Glyphicons字体图标的使用测试过程:
(1)打开Bootstrap官方网站(https://getbootstrap.com/),首页的界面如下:
(2)点击顶部导航栏的右边“v4.1” 的下拉按钮,在下拉菜单选项中选择“v3.3.7”版本。
(3)选中后页面刷新如下,点击“Components”。

(5)使用之前,先到“Getting started”页面下载Bootstrap 3 的使用环境,这里首先下载源码文件来使用测试。下载步骤,进入“Getting started”页面,点击页面“Download Bootstrap” 进行下载。下载完毕后,把源码文件进行解压,将源码文件夹目录下的css目录中的bootstrap.min.css文件和js目录中的bootstrap.min.js文件复制到index.html的同一文件夹中进行使用。
index.html所处的文件夹目录结构如下,其中css目录下存放前面所述复制的bootstrap.min.css文件,js目录存放bootstrap.min.js文件。

(6)在index.html代码中引入bootstrap的css和js文件,引入方式如下。
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>(7)回到“Components” 页面,往下拉取滚动条,点击Examples,就可以看到实例和显示的效果。
Examples实例的代码和展示效果如下
(8)复制实例代码到index.html,然后在浏览器查看。index.html的完整代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="alert alert-danger" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
<span class="sr-only">Error:</span>
Enter a valid email address
</div>
</body>
</html>在浏览器显示的效果如下,发现字体图标没显示。

(9) 接着换Bootstrap CDN测试,再回到“Getting started”页面,复制CDN到index.html。
可以全部复制CDN使用,这里也可以简单复制使用。简单复制的CDN如下:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>使用CDN的完整代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="alert alert-danger" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
<span class="sr-only">Error:</span>
Enter a valid email address
</div>
</body>
</html>在浏览器显示的效果如下,可以看到字体图标显示,与Bootstrap官网的实例是一样的。

补充:
字体图标的使用方法
<span class="字体图标名称"></span>字体图标名称一般不用刻意去死记,使用时直接到官网复制名称到span标签的class中就可以。
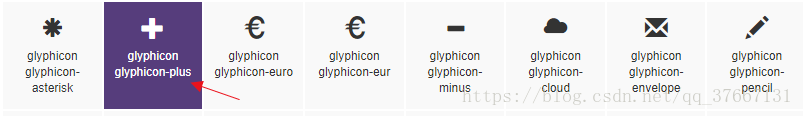
例如,使用字体图标中的第一行第二个图标,把图标下方的名称复制进行使用。
使用代码
<span class="glyphicon glyphicon-plus"></span>






























 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








