代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<title>中文 - Unicode 互转</title>
<link rel="shortcut icon" href="https://chsengni.gitee.io/img/favicon.ico" />
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" rel="stylesheet">
<style>
html{height:100%;}
body{min-height:100%;margin:0;padding:0;position:relative;}
footer{position:absolute;bottom:0;width:100%;height:100px;}
</style>
</head>
<body>
<div class="col">
<div class="page-header mt-5">
<h5>中文 - Unicode 互转工具</h5>
</div>
<div class="form-group input-group">
<input type="text" class="form-control" id="text">
<div class="input-group-append" id="myDropdown">
<input type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown" id="buttontext" value="中文转Unicode"/>
<input type="password" hidden="hidden" disabled="disabled" value="" id="type">
<div class="dropdown-menu dropdown-menu-right" id="dropdown-menu">
<a href="javascript:;" class="dropdown-item" id="c2u">中文转Unicode</a>
<a href="javascript:;" class="dropdown-item" id="u2c">Unicode转中文</a>
</div>
</div>
<div class="input-group-append">
<button class="btn btn-info" onclick="convert();">转换</button>
</div>
</div>
<div class="form-group input-group ">
<div class="input-group-prepend">
<span class="input-group-text">转换结果:</span>
</div>
<input type="text" class="form-control" id="result">
<div class="input-group-append">
<button class="input-group-text" id="copyBtn">复制</button>
</div>
</div>
</div>
<footer class="navbar-fixed-bottom footer">
<div class="container text-center">
design by <a href="mailto:chsengni@163.com">Chenzenglin@2021</a>
</div>
</footer>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/popper.js/1.15.0/umd/popper.js"></script>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script>
// 转为unicode 编码
function encodeUnicode(str) {
var res = [];
for ( var i=0; i<str.length; i++ ) {
