以下的例子的利用from和to形成父子关系,当然也可以利用parentId等其他的父子关系,将将具有关系型的数组转成树形结构。
reduce函数: 接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
concat函数:用于合并两个或多个数组。
var json = [
{from: 0, to: 44},
{from: 0, to: 449},
{from: 44, to: 2},
{from: 44, to: 23},
{from: 449, to: 223},
{from: 449, to: 123},
]
var handleConvert = function (arr,nodeId){
return arr.reduce((res,current)=>{
if(current.from == nodeId){
current.children = this.handleConvert(arr, current.to);
return res.concat(current);
}
return res;
},[])
}
//调用
handleConvert(json,0); //第一个参数:数组 , 第二个参数是初始化节点数据
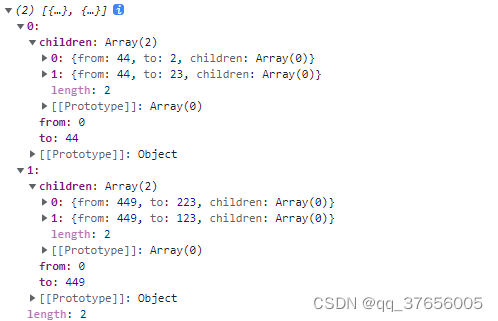
最后结果:























 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








