[eslint] Expected linebreaks to be 'LF' but found 'CRLF'. (linebreak-style)
当在项目中,我们每行行尾都有一个格式报错的时候,我们需要检测我们的在eslintrc.js中的配置是否正确。
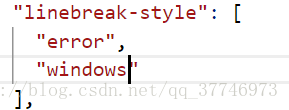
如果我们是Windows机型,那么需要将linebreak-style中的 “unix”修改为"windows"

如果修改完后还是在编译器上报错,那么我们可以执行一下 fix 操作,fix操作的是将代码中不规范的编码风格给尽量改过来。
在Vue Cli 3.0脚手架打包出来的项目中可以直接运行以下代码:
npm run lint
#意思是 Compiles and minifies for production
























 3922
3922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








