笔记:
思维导图

一、案例1:实现搜索书籍页面
第一:先要引入Bootstrap的CSS还可以来个支持手机端的
在头部下面
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 支持手机端 -->
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
第二:在身体body里面分别引入jQuery的js和Bootstrap的js类库 建议在body里,的最后引入
<body>
<!-- 分别引入jQuery的js和Bootstrap的js类库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例1:实现搜索书籍页面</title>
<!-- 先要引入bootstrap的CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 支持手机端 -->
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse {
flex-grow: 0;
/* 1代表弹性扩大自动占用父容器剩余空间 0代表不占用*/
}
.ss{
height: 100px;/* 高度 */
background-color: #DCDCDC;/* 背景颜色 */
margin-top: 20px;/* 上间距 */
}
.form-group{
width: 300px;
margin-left: auto;/* 左间距 自适应 */
margin-right: auto;/* 右间距 自适应 */
margin-top: 31px;/* (100-38)/2=31 */
}
.list-group,.media{
margin-top: 30px;/* 上间距 */
}
.media-body p{
line-height: 15px;/* 行高 */
letter-spacing: 3px;/* 间距 */
}
.media-body p button{
height: 30px;
line-height: 10px;
}
</style>
</head>
<body>
<!-- 导航条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎来到霍格沃兹网上书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- collapse:折叠 collapse navbar-collapse:导航条的折叠效果-->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<!-- disabled:禁用的 -->
<a class="nav-link" href="#">我的购物车d</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格系统实现首页框架 -->
<div class="container">
<!-- 第一行:搜索区域 -->
<div class="row ss">
<div class="col">
<form>
<div class="form-group">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍关键字"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button"
id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行: -->
<div class="row">
<div class="col-3">
<!-- 左3-书籍分类 -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</a>
<a href="#" class="list-group-item list-group-item-action">科幻</a>
<a href="#" class="list-group-item list-group-item-action">言情</a>
<a href="#" class="list-group-item list-group-item-action">金融</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a href="#" class="list-group-item list-group-item-action">修仙</a>
<a href="#" class="list-group-item list-group-item-action">技术</a>
<a href="#" class="list-group-item list-group-item-action">心理</a>
<a href="#" class="list-group-item list-group-item-action">悬疑</a>
<a href="#" class="list-group-item list-group-item-action">医疗</a>
<a href="#" class="list-group-item list-group-item-action">动漫</a>
</div>
</div>
<div class="col-9">
<!-- 右9-轮播图&新书上架&热门书籍 -->
<div class="media">
<img src="img/1.png" class="mr-3" alt="...">
<div class="media-body">
