编译到任意平台时,static 目录下的文件均会被完整打包进去,且不会编译。
非 static 目录下的文件(vue、js、css 等)只有被引用到才会被打包编译进去。
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
css、less/scss 等资源不要放在 static 目录下,建议这些公用的资源放在自建的 common 目录下。

image.png
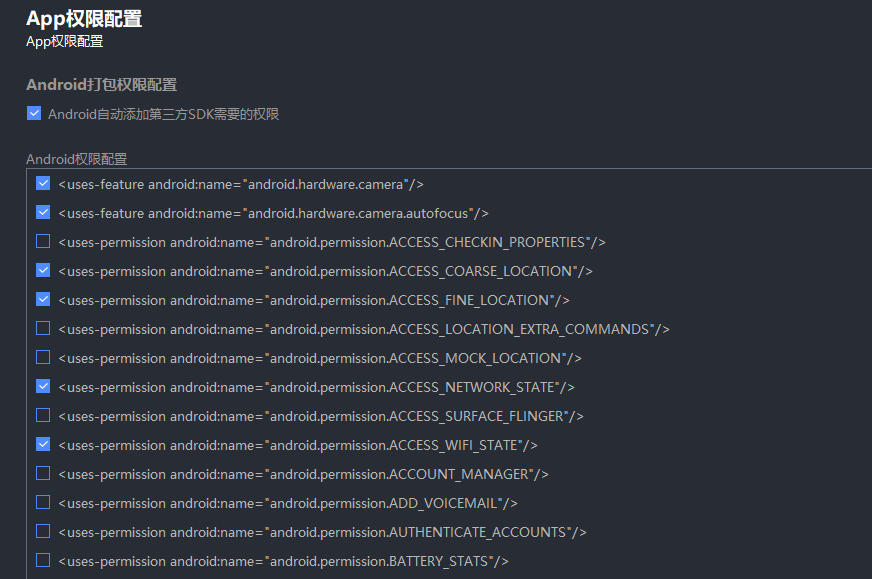
权限配置只勾选用到的权限

image.png
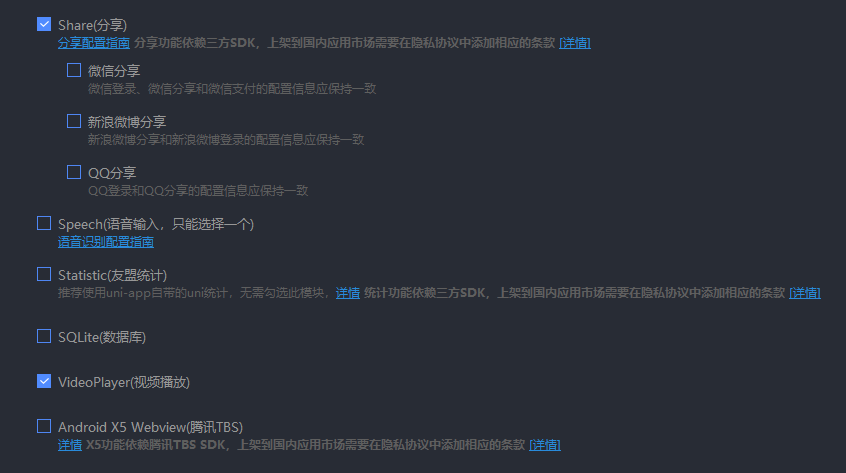
模块配置也是一样,如图勾选videoplayer打包后体积会增加几MB
可选择运行时压缩代码、大图通过cdn加载等
等其他问题





















 3799
3799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








