本次部署共耗时一晚上+一上午,搜索了狠多帖子,走了很多弯路。故留此贴
在webapi本地调试没问题后,欲部署至iis

这里有个小坑:
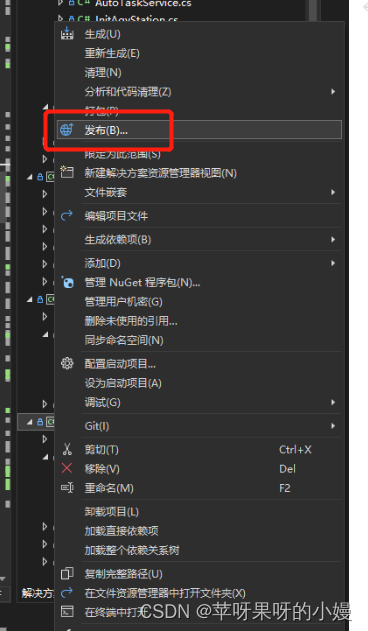
launchSettings.json文件中的 "applicationUrl": "http://localhost:7567;http://localhost:5104",如果是https可能会报ssl_error的一个报错点击webapi项目点击发布

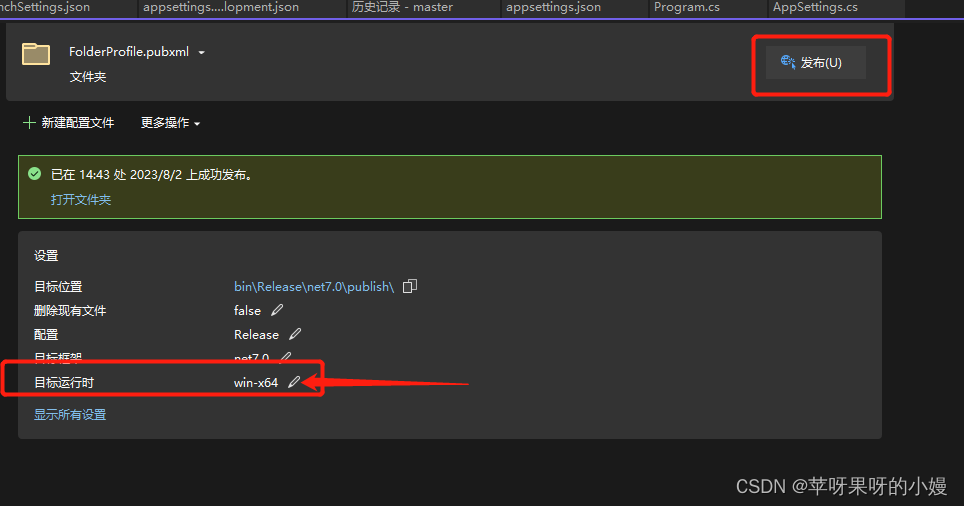
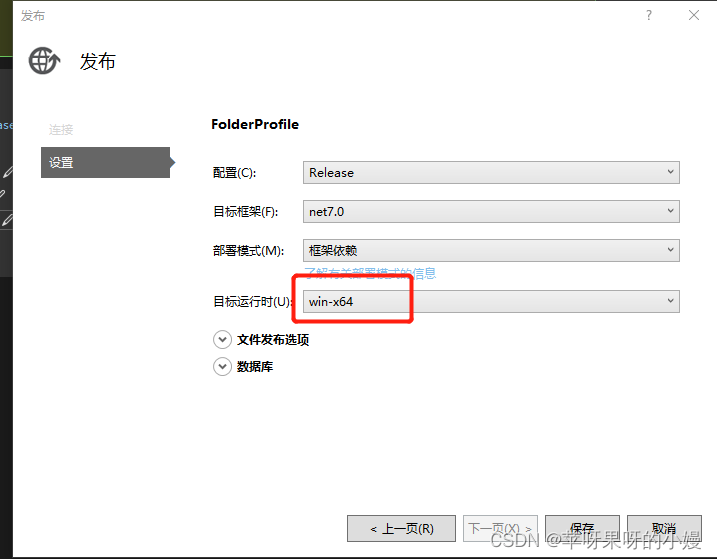
发布到文件夹,然后把目标运行由原来的可移植改为win-64