<h5 class="mt-0">冷间谍</h5>
<p>书籍价格:19.9元</p>
<p>书籍作者:张强屌丝</p>
<p>书籍出版社:T280出版社</p>
<p>书籍简介:夏日炎炎,油腻超甜~</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">立即购买</button>
</p>
</div>
</div>
<hr/>
<div class="media">
<img src="img/2.png" class="mr-3" alt="...">
<div class="media-body">
<h5 class="mt-0">第一商会</h5>
<p>书籍价格:0.9元</p>
<p>书籍作者:周屌丝</p>
<p>书籍出版社:T280出版社</p>
<p>书籍简介:这瓜保熟吗~</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">立即购买</button>
</p>
</div>
</div>
<hr/>
<div class="media">
<img src="img/3.png" class="mr-3" alt="...">
<div class="media-body">
<h5 class="mt-0">狂人日记</h5>
<p>书籍价格:99.9元</p>
<p>书籍作者:莫吊毛</p>
<p>书籍出版社:T280出版社</p>
<p>书籍简介:你,是我的神~</p>
<p>
<button class="btn btn-danger">加入购物车</button>
<button class="btn btn-danger">立即购买</button>
</p>
</div>
</div>
<hr/>
</div>
</div>
</div>
<!-- 分别引入jQuery的js和Bootstrap的js类库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
图片浏览效果:

二、实现购物车页面布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例2:实现购物车页面布局</title>
<!-- 先要引入bootstrap的CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 支持手机端 -->
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse {
flex-grow: 0;
/* 1代表弹性扩大自动占用父容器剩余空间 0代表不占用*/
}
.ss{
height: 100px;/* 高度 */
background-color: #DCDCDC;/* 背景颜色 */
margin-top: 20px;/* 上间距 */
}
.form-group{
width: 300px;
margin-left: auto;/* 左间距 自适应 */
margin-right: auto;/* 右间距 自适应 */
margin-top: 31px;/* (100-38)/2=31 */
}
.list-group,table{
margin-top: 30px;/* 上间距 */
}
/* 悬停表格 表头 字体为白色 */
.table-hover thead{
color: white;
}
/* 悬停表格 每一行 文本框 字体居中*/
.table-hover tr,.table-hover tr td input,.xxx{
text-align: center;/* 水平居中 */
}
.xxx button{
height: 30px;/* 高度 */
line-height: 10px;/* 行高 */
width: 150px;/* 宽度 */
}
</style>
</head>
<body>
<!-- 导航条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎来到霍格沃兹网上书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- collapse:折叠 collapse navbar-collapse:导航条的折叠效果-->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<!-- disabled:禁用的 -->
<a class="nav-link" href="#">我的购物车d</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格系统实现首页框架 -->
<div class="container">
<!-- 第一行:搜索区域 -->
<div class="row ss">
<div class="col">
<form>
<div class="form-group">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍关键字"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button"
id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行: -->
<div class="row">
<div class="col-3">
<!-- 左3-书籍分类 -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</a>
<a href="#" class="list-group-item list-group-item-action">科幻</a>
