY
app:layout_editor_absoluteX
这个是TextView在界面中的纵轴和横轴的绝对坐标(左上角),只是单纯的进行演示,在真机操作的时候是无效的,删除就行了。
1.拖拽布局添加约束
然后我们从左边的Palette拖拽一个TextView,不清楚,这无关紧要。(以下视频存在模糊大家凑活看)

大家看到TextView上下左右四个小空心圆点了吧,我们就是通过这个空心圆点给每个控件添加约束,每个控件的约束都分为垂直和水平两类,一共可以在四个方向(上下左右)上给控件添加约束。
比如我们想让TextView居中:
位于某控件之下50dp处:
2.删除约束
取消约束三种方式:
删除控件某一具体的约束(鼠标放在圆圈上变红后点击即可)
删除某一个控件的全部约束:选中一个控件,然后它的左下角会出现一个删除约束的图标,点击即可
删除当前页面所有约束:点击工具栏中的删除约束图标即可:
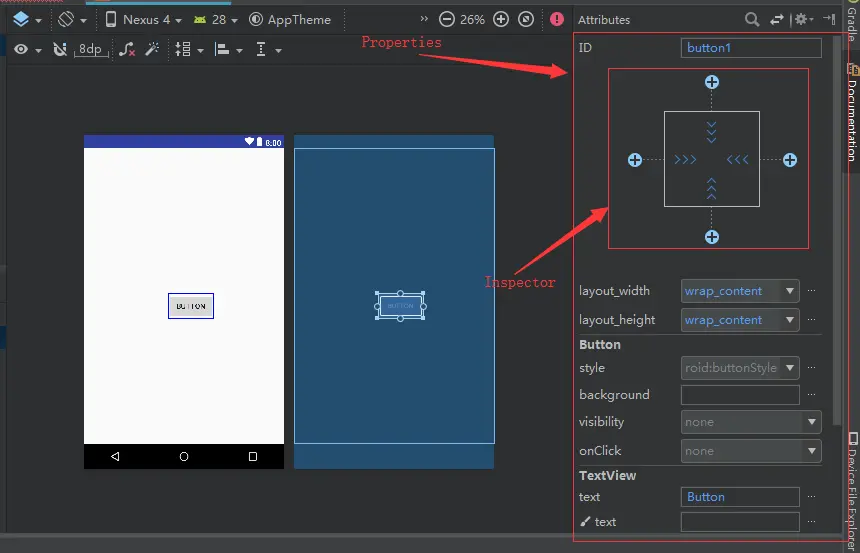
3.Inspector使用
3.1. Inspector在哪里呢?Properties区域的上半部分,被称为Inspector。如图:

在Inspector中有一个纵向的轴和一个横向的轴,这两个轴也是用于确定控件的位置的。如果调整了纵横轴的比例,那么TextView的位置也会改变.,如下:
不知道我操作小伙伴注意没,我们的宽充满父类,用的属性是match_costraint,没有match_parent,而且也找不到match_parent这个值,这是因为google在constraintlaout布局已经不推荐match_parent属性了,需要手敲,且与之前的结果不一样。

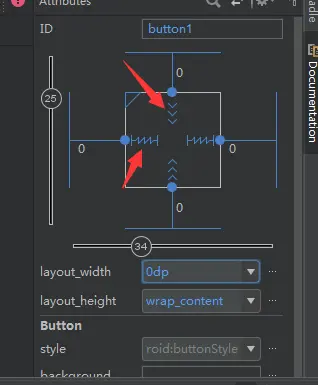
3.2.我们将Inspector横轴的值变到了最大,为什么还是有间距呢?
原来android默认给控件的每个方向上的约束都默认添加了一个16dp的间距,从Inspector上面也可以明显地看出来这些间距的值。我们只需要直接在控件上改就行了。(视频)
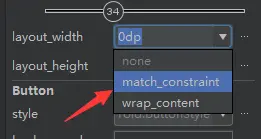
3.3.Inspector中间的正方形区域可以控制大小,有三种模式,点击即可切换。


