get请求的参数一般会自动解析到url后,但是在很多时候需要自己按照后端的规定拼接,比如遇到字符串数组属性的时候,需要把数组元素拆开。于是有如下办法:
export function deleteContents(contentIds, contentType, value) {
return request({
url: `/system/ops/content/setoff?contentIds=${contentIds}&removeReason=${value}&contentType=${contentType}`,
method: 'get',
})
}
不直接传递params:query,而是把需要拼接的字段分开传入函数中,用$拼接
也可以写成箭头函数形式
export const deleteContents = (contentIds, contentType, value) => {
return request({
url: `/system/ops/content/setoff、contentIds=${contentIds}&removeReason=${value}&contentType=${contentType}`,
method: 'get',
})
}
传入实参
deleteContents(contentIds, contentType, value);
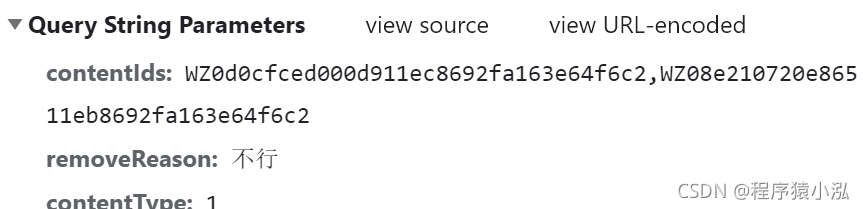
最终接口请求效果:
http://localhost/dev-api/system/ops/content/setoff?contentIds=WZ0d0cfced000d911ec8692fa163e64f6c2,WZ08e210720e86511eb8692fa163e64f6c2&removeReason=%E4%B8%8D%E8%A1%8C&contentType=1






















 1516
1516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