<a href="#" class="list-group-item list-group-item-action">言情</a>
<a href="#" class="list-group-item list-group-item-action">金融</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a href="#" class="list-group-item list-group-item-action">修仙</a>
<a href="#" class="list-group-item list-group-item-action">技术</a>
<a href="#" class="list-group-item list-group-item-action">心理</a>
<a href="#" class="list-group-item list-group-item-action">悬疑</a>
<a href="#" class="list-group-item list-group-item-action">医疗</a>
<a href="#" class="list-group-item list-group-item-action">动漫</a>
</div>
</div>
<div class="col-9">
<!-- 右9-轮播图&新书上架&热门书籍 -->
<table class="table table-hover">
<thead class="bg-primary">
<tr>
<th scope="col">书籍名称</th>
<th scope="col">单价</th>
<th scope="col">购买数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">冷间谍</th>
<td>19.9元</td>
<td><input value="2"/></td>
<td>39.8元</td>
<td><a hre="#">删除</a></td>
</tr>
<tr>
<th scope="row">第一商会</th>
<td>0.9元</td>
<td><input value="10"/></td>
<td>9元</td>
<td><a hre="#">删除</a></td>
</tr>
<tr>
<th scope="row">狂人日记</th>
<td>99.9元</td>
<td><input value="1"/></td>
<td>99.9元</td>
<td><a hre="#">删除</a></td>
</tr>
</tbody>
</table>
<P class="xxx">
<button class="btn btn-danger">清空购物车</button>
<button class="btn btn-success">继续购物</button>
<button class="btn btn-primary">点我结算</button>
</P>
</div>
</div>
</div>
<!-- 分别引入jQuery的js和Bootstrap的js类库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
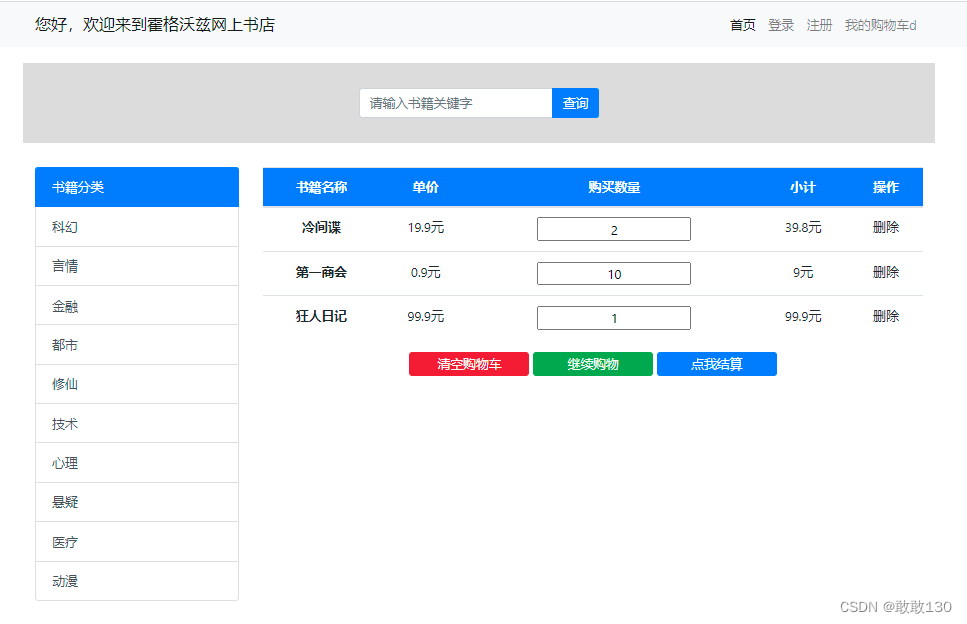
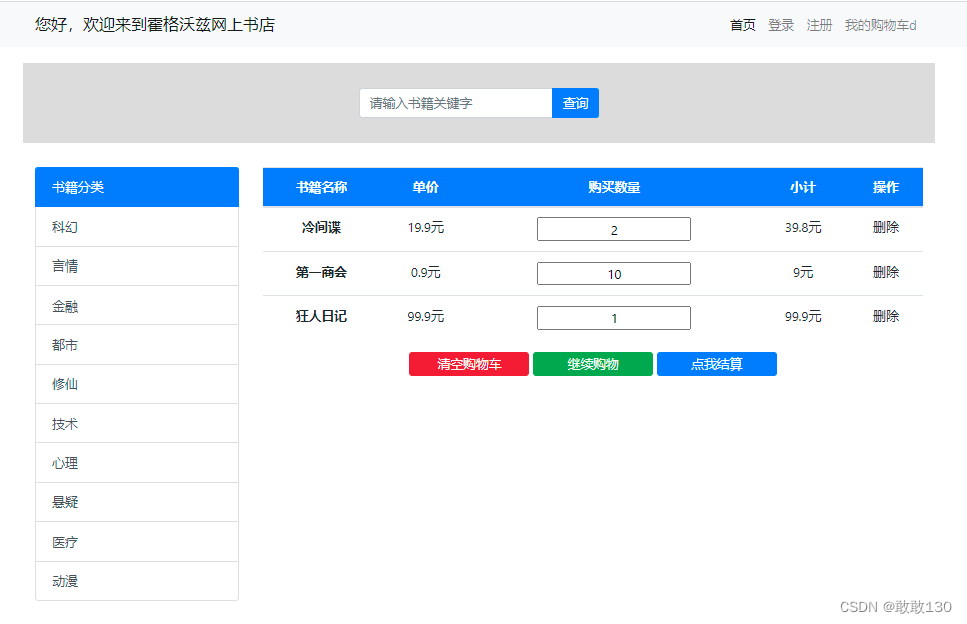
实现图片效果如下:

三、实现购物车页面订单信息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例2:实现购物车页面布局</title>
<!-- 先要引入bootstrap的CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 支持手机端 -->
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse {
flex-grow: 0;
/* 1代表弹性扩大自动占用父容器剩余空间 0代表不占用*/
}
.ss{
height: 100px;/* 高度 */
background-color: #DCDCDC;/* 背景颜色 */
margin-top: 20px;/* 上间距 */
}
.form-group{
width: 300px;
margin-left: auto;/* 左间距 自适应 */
margin-right: auto;/* 右间距 自适应 */
margin-top: 31px;/* (100-38)/2=31 */
}
.list-group,table{
margin-top: 30px;/* 上间距 */
}
/* 悬停表格 表头 字体为白色 */
.table-hover thead{
color: white;
}
/* 悬停表格 每一行 文本框 字体居中*/
.table-hover tr,.table-hover tr td input,.xxx{
text-align: center;/* 水平居中 */
}
.xxx button{
height: 30px;/* 高度 */
line-height: 10px;/* 行高 */
width: 150px;/* 宽度 */
}
</style>
</head>
<body>
<!-- 因为层级比较高,所有要放在这 -->
<!-- Modal的HTML代码 -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">订单信息</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
1、.....