表示wrap content,这个我们很熟悉了,不需要进行什么解释。

fixed表示固定值,也就是给控件指定了一个固定的长度或者宽度值。

match constraints,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式,那我们来看一看他们的区别,看视频:
可以看刚开始我们将下面Button的上边和上面Button的底边添加约束,match constraints的作用效果是充满上边Button以下的所有区域,当我们取消之前的约束,将下面Button的上边的约束条件改为和parent添加约束后,下面Button直接覆盖上面的Button,直接充满全屏了。
总结:match constraints的实现效果和约束条件相关联,是相对的。
4.Guidelines用法:
从视频中可以看到,我们从上面的工具栏拖拽了一个垂直和水平的guidelines辅助线,然后默认单位是dp,我点击辅助线的前端设置为百分比,然后确定位置,添加约束。
5.省时省力,自动添加约束
5.1 Autoconnect

Autoconnect可以根据我们拖放控件的状态自动判断应该如何添加约束,比如我们将Button拖拽到界面中,如果接近或者位于水平方向的中央,就会出现一个水平辅助线(guidelines有些类似),Autoconnec判断我们可能是想水平居中,所以此时你放开手就会自动帮你添加水平居中的约束,如果意图判断不对,建议手动了,主要是辅助作用,很不准确,下面演示一下:
大家看到了Autoconnect添加的约束,app:layout_constraintStart_toStartOf="parent" 和app:layout_constraintEnd_toEndOf="parent" 与app:layout_constraintLeft_toLeftOf="parent" 和app:layout_constraintRight_toRightOf="parent" 是一个意思。
5.2 Inference

Inference比Autoconnect的功能要更为强大,因为AutoConnect只能给当前操作的控件自动添加约束(也不是100%准确),而Inference会给当前界面中的所有元素自动添加约束,一键自动生成所有的约束,效果如下:
基本用法之代码编写布局文件
1.手动敲相关属性
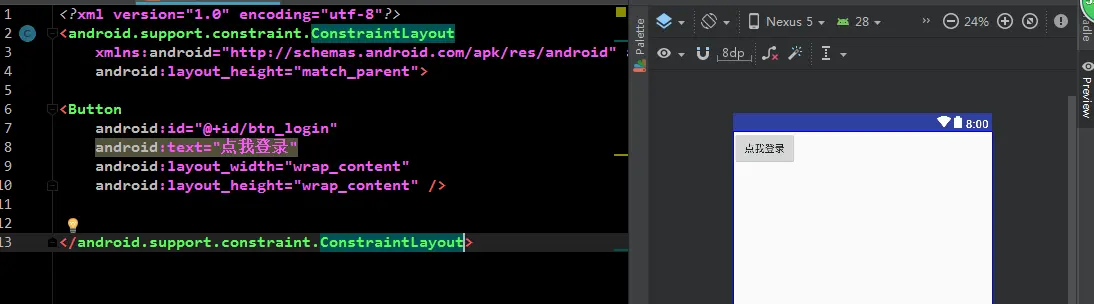
说完了拖拽,我们看一看通常的写法,手动敲相关属性,敲之前,先新建一个xml,放一个Button按钮:

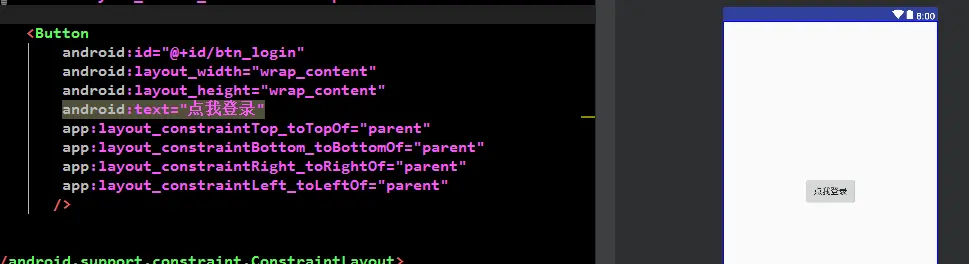
那我们试试让他居中,添加相关约束:

我们看看下面这几个新增的属性是啥意思:
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
拿app:layout_constraintTop_toTopOf="parent"来说明:constraintTop意思是添加Top方向的约束,toTopOf意思是去哪个控件的Top方向,="parent" 就是参照的控件。连起来的意思是:给Buton按钮添加一个Top的约束,约束方向是其父类的Top边。其余三个就不说了,其次类推,其他也都类似。
2.MATCH_CONSTRAINT属性
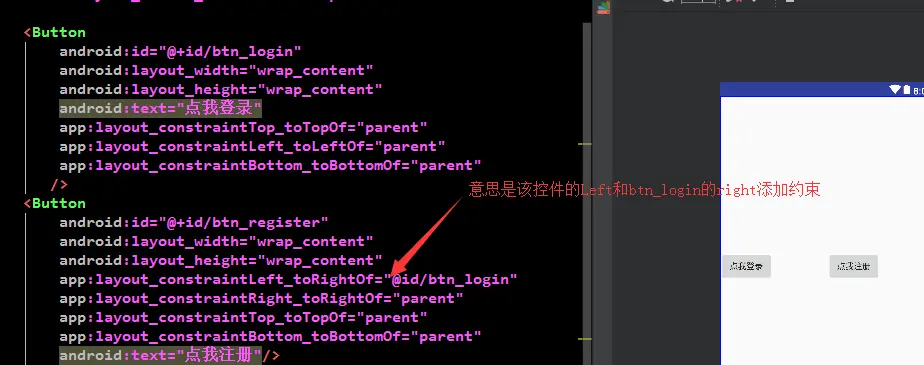
为了测试MATCH_CONSTRAINT属性,我们再来一个注册按钮。

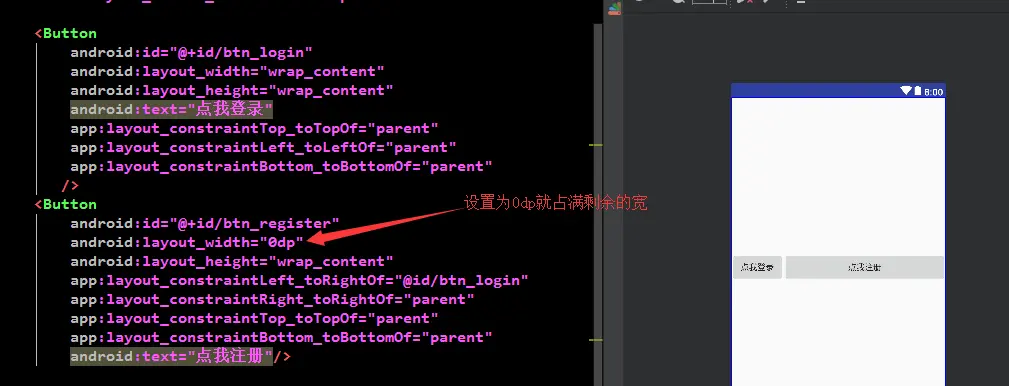
那我们用一下MATCH_CONSTRAINT这个属性,我们让注册按钮的宽设置为:MATCH_CONSTRAINT,结果如下:

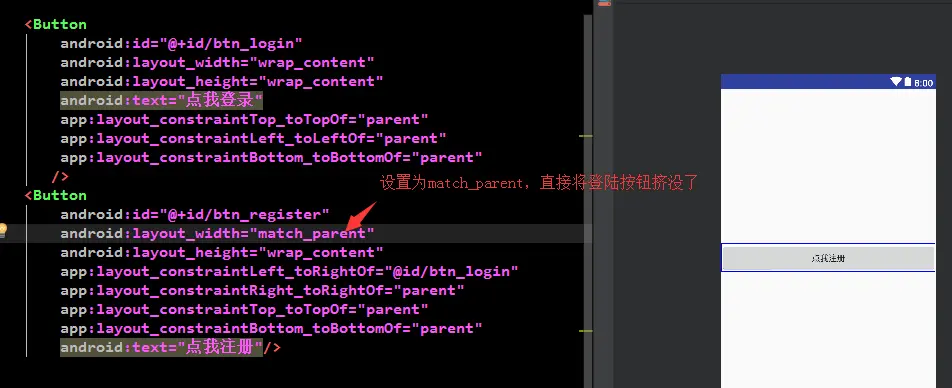
我为什么设置odp呢?应为0dp就代表MATCH_CONSTRAINT的写法,我们代码中的意思就相当于我不设置宽了,让它根据我的约束自适应大小,那我在设置一下match_parent,看看效果:

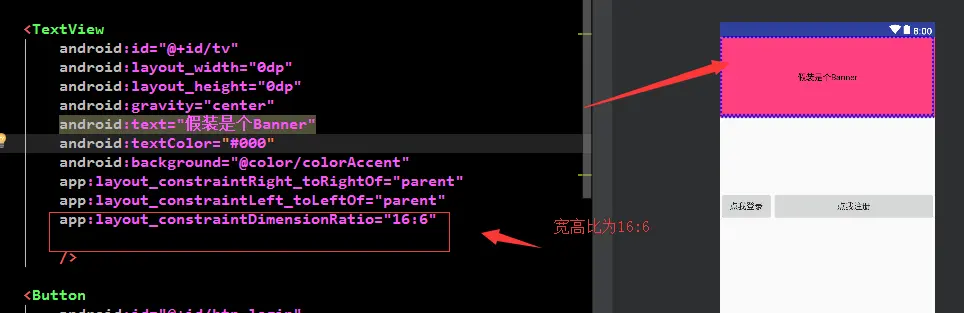
3.设置宽高比(constraintDimensionRatio)
看代码:

也可以这样写:
app:layout_constraintDimensionRatio="W,16:6"
app:layout_constraintDimensionRatio="H,16:6"
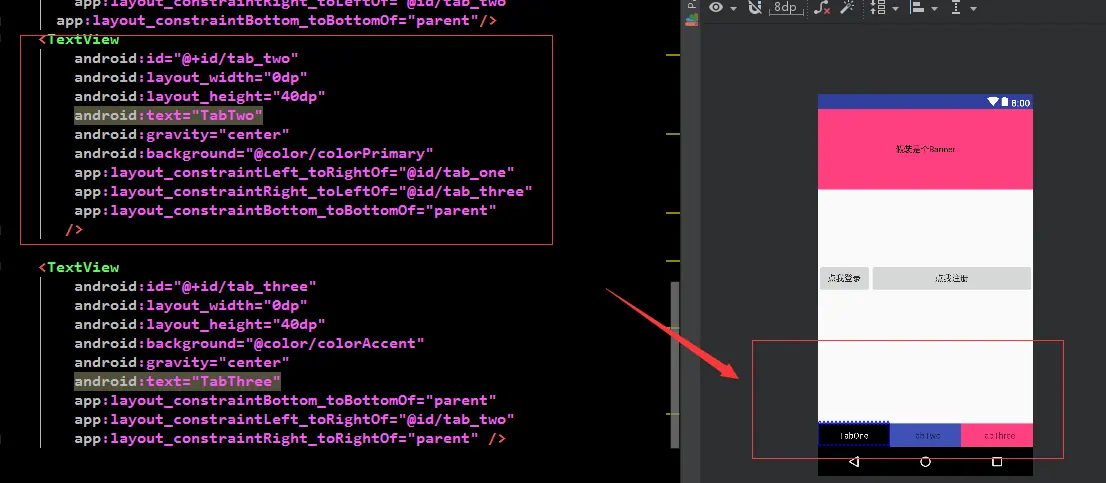
4.实现LinearLayout的wedget
代码如下:

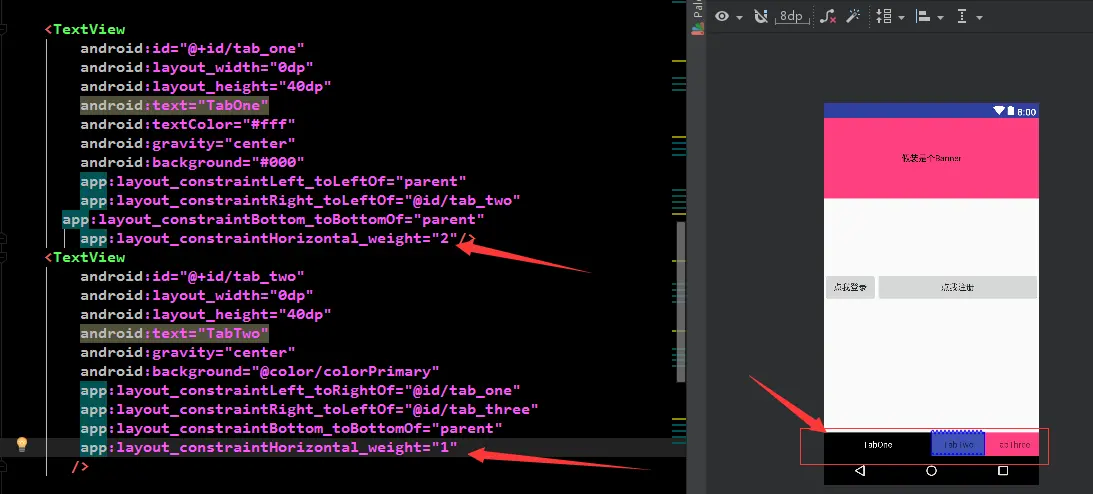
4.1 有三个TextView,这里只有两个,剩余脑补,都一样。到了这里我们还是没有用到weight,别急我们给第一个三个TextView以此设置app:layout_constraintHorizontal_weight=""的值为:2:1:1,结果如下:

4.2 还有一个layout_constraintHorizontal_chainStyle 属性
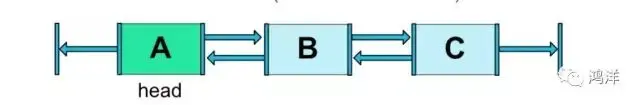
我们刚才设置的三个TextView,两两添加了依赖,类似下图:

横向的相当于组成了一个链(Chains)。在这个链的最左侧的元素成为链头,我们可以在其身上设置一些属性,来决定这个链的展示效果,这就是我要说的属性layout_constraintHorizontal_chainStyle。默认为:app:layout_constraintHorizontal_chainStyle="spread"
还有另外两个chainStyle:
packed
spread_inside
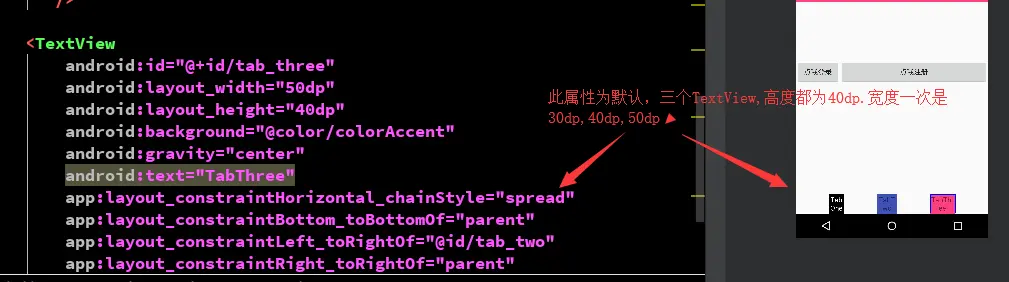
一共三个,这里只稍微演示一下,即在默认的基础上设置控件宽度非0,如下:

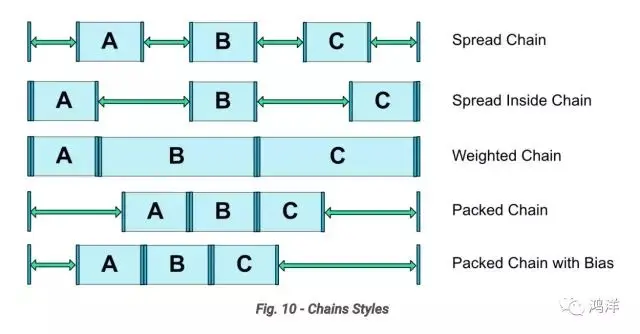
其余效果,大家可以自己研究,来一张官网可以实现的效果:

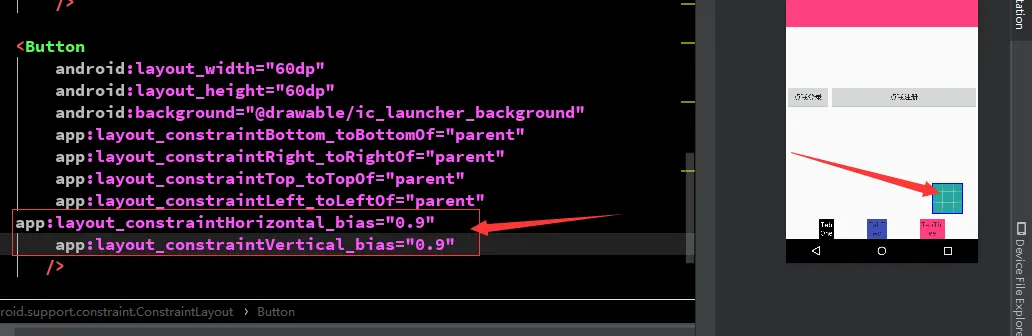
5.layout_constraintHorizontal_bias 和 layout_constraintVertical_bias
layout_constraintHorizontal_bias 和 layout_constraintVertical_bias这两个属性来设置控件的间隙比例,效果图如下:

如果没有:app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintVertical_bias="0.9"
Button应该是居中的,但我们设置之后,相当于在横向从左往右移动了90%,纵向从上往下移动了90%。
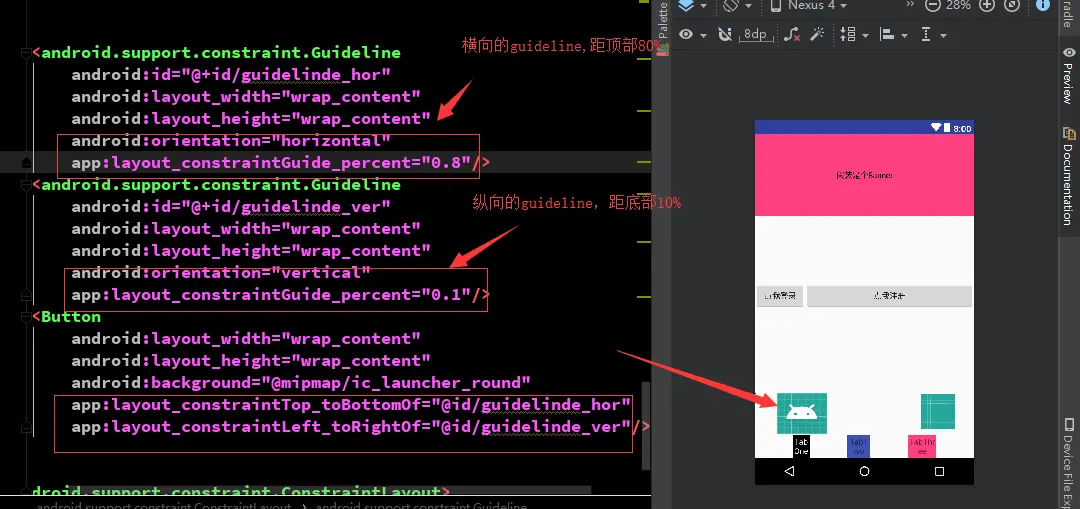
6.Guideline
这个Guideline,我们在拖拽实现的时候讲过,Guideline被用来添加一个垂直或水平方向上的辅助线,然后我们以此来确定控件的摆放位置,我们先说一下相关的属性:
android:orientation取值为"vertical"和"horizontal" 分为横向和纵向
layout_constraintGuide_begin 距离顶部多少有一个辅助线,根据orientation来决定是横向还是纵向。
layout_constraintGuide_end 距离底部多少有一个辅助线,根据orientation来决定是横向还是纵向。
layout_constraintGuide_percent 距离百分比,根据orientation来决定是横向还是纵向。
我们直接上代码和效果,大家一看便知:

ok,我们讲了ConstraintLayout的拖拽和手动编写代码两种方式,没有使用的小伙伴赶紧尝试吧,熟能生巧。






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










