一、Button
<button id="primaryTextButton">Primary Button</button>
<script>
$(document).ready(function () {
$("#primaryTextButton").kendoButton({
themeColor: "primary",
click: function(e) {
console.log("click");
}
});
});
</script>

二、TextBox
<input id="textbox" />
<script>
$(document).ready(function() {
// create TextBox from input HTML element
$("#textbox").kendoTextBox({
value: "John Smith"
});
});
</script>

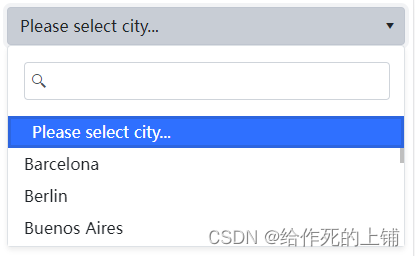
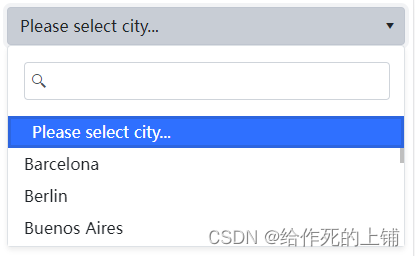
三、DropDownList
<input id="kd-place-chooser" />
<script>
$(document).ready(function() {
var dataSource = new kendo.data.DataSource({
data: [
{ CityID: 1, CityName: "Lisboa"},
{ CityID: 2, CityName: "Moscow"},
{ CityID: 3, CityName: "Napoli"},
{ CityID: 4, CityName: "Tokyo"},
{ CityID: 5, CityName: "Oslo"},
{ CityID: 6, CityName: "Pаris"},
{ CityID: 7, CityName: "Porto"},
{ CityID: 8, CityName: "Rome"},
{ CityID: 9, CityName: "Berlin"},
{ CityID: 10, CityName: "Nice"},
{ CityID: 11, CityName: "New York"},
{ CityID: 12, CityName: "Sao Paulo"},
{ CityID: 13, CityName: "Rio De Janeiro"},
{ CityID: 14, CityName: "Venice"},
{ CityID: 15, CityName: "Los Angeles"},
{ CityID: 16, CityName: "Madrid"},
{ CityID: 17, CityName: "Barcelona"},
{ CityID: 18, CityName: "Prague"},
{ CityID: 19, CityName: "Mexico City"},
{ CityID: 20, CityName: "Buenos Aires"}
],
sort: { field: "CityName", dir: "asc" }
});
$("#kd-place-chooser").kendoDropDownList({
filter: "contains",
optionLabel: 'Please select city...',
dataTextField: "CityName",
dataValueField: "CityID",
dataSource: dataSource
});
});
</script>

四、DatePicker
<input id="datepicker" />
<script>
$(document).ready(function() {
// create DatePicker from input HTML element
$("#datepicker").kendoDatePicker({
dateInput: true
});
});
</script>

五、AutoComplete
<input id="kd-place-chooser" />
<script>
$(document).ready(function() {
var dataSource = new kendo.data.DataSource({
data: [
{ CityID: 1, CityName: "Lisboa"},
{ CityID: 2, CityName: "Moscow"},
{ CityID: 3, CityName: "Napoli"},
{ CityID: 4, CityName: "Tokyo"},
{ CityID: 5, CityName: "Oslo"},
{ CityID: 6, CityName: "Pаris"},
{ CityID: 7, CityName: "Porto"},
{ CityID: 8, CityName: "Rome"},
{ CityID: 9, CityName: "Berlin"},
{ CityID: 10, CityName: "Nice"},
{ CityID: 11, CityName: "New York"},
{ CityID: 12, CityName: "Sao Paulo"},
{ CityID: 13, CityName: "Rio De Janeiro"},
{ CityID: 14, CityName: "Venice"},
{ CityID: 15, CityName: "Los Angeles"},
{ CityID: 16, CityName: "Madrid"},
{ CityID: 17, CityName: "Barcelona"},
{ CityID: 18, CityName: "Prague"},
{ CityID: 19, CityName: "Mexico City"},
{ CityID: 20, CityName: "Buenos Aires"}
],
sort: { field: "CityName", dir: "asc" }
});
$("#kd-place-chooser").kendoAutoComplete({
filter: "contains",
placeholder: 'Please select city...',
dataTextField: "CityName",
dataSource: dataSource
});
});
</script>

六、CheckBox
<input type="checkbox" id="eq1" />
<script>
$(document).ready(function () {
$('#eq1').kendoCheckBox({
checked: true,
label: "Rear side airbags",
onChange: function(e) {
console.log(e)
}
});
})
</script>

七、RadioButton
<input type="radio" name="engine" id="engine1" />
<script>
$(document).ready(function () {
$('#engine1').kendoRadioButton({
label: "1.4 Petrol, 92kW",
checked: true
})
})
</script>

八、TextArea
<textarea id="textarea" required data-required-msg="Please enter a text." data-max-msg="Enter value between 1 and 200" ></textarea>
<script>
$(document).ready(function() {
// create TextArea from input HTML element
$("#textarea").kendoTextArea({
rows: 4,
maxLength:200,
placeholder: "Tell us a little bit about yourself..."
});
});
</script>

























 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








