Nuxt项目基础路由使用
Nxut项目里的路由和vue项目里的路由有点区别,官方Nuxt路由介绍点击https://zh.nuxtjs.org/guide/routing,要在页面之间使用路由,我们使用 标签路由跳转。和vue项目不同的是,我们无需再单独配置路由,Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。如下例,我们在pages文件夹下新建了两个文件夹home文件夹和orders文件夹,然后这两个文件夹里都有index.vue文件。

然后再在布局目录layouts下的default.vue里设置成如下所示,这里的就相当于vue里的< router-view />

最后运行看一下效果:

当我点击"Home"时就会显示如下:

当我点击"Orders"时就会显示如下:

再来看个官方给的例子:

也就是说只要我们目录结构搭好了,路由也就配置好了。
动态路由使用
在 Nuxt.js 项目里面定义带参数的动态路由,需要创建对应的以下划线_作为前缀的 Vue 文件或目录。如下例里,先在default.vue里配置goods_list的路由跳转:

然后新建goods_list文件夹,在它的index.vue里写上如下代码:

最后新建detail文件夹,在它里面新建_id.vue,其代码如下:

最后运行看一下效果:

当我点击goods_list后跳转到:

待我点击"小米"之后跳转到:

嵌套路由使用
我们要使用嵌套路由,先要建立一个单文件组件,然后建立一个与这个单文件组件同名的文件夹,之后就与以前路由使用一样。如下例:
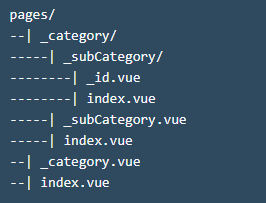
我们先在pages文件夹下新建一个users.vue文件,然后建立一个与之同级的users文件夹,users文件夹下建立index.vue和profile.vue,如下图:
在defaul.vue里,"用户"加上路由跳转,代码如下:

users.vue代码如下:

users文件夹下的index.vue代码如下:

users文件夹下的profile.vue代码如下:

最后我们运行看下,结果如下:

当我们点击"用户"之后跳转到:

当我们点击"嵌套详情"之后跳转到:

当我们点击"嵌套首页"之后跳转到:

动态嵌套路由
这个应用场景比较少见,但是 Nuxt.js 仍然支持:在动态路由下配置动态子路由,实质是动态路由与嵌套路由的组合。
假设文件结构如下:

Nuxt.js 自动生成的路由配置如下:

过渡动效
过渡动效实际上是路由切换跳转时做一个动画效果,Nuxt.js 使用 Vue.js 的< transition>组件来实现路由切换时的过渡动效。如果想让每一个页面的路由切换都有淡出与淡入效果,我们可以在assets/目录下的全局公共样式文件 assets/css/common.css 里添加一下如下样式:
.page-enter-active, .page-leave-active {
transition: opacity .5s;
}
.page-enter, .page-leave-active {
opacity: 0;
}
然后再添加到 nuxt.config.js 文件中(如果以前已经添加了就不用再添加):

欢迎关注我的微信公众号[前端百货店]学习更多前端知识:























 4034
4034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