res[i] = ( "00" + str.charCodeAt(i).toString(16) ).slice(-4);
}
return "\\u" + res.join("\\u");
}
// 解码
function decodeUnicode(str) {
str = str.replace(/\\/g, "%");
return unescape(str);
}
$("#c2u").css("display","none");
$("#type").val("0");
$("#c2u").click(function(){
$("#buttontext").val("中文转Unicode");
$("#c2u").css("display","none");
$("#u2c").removeAttr("style");
$("#type").val("0");
});
$("#u2c").click(function(){
$("#buttontext").val("Unicode转中文");
$("#u2c").css("display","none");
$("#c2u").removeAttr("style");
$("#type").val("1");
});
function convert(){
var type = $("#type").val();
var content=$("#text").val();
var str = "";
if( content!= ""){
if(type == 0){
str = encodeUnicode(content);
}
if(type==1){
str = decodeUnicode(content);
}
$("#result").val(str);
}
}
function copyToClipboard (text) {
if(text.indexOf('-') !== -1) {
let arr = text.split('-');
text = arr[0] + arr[1];
}
var textArea = document.createElement("textarea");
textArea.style.position = 'fixed';
textArea.style.top = '0';
textArea.style.left = '0';
textArea.style.width = '2em';
textArea.style.height = '2em';
textArea.style.padding = '0';
textArea.style.border = 'none';
textArea.style.outline = 'none';
textArea.style.boxShadow = 'none';
textArea.style.background = 'transparent';
textArea.value = text;
document.body.appendChild(textArea);
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? '复制成功' : '复制失败';
$("#copyBtn").text(msg)
} catch (err) {
$("#copyBtn").text('复制失败');
}
document.body.removeChild(textArea);
}
$('#copyBtn').click(function(){
if($("#result").val()!=""){
copyToClipboard($("#result").val());
}
});
</script>
</body>
</html>
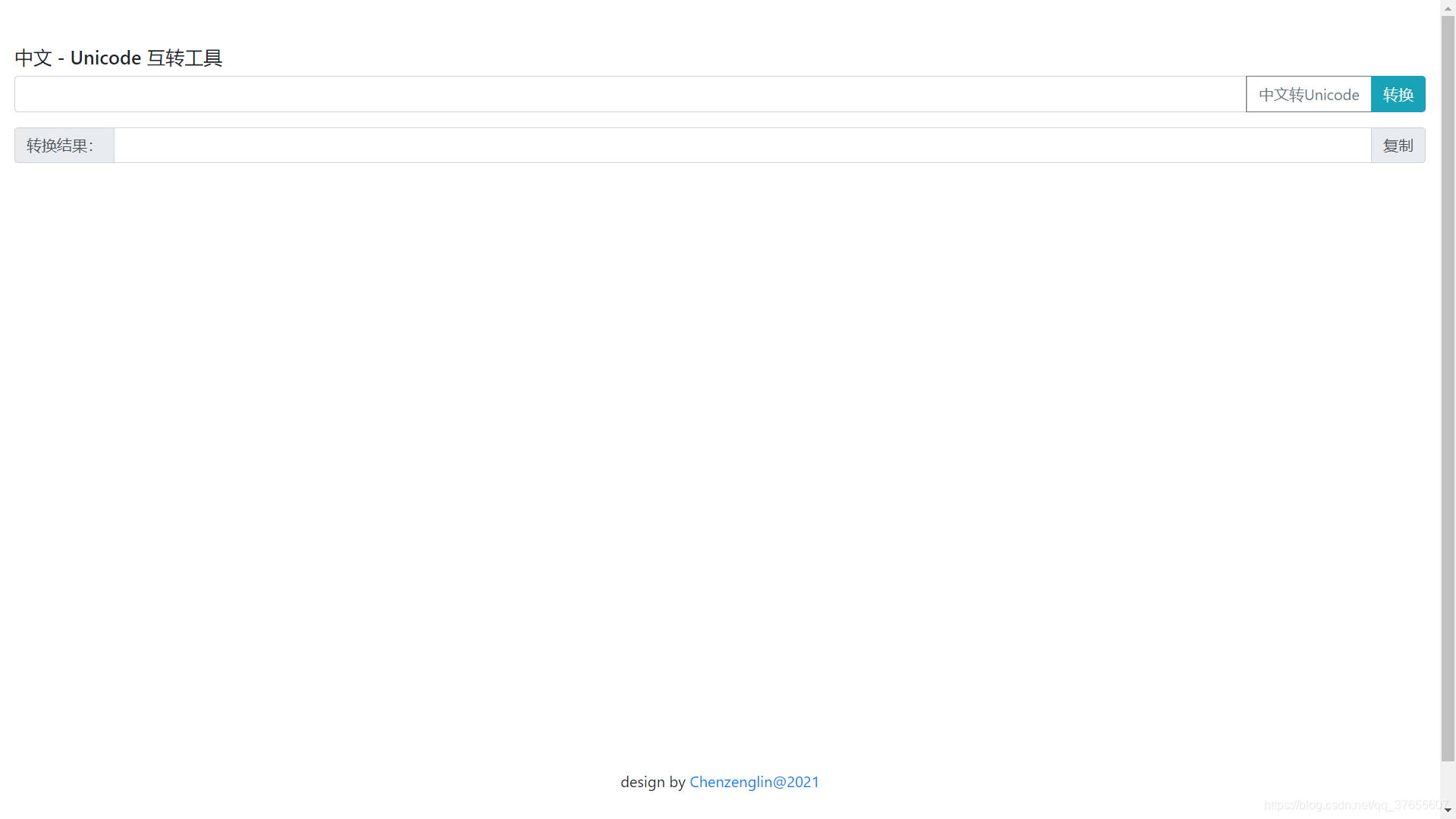
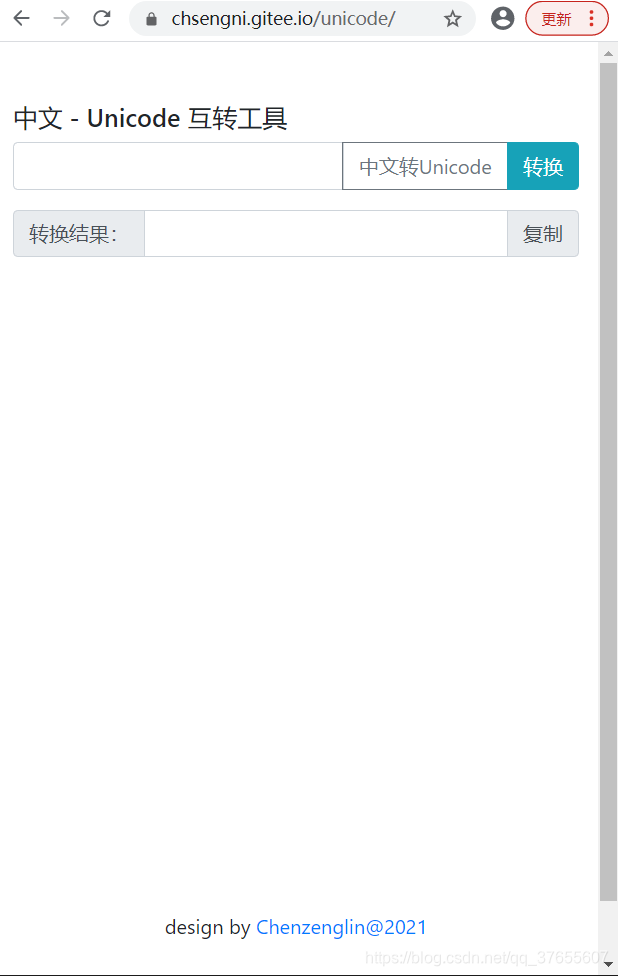
截图:


























 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










