一、页面效果

二、添加table表头工具栏的搜索框
<!-- 表格头工具栏-劳动合同-搜索 -->
<script type="text/html" id="toolbar01">
<input class="text" style="height:30px;width:157px;" name="" id=""
placeholder="请输入姓名">
<a id="" lay-filter="" style="position: absolute;left: 144px;">
<i class="layui-icon layui-icon-search" style="background:#fff;padding:5px;"></i>
</a>
</script>

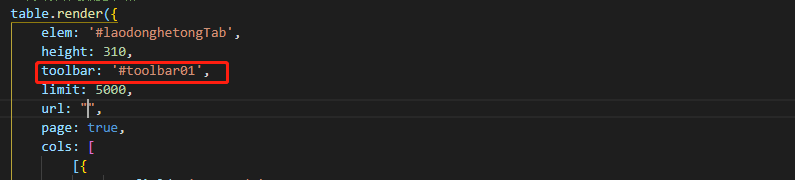
绑定在开启头部工具栏的toolbar上
三、解决搜索框,搜索一次后失效
在第一搜索之后,dom被重构了,事件监听不到。这里要使用事件委托的方式去监听
$('body').on('click','目标选择器',function(){})就可以了
1.我们常用的方法是:$("选择器").click(function(){});
2.这里我们换成:$('body').on('click','目标选择器',function(){});
这样就可以解决啦~





















 2914
2914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








