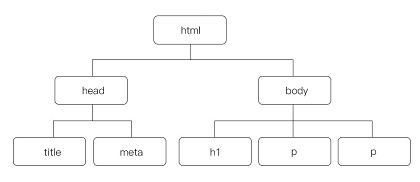
DOM
文档对象模型

每一个元素就是一个节点,每个节点就是一个对象,操作元素就是把元素看成一个对象,然后使用这个对象的属性和方法来进行操作。
获取元素
getElementById()
getElementsByTagName()
getElementsByClassName()
querySelector()和querySelectorAll()
getElementsByName()
document.title和document.body
事件基础
事件源 是事件被触发的对象
事情类型 比如鼠标点击触发,鼠标经过还是键盘按下

事件处理程序
操作元素
改变元素内容:
innerText (不识别HTML标签 去除空格和换行)
innerHTML
- 元素的操作
- getElementById()
- getElementsByTagName()
- getElementsByName()
- getElementsByClassName()
- 子元素对象.parentElement属性
- createElement()
- appendChild()
- removeChild()
- replaceChild()
- 属性的操作
- setAtrribute()
- getAtrribute()
- removeAtrribute()
- style属性





















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








