
1.
<input type="text" id="purchaseDate" name="purchaseDate" class="easyui-datebox" required="true" data-options="editable:false" size="18"/>



资源文件地址:
链接:https://pan.baidu.com/s/1Oj6gMsjV0Fr_FB4kQjHrrA
提取码:gtr7
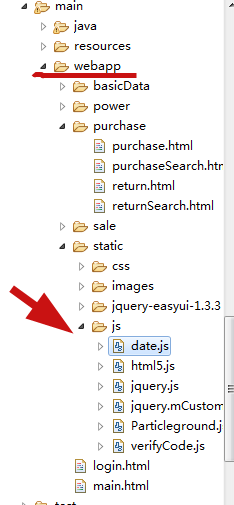
3.其中 date.js里面:
function genTodayStr(){
var date = new Date();
return date.getFullYear()+"-"+formatZero(date.getMonth()+1)+"-"+formatZero(date.getDate());
}
function genLastYearStr(){
var date = new Date();
date.setFullYear(date.getFullYear()-1);
return date.getFullYear()+"-"+formatZero(date.getMonth()+1)+"-"+formatZero(date.getDate());
}
function genLastMonthDayStr(){
var date = new Date();
var month=(date.getMonth()+1-1)<10?(date.getMonth()+1-1):(date.getMonth()+1-1);
return date.getFullYear()+"-"+formatZero(month)+"-"+formatZero(date.getDate());
}
function genLastWeekDayStr(){
var date = new Date();
date.setDate(date.getDate()-6);
return date.getFullYear()+"-"+formatZero(date.getMonth()+1)+"-"+formatZero(date.getDate());
}
function formatZero(n){
if(n<10){
return "0"+n;
}else{
return n;
}
}






















 1359
1359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