2、.....
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">确定</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<!-- 导航条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎来到霍格沃兹网上书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- collapse:折叠 collapse navbar-collapse:导航条的折叠效果-->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<!-- disabled:禁用的 -->
<a class="nav-link" href="#">我的购物车d</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格系统实现首页框架 -->
<div class="container">
<!-- 第一行:搜索区域 -->
<div class="row ss">
<div class="col">
<form>
<div class="form-group">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍关键字"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button"
id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行: -->
<div class="row">
<div class="col-3">
<!-- 左3-书籍分类 -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</a>
<a href="#" class="list-group-item list-group-item-action">科幻</a>
<a href="#" class="list-group-item list-group-item-action">言情</a>
<a href="#" class="list-group-item list-group-item-action">金融</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a href="#" class="list-group-item list-group-item-action">修仙</a>
<a href="#" class="list-group-item list-group-item-action">技术</a>
<a href="#" class="list-group-item list-group-item-action">心理</a>
<a href="#" class="list-group-item list-group-item-action">悬疑</a>
<a href="#" class="list-group-item list-group-item-action">医疗</a>
<a href="#" class="list-group-item list-group-item-action">动漫</a>
</div>
</div>
<div class="col-9">
<!-- 右9-轮播图&新书上架&热门书籍 -->
<table class="table table-hover">
<thead class="bg-primary">
<tr>
<th scope="col">书籍名称</th>
<th scope="col">单价</th>
<th scope="col">购买数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">冷间谍</th>
<td>19.9元</td>
<td><input value="2"/></td>
<td>39.8元</td>
<td><a hre="#">删除</a></td>
</tr>
<tr>
<th scope="row">第一商会</th>
<td>0.9元</td>
<td><input value="10"/></td>
<td>9元</td>
<td><a hre="#">删除</a></td>
</tr>
<tr>
<th scope="row">狂人日记</th>
<td>99.9元</td>
<td><input value="1"/></td>
<td>99.9元</td>
<td><a hre="#">删除</a></td>
</tr>
</tbody>
</table>
<P class="xxx">
<button class="btn btn-danger">清空购物车</button>
<button class="btn btn-success">继续购物</button>
<button class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">点我结算</button>
</P>
</div>
</div>
</div>
<!-- 分别引入jQuery的js和Bootstrap的js类库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
点击一下结算 图片效果如下:

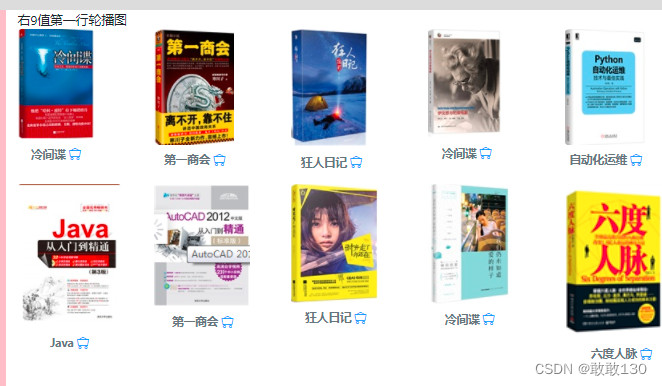
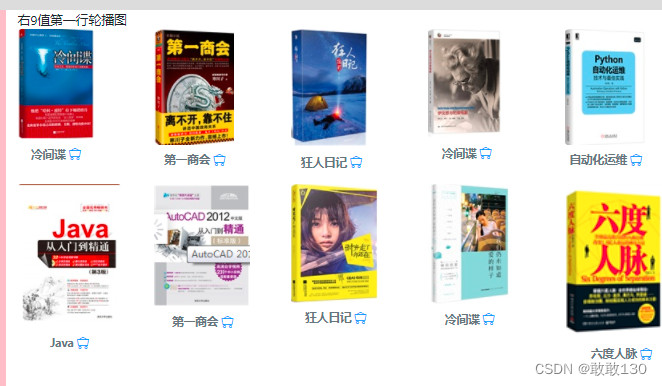
四、图标组件的使用
注意这里要引入一个font图标库 这里面有很多图标
<!-- 先要引入bootstrap的CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 引入Bootstrap的图标样式 -->
<link rel="stylesheet" type="text/css" href="font/bootstrap-icons.css"/>
<!-- 支持手机端 -->
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例4:图标组件的使用</title>
<!-- 先要引入bootstrap的CSS -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<!-- 引入Bootstrap的图标样式 -->
<link rel="stylesheet" type="text/css" href="font/bootstrap-icons.css"/>
