步骤如下:
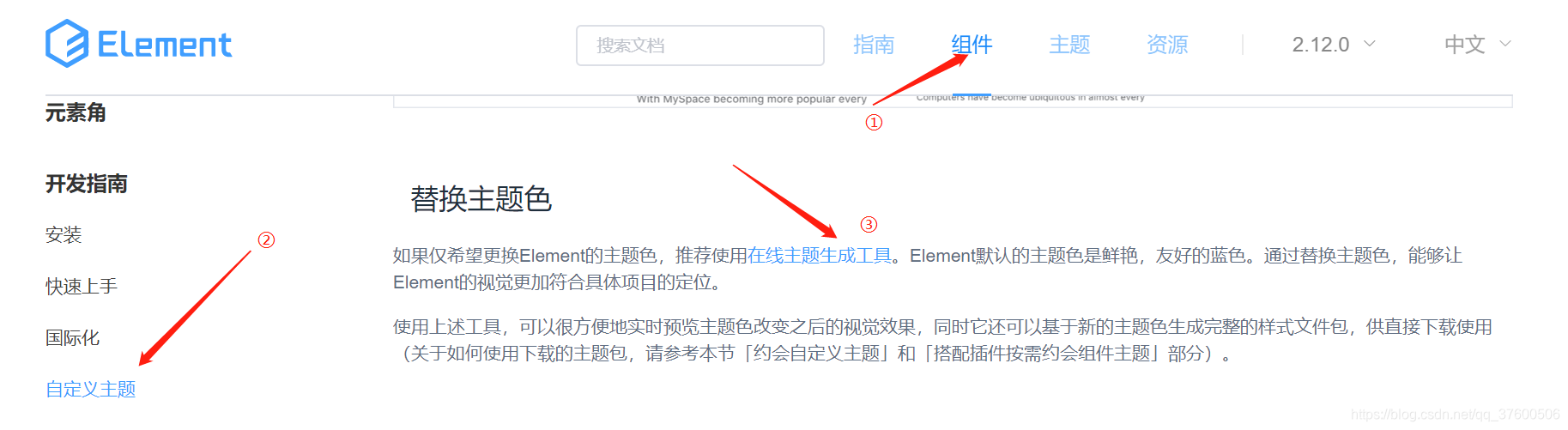
1、在elementUI官网的组件–》自定义主题–》点击“在线主题生成工具”

2、点击后,跳入更改主题色的官网:https://elementui.github.io/theme-chalk-preview/#/zh-CN

3、在这个网站上,点击“切换主题色”,选择你需要的主题色后,点击切换

4、点击页面的下载主题

5、将下载后的包解压,为该包随便命名,如:element-css,将该包放入vue工程项目中的src文件夹下

6、在项目的入口文件中(main.js)引入如下代码:
import './elementui-css/index.css';// 2.3、引入ElementUI的自定义的主题样式






















 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








