代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
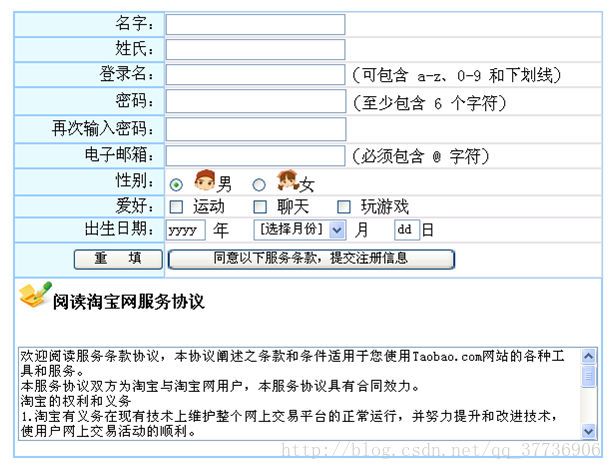
<title>淘宝注册页面</title>
</head>
<form action="" method="post">
<table align="center" border="1" width="60%" height="90%" style="font-size:30px">
<tr height="50">
<td width="30%" align="right"bgcolor="E7FBFF">名字:</td>
<td><input type="text" name="mz" /></td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF">姓氏:</td>
<td><input type="text" name="x" /></td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF">登录名:</td>
<td><input type="text" name="name" />(可包含a-z、0-9和下划线)</td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF">密码:</td>
<td><input type="password" name="problem" value="" />(可包含6个字符)</td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF"">再次输入密码:</td>
<td><input type="password" name="problem" value="" /></td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF">电子邮箱:</td>
<td><input type="text" name="emal" value="" />(必须包含@字符)</td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF">性别:</td>
<td><input type="radio" name="sex" value="男" checked="checked" />
<img src="标志男.png" width="50" height="50" />男
<input type="radio" name="sex" value="女" />
<img src="标志女.png" width="50" height="50"/>女
</td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF">爱好:</td>
<td><input type="checkbox" name="运动" value="like" />运动
<input type="checkbox" name="聊天" value="like" />聊天
<input type="checkbox" name="玩游戏" value="like" />玩游戏
</td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF">出生日期:</td>
<td><input type="text" name="year" value="yyyy"</td>年
<select name="mouth">
<option value="">(选择月份)</option>
<option value="1">一月</option>
<option value="2">二月</option>
</select>月
<input type="text" name="day" value="dd"</td>日
</td>
</tr>
<tr height="50">
<td align="right" bgcolor="E7FBFF"><input type="reset" value="重填"</td>
<td><input type="submit" value="同意以下服务款条款,提交注册信息"</td>
</tr>
<tr align="center" height="100">
<td colspan="2"><img src="标志书.png" width="40" height="40" />阅读淘宝服务协议</td>
</tr>
<tr align="center" height="100">
<td colspan="2"></td>
</tr>
</table>
</form>
</html>
表与组件(淘宝注册页面)
最新推荐文章于 2021-06-05 06:35:22 发布























 7730
7730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








