
我把jar包解压出来发现里面这些静态文件都有,,但还是404,

项目目录是这样的,如下图:

红色圈着的这些文件都请求不到,报错404,问了技术大牛,原来是这样:

接着,又尝试在resouresc下的static新建static,目录结构变成了这样:

结果还是报错404,然后我把页面里面所有请求路径里面的 /static 都去掉,因为请求的是 resourses下的 static里的,打jar的话 webapp里的访问不了,
同时:

/**
* 请求授权
* 关键字解释 csrf:攻击 cors:跨域
*/
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable().cors().disable().headers().disable()
.authorizeRequests()
.antMatchers("/bootstrap3/**","/static/**","/login/**","/map/**","/css/**","/dist/**","/images/**","/js/**","/layui/**","/article/**").permitAll() // 配置不需要身份认证的请求地址
.anyRequest().authenticated() // 其他所有访问路径需要身份认证
.and()
.formLogin()
.loginPage("/login") // 指定登录请求地址
.defaultSuccessUrl("/admin") // 登录成功后的默认跳转页面
.permitAll()
.and()
.logout()
.logoutSuccessUrl("/login") //注销后跳转到登录页面
.permitAll();
}
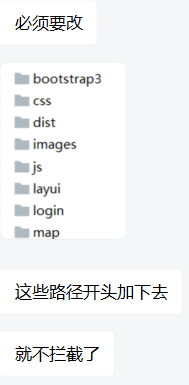
最后,把下图中的这些文件也都丢到resource的static下去:

最终项目完整目录截图:

至此,404报错终于解决了。

























 5696
5696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








