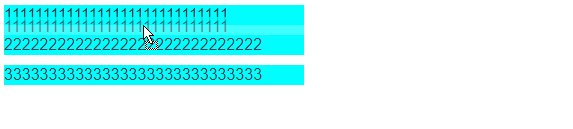
创建 sortablejs 拖拽排序
<template>
<div ref="sortablejsRefs" class="sortablejs-list">
<span v-for="(item, index) in dataList" :key="item.id">
{{ item.title }}
</span>
</div>
</template>
<script>
import Sortable from "sortablejs";
export default {
name: "sortablejs",
data() {
return {
dataList: [
{
id: 0,
title: "11111111111111111111111111111",
},
{
id: 1,
title: "22222222222222222222222222222",
},
{
id: 2,
title: "33333333333333333333333333333",
},
],
panelEl: null,
};
},
mounted() {
const panelEl = this.$refs.sortablejsRefs;
this.panelEl = panelEl;
Sortable.create(panelEl, {
animation: 100,
sort: true,
onEnd: (evt) => {
const { oldIndex, newIndex } = evt;
const oldList = this.dataList;
oldList.splice(newIndex, 0, oldList.splice(oldIndex, 1)[0]);
this.dataList = oldList;
console.log(this.dataList, "dataList");
},
});
},
};
</script>
<style lang="scss" scoped>
.sortablejs-list {
width: 300px;
}
span {
display: block;
line-height: 20px;
background-color: aqua;
margin-top: 10px;
}
</style>
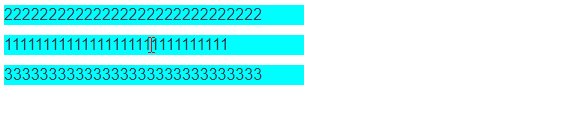
引入sortablejs,使用create创建拖拽,很简单,如果只是子组件加载时需要判断是否禁用,只需使用sort来设置是否禁用拖拽,那如何在初始化之后进行动态禁用拖拽?


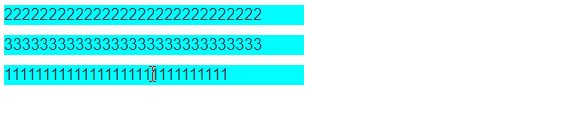
动态禁用拖拽
<template>
<div>
<el-input v-model="inputs" placeholder="搜索"></el-input>
<div ref="sortablejsRefs" class="sortablejs-list">
<span
:class="{ 'not-sort': inputs }" // 控制类名
v-for="(item, index) in dataList"
:key="item.id"
>
{{ item.title }}
</span>
</div>
</div>
</template>
<script>
import Sortable from "sortablejs";
export default {
name: "sortablejs",
data() {
return {
inputs: null,
dataList: [
{
id: 0,
title: "11111111111111111111111111111",
},
{
id: 1,
title: "22222222222222222222222222222",
},
{
id: 2,
title: "33333333333333333333333333333",
},
],
panelEl: null,
};
},
mounted() {
const panelEl = this.$refs.sortablejsRefs;
this.panelEl = panelEl;
Sortable.create(panelEl, {
animation: 100,
sort: true,
filter: ".not-sort", // 过滤.not-sort的元素
onEnd: (evt) => {
const { oldIndex, newIndex } = evt;
console.log(oldIndex, newIndex);
const oldList = this.dataList;
oldList.splice(newIndex, 0, oldList.splice(oldIndex, 1)[0]);
this.dataList = oldList;
console.log(this.dataList, "dataList");
},
});
},
};
</script>
<style lang="scss" scoped>
.sortablejs-list {
width: 300px;
}
span {
display: block;
line-height: 20px;
background-color: aqua;
margin-top: 10px;
}
</style>
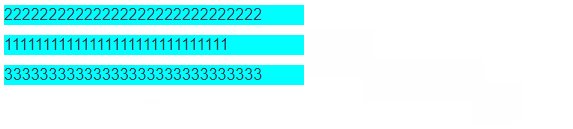
模拟搜索内容,输入框中输入内容,禁用拖拽功能。实现过程是利用 filter 来过滤掉你想禁用拖拽的部分,禁用拖拽就变成如何控制class类名。


























 3076
3076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








