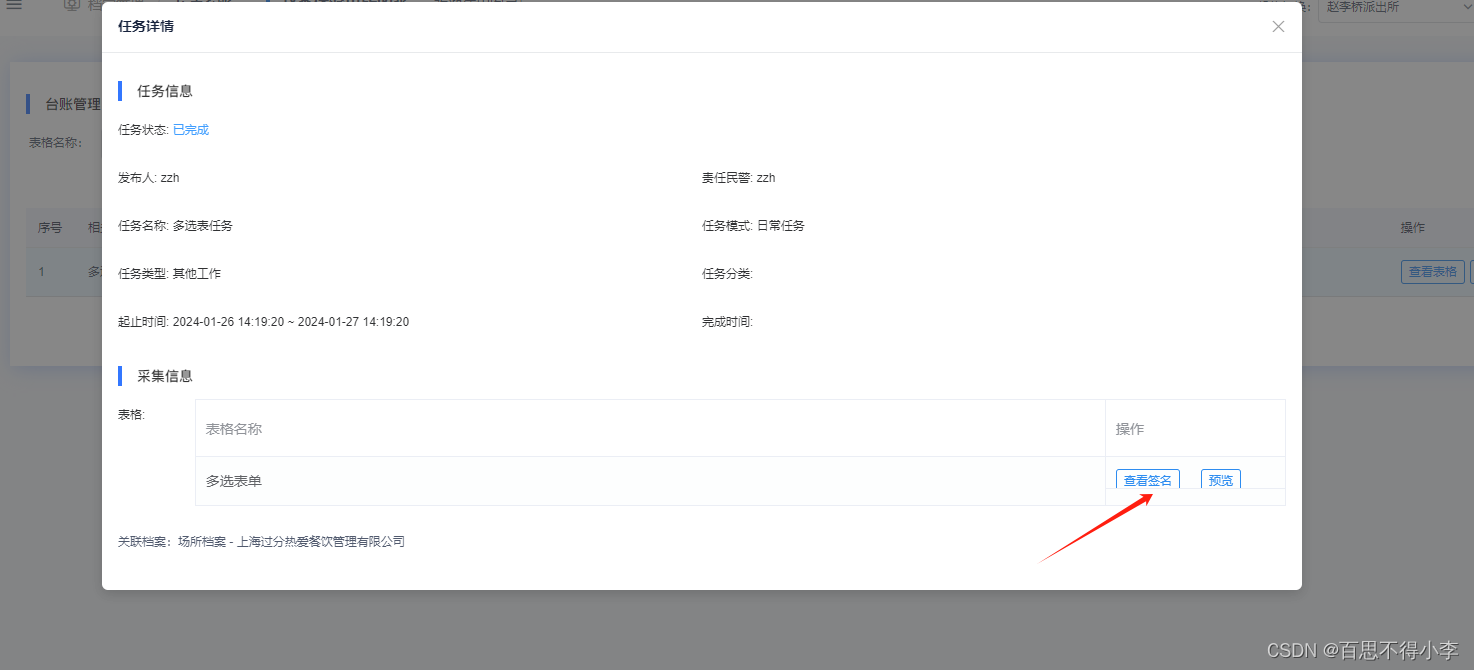
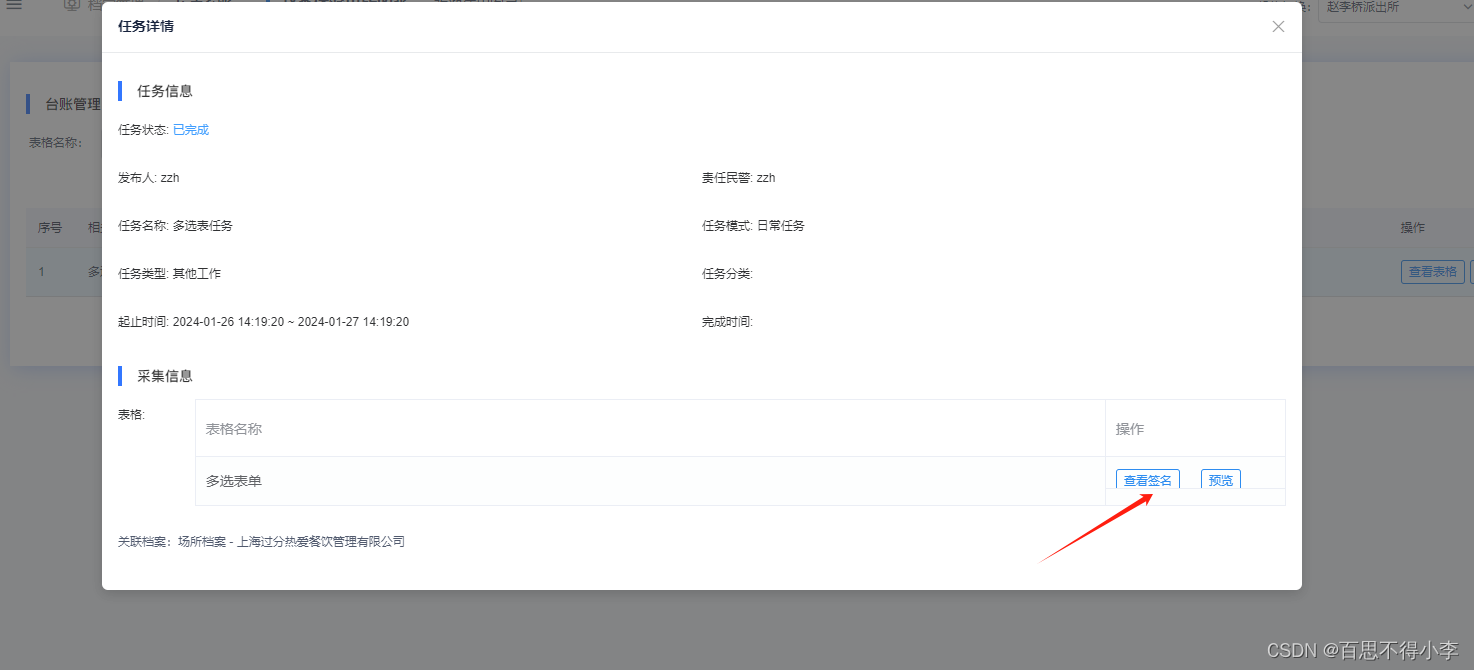
最近遇到一个bug,如下图,el-table的操作列使用fixed属性固定后,下方多了一条横线:

我们将样式设置高优先,以覆盖内联样式,如下是less里使用穿透样式解决的办法:
<style lang="less" scoped>
/deep/ .el-table__fixed-right {
height: 100最近遇到一个bug,如下图,el-table的操作列使用fixed属性固定后,下方多了一条横线:

我们将样式设置高优先,以覆盖内联样式,如下是less里使用穿透样式解决的办法:
<style lang="less" scoped>
/deep/ .el-table__fixed-right {
height: 100 4327
4327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