iis 在应用程序池右键,添加应用程序池,选择无托管代码

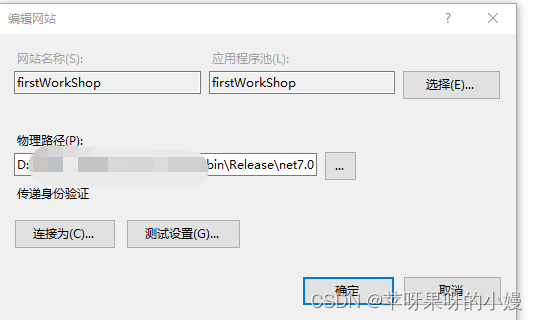
新建网站,新建的时候选择应用程序池,选择发布文件夹的物理路径

需要修改webconfig文件,下图为我的webconfig文件,aspNetCore processPath=".\webapi.exe"对应是你的exe名称;stdoutLogEnabled="false" 改为true可以输出日志,我代码用nlog日志,故设为false
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath=".\webapi.exe" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" />
</system.webServer>
</location>
</configuration>
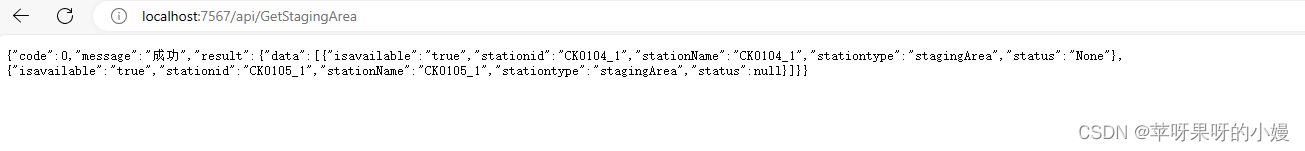
<!--ProjectGuid: b54b9d9a-641d-4cb4-b645-0e76c947321c--> 测试webapi发布到iis成功不成功,测一个get接口就行,不用执着于浏览网站,我一直浏览网站报404就各种怀疑自己没发布成功,朋友们,别走我的弯路
webapi布好就搞一下index不能访问报404的问题
管理nuget包,增加Microsoft.AspNetCore.StaticFiles包
Microsoft.AspNetCore.StaticFiles在program.cs添加
app.UseStaticFiles();这样就可以访问静态资源
将前端程序打包放至vue静态资源路径:

然后通过就可以访问前台界面了
http://localhost:7567/index.htmlprogram.cs加入app.UseDefaultFiles(); 就可以直接访问/localhost:7567啦。
app.UseDefaultFiles(); 遇到的各种报错:

报ERR_CONNECTION_REFUSED 可能是你网站没点启动,去启动一下就好了
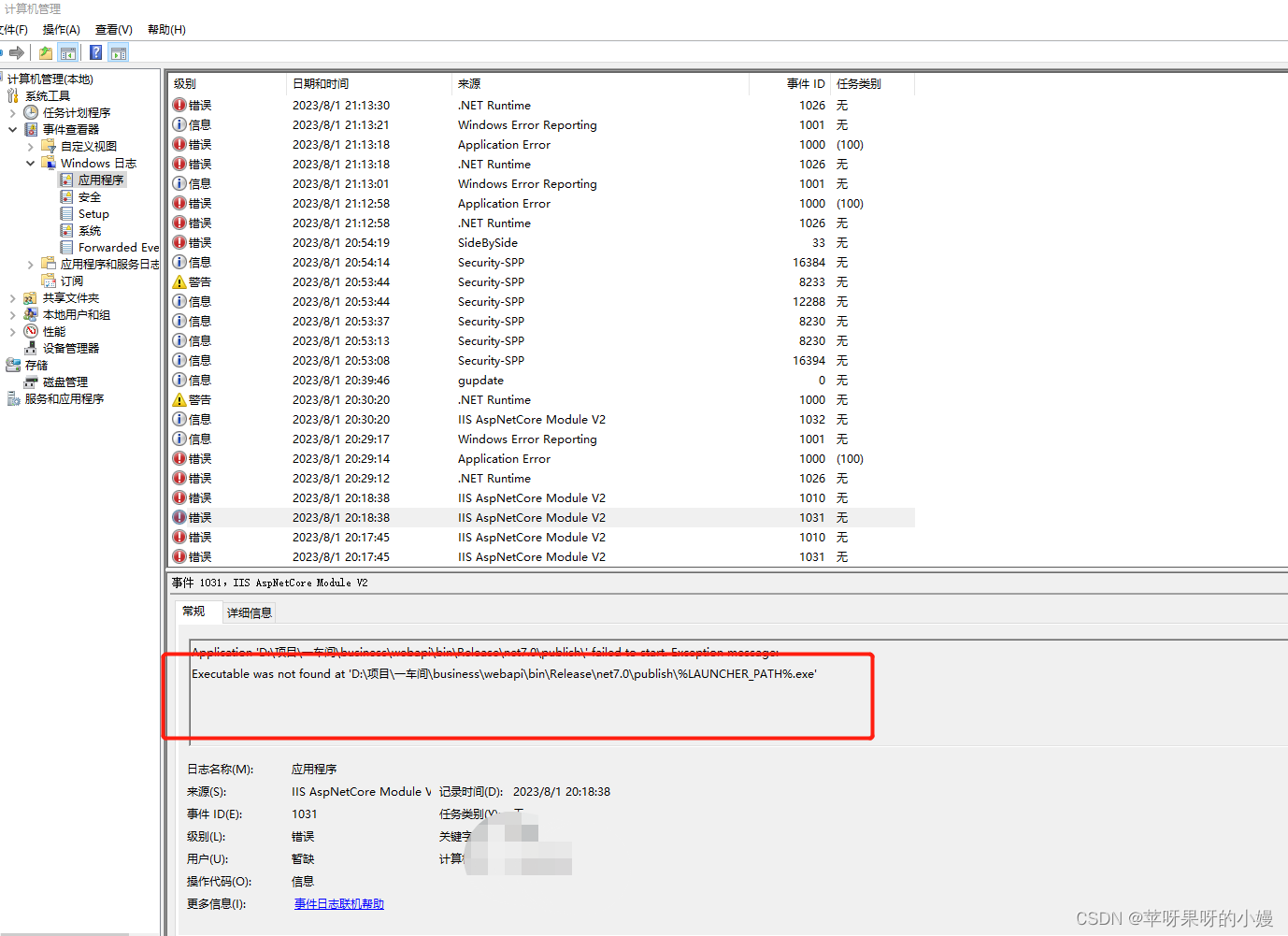
报 HTTP Error 500.0 - ASP.NET Core IIS hosting failure (in-process)检查一下webconfig文件的aspNetCore processPath
遇到问题实在没思路就去看看应用程序日志

中间还去下载了微软官网下载了Hosting Bundle 安装包就一步步安装完了
路径Download ASP.NET Core 7.0 Runtime (v7.0.9) - Windows Hosting Bundle Installer (microsoft.com)
参考:asp.net core webapi + vue部署_asp.net vue项目_分号的博客-CSDN博客
https://www.cnblogs.com/fhzmasl/p/16590135.html
感谢两位大哥救我狗命
这里有个大佬的更好,比我写的好多了,可惜踩完坑才发现
一文讲通.NET Core部署到Windows IIS最全解决方案 - .NET快速开发框架 - 博客园 (cnblogs.com)





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








