作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
canvas
{
border: 1px solid #ccc;
width: 700px;
height: 400px;
}
</style>
<body>
<canvas id="myCanvas" width="400" height="400"></canvas>
<script type="text/javascript">
window.onload=function()
{
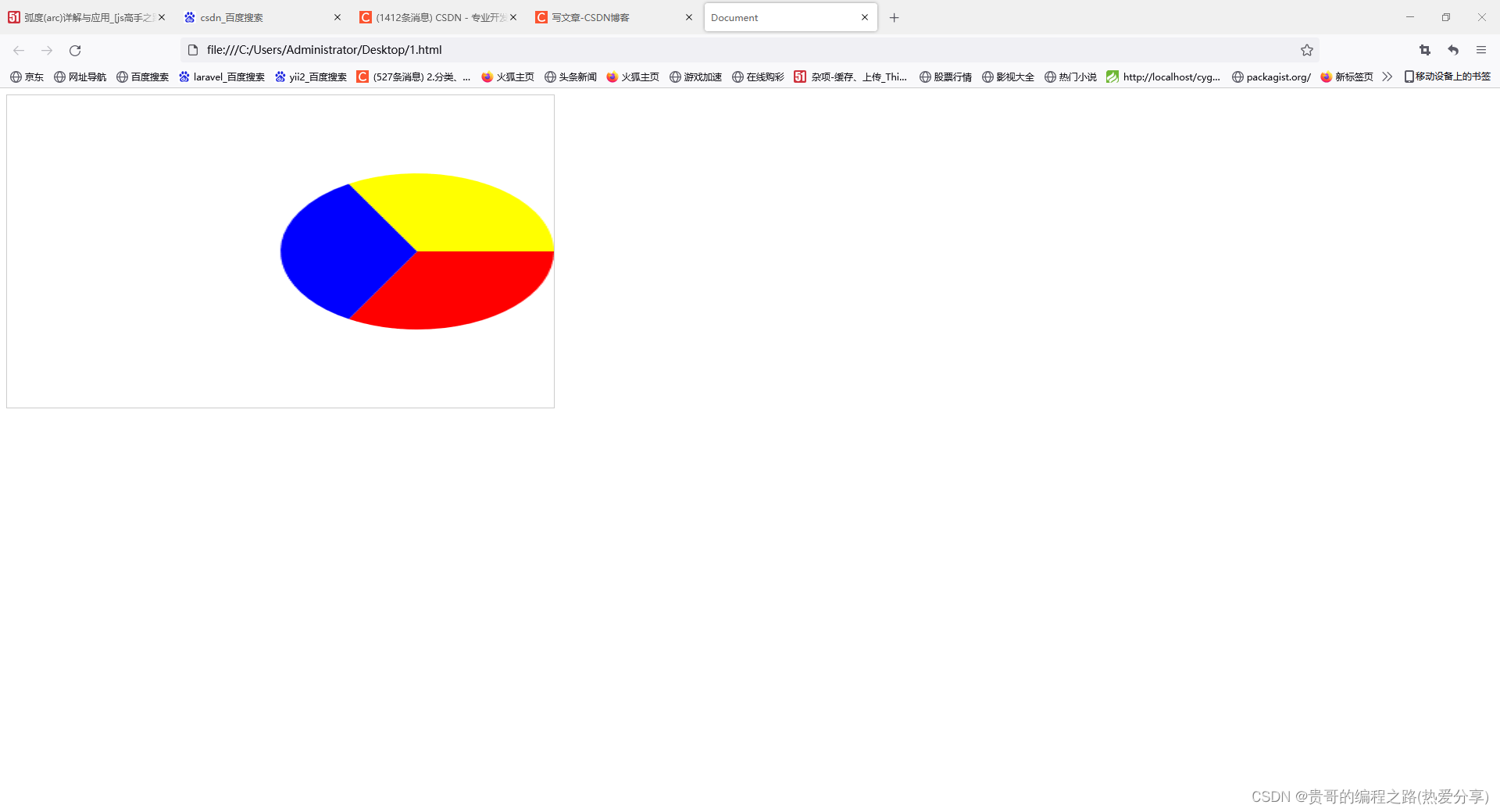
//arc的属性:圆心的x,圆心的y点。圆的半径,开始的弧度(弧度是角度*Math.PI/180), 结束的弧度(弧度是角度*Math.PI/180), 是否逆时针默认是顺指针false.三点看成0度,六点看成90度,九点看成180度,12点看成270度。又返回三点看成360度
var oCanvas=document.querySelector('canvas');//获取canvas对象
oGc=oCanvas.getContext('2d');//2d类型做图
oGc.beginPath();//开始路径
oGc.moveTo(300,200);//开始点是xzhou300,yzhou200
oGc.arc(300,200,100,0,120*Math.PI/180,false);
oGc.fillStyle='red';//颜色为红色
oGc.fill();//填充(下面以此类推)
oGc.beginPath();//重新做图,颜色不一样的哦。因为重新开了一条路径
oGc.moveTo(300,200);
oGc.arc(300,200,100,120*Math.PI/180,240*Math.PI/180,false);
oGc.fillStyle='blue';
oGc.fill();
oGc.beginPath();
oGc.moveTo(300,200);
oGc.arc(300,200,100,240*Math.PI/180,360*Math.PI/180,false);
oGc.fillStyle='yellow';
oGc.fill();
}
</script>
</body>
</html>























 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










