Umi 路由传参
1. query \ search 两者是一致的 ,保存方式不同。展示到路由里为:xx/xx/?aa=11&bb=22 这种格式
来自官网:location 中的 query 不再支持了,后续推荐用 search
2. state \ query \ search 刷新后都不丢失
3、state 不展示到路由

以下是 新版本umi history.push 的入参定义的
export interface LocationDescriptorObject<S = LocationState> {
pathname?: Pathname;
query?: ParsedQuery;
search?: Search;
state?: S;
hash?: Hash;
key?: LocationKey;
}
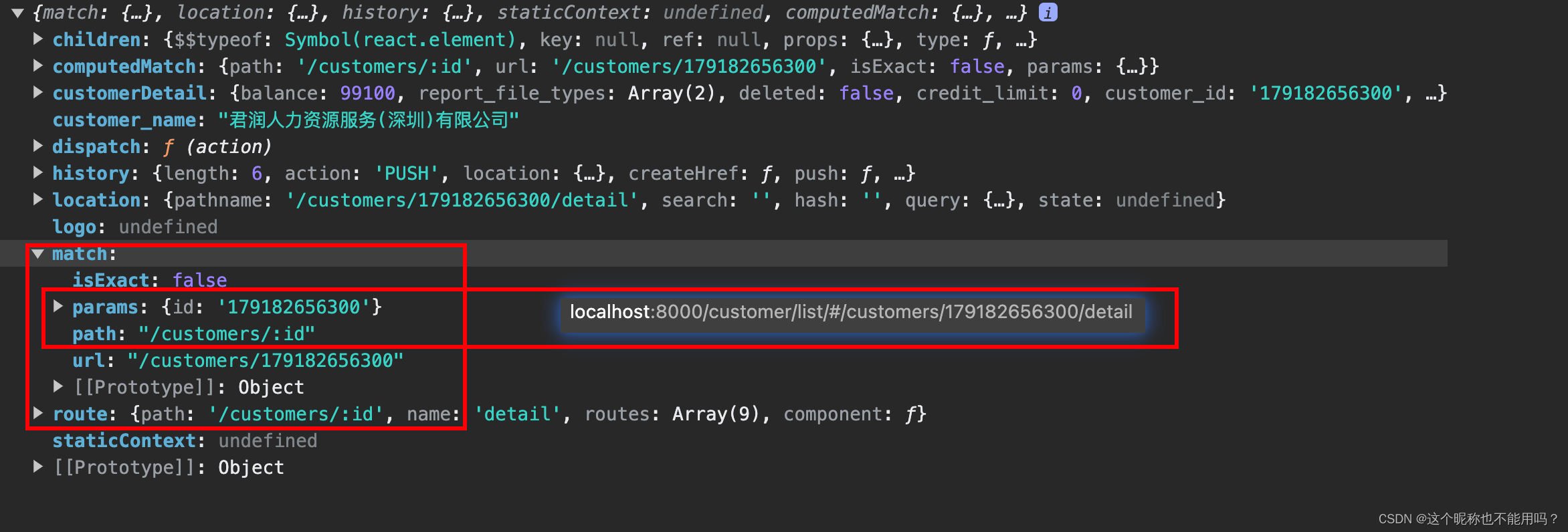
4、 xx/:id/xx这种传参方式。在老版本的umi 里通过: this.props.match访问到数据. 新的是通过,useMath 详见官网

react路由传参
3种方式
params \ search \ state 其中 state不展示到页面。hash路由模式下,刷新会丢失。
params: 是 /:id/ 这种
search 是 /?xxx=1213 这种
state : 不展示到页面
问题: 我想给某个页面穿个参数,但是还想让刷新后,参数消失怎么做?
解答:定义一个不存在于history.push入参里的属性即可
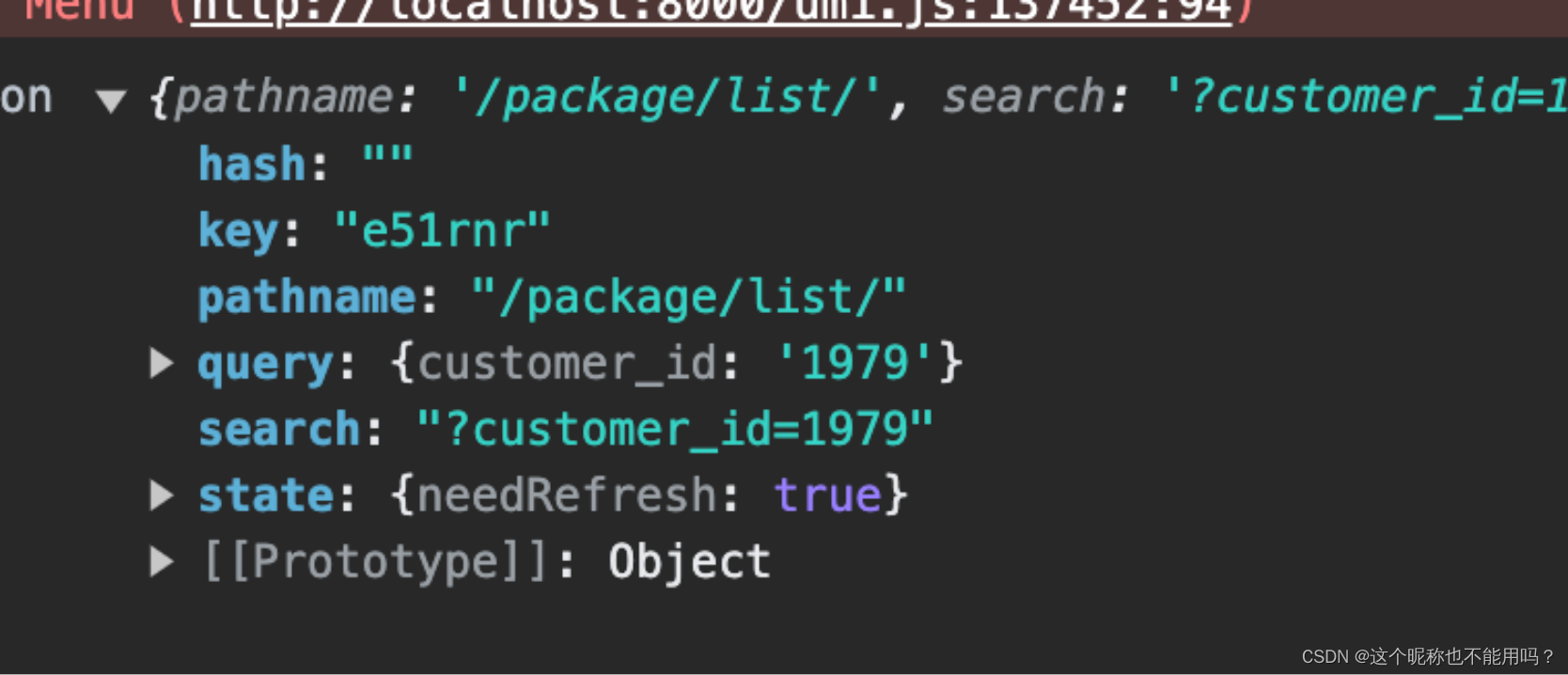
history.push({
pathname: '/package/list/',
query: { customer_id },
needRefresh: true, //这个属性就是自己加的,刷新后就会消失
} as LocationDescriptorObject);




















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