<!-- 支持手机端 -->
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse {
flex-grow: 0;
/* 1代表弹性扩大自动占用父容器剩余空间 0代表不占用*/
}
.ss{
height: 100px;/* 高度 */
background-color: #DCDCDC;/* 背景颜色 */
margin-top: 20px;/* 上间距 */
}
.form-group{
width: 300px;
margin-left: auto;/* 左间距 自适应 */
margin-right: auto;/* 右间距 自适应 */
margin-top: 31px;/* (100-38)/2=31 */
}
/* 画像 */
.figure{
text-align: center;/* 水平居中 */
}
</style>
</head>
<body>
<!-- 导航条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎来到霍格沃兹网上书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- collapse:折叠 collapse navbar-collapse:导航条的折叠效果-->
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<!-- disabled:禁用的 -->
<a class="nav-link" href="#">我的购物车d</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 栅格系统实现首页框架 -->
<div class="container">
<!-- 第一行:搜索区域 -->
<div class="row ss">
<div class="col">
<form>
<div class="form-group">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍关键字"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button"
id="button-addon2"><i class="bi bi-search"></i></button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行: -->
<div class="row">
<div class="col-3" style="background-color: pink;">
左3-书籍分类
</div>
<div class="col-9">
<!-- 右9-轮播图&新书上架&热门书籍 -->
<div class="row">
<div class="col">
右9值第一行轮播图
</div>
</div>
<div class="row">
<div class="col">
<!-- 右9值第二行轮播图 -->
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b> <i class="bi bi-minecart-loaded" style="color: #3399FF; font-size: 15px;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/3.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>狂人日记</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/4.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/5.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>自动化运维</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
</div>
<div class="row">
<div class="col">
<!-- 右9值第二行轮播图 -->
<figure class="figure">
<img src="img/6.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>Java</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/7.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/8.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>狂人日记</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/9.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/pic_c10.png" class="figure-img img-fluid rounded" alt="..." width="200px">
<figcaption class="figure-caption"><b>六度人脉</b> <i class="bi bi-minecart-loaded" style="color: #3399FF;"></i></figcaption>
</figure>
</div>
</div>
<iframe scrolling="no" width="100%" height="100%" src="http://4399.com" frameborder="0"></iframe>
</div>
</div>
</div>
<!-- 分别引入jQuery的js和Bootstrap的js类库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
运行效果如下:

插入图片的代码:这个图标可以放大font-sizt
也可以换颜色 color
<i class="bi bi-minecart-loaded" style="color: #3399FF; font-size: 15px;"></i>
这些代码块可以去网上搜直接搜Bootstrap里面就有很多关于这些界面布局等等



























 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








