实现底部安全区域留白?
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
顶部自定义NavBar时适配刘海屏?
uni-app提供的系统参数获取的APIlet systemInfo = uni.getSystemInfoSync();,systemInfo.statusBarHeight就是系统的状态栏高度。在设计NAVBAR的时候可以加上一个空白div,高度就是为状态栏的高度。
<view class="nav-bar" :style="colorStyle">
<view class="status-bar" :style="statusBarStyle"></view>
<view class="content" v-if="ids.length === 0">
<text @click="backForward" class="back-icon iconfont icon-fanhui"></text>
<text class="title">{{title}}</text>
</view>
<view class="select" v-else>
<text class="txt" @click="cancelSelect">取消</text>
<text class="nm">已选择{{ids.length}}个</text>
<text class="txt" @click="selectedAll">{{chooseText}}</text>
</view>
</view>
---------js---------
computed: {
statusBarStyle() {
// 这里我将statusBarHeight存储在了vuex内,为在特殊的navbar自定义时调用
// 建议在在statusBarHeight + 20高度,以适配刘海屏的影响
return `width: 100%;height: ${this.$store.state.statusBarHeight}rpx;`
}
}
监听手势返回操作?并实现重定向效果?
uni-app提供了onBackPress方法,回调内参数event包含返回事件触发方式,event.from=backbutton | navigateBack``backbutton为系实体键触发或者顶部导航栏返回按钮触发,navigateBack返回API触发。onBackPress并没有提供像Vue内的next方法,可以拦截返回页面,实现重定向的操作。如果想实现重定向的效果,建议在onUnload生命周期内通过属性判断是否系统触发还是Api触发,如果由系统触发直接调用Api方法跳转到重定向页面,从而实现重定向效果。
uni-app内文本输入时将页面顶出可视区域?
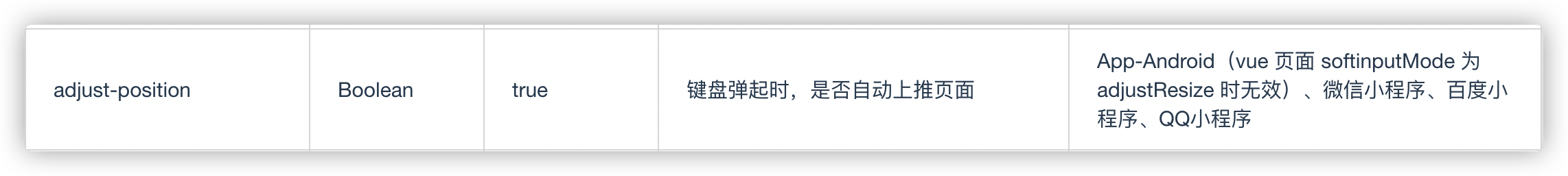
在uniapp内text组件自带了adjust-position属性,设置为false键盘弹出,将不会自动顶起页面。

page.json配置文件内,单个页面可以通过app-plus配置softinputMode:adjustResize

实现点击按钮震动反馈效果?
/* vibrate 系统震动反馈 1s 用户操作的反馈效果 */
export function vibrate() {
var UIImpactFeedbackGenerator = plus.ios.importClass('UIImpactFeedbackGenerator');
var impact = new UIImpactFeedbackGenerator();
impact.prepare();
impact.init(1);
impact.impactOccurred();
}
不同状态展示不同的图片时,如果状态类型比较多时,不建议使用三元运算符来切换图片路径?
/* 这里的item就是列表循环中的某一项 */
<image class="icons" :src="getIcon(item)" mode=""></image>
------js--------
const faceIcon = require('../../static/imgs/face_icon.png')
const cryIcon = require('../../static/imgs/cry_icon.png')
<script>
export default {
data() {
return {
faceIcon,
cryIcon
}
},
methods: {
getIcon(item) {
const type = item.type
if (type === 0) {
return this.faceIcon
} else {
return this.cryIcon
} ......
// 当然如果类型过多建议使用swich或其他方法,注意:faceIcon、cryIcon都是图标文件
}
}
}
nvue页面开发关于z-index问题?
在nvue页面开发过程中,需要注意view之间的层级关系,在nvue内靠后的view的层级越高






















 5113
5113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








