注: 目录带
*号的是已经有答案的,没有带*的是暂时还没有答案的。
双击标题可快速上下切换内容呦!
本文内容持续更新中,如果您认为不错,还请点赞收藏下哦!
系列文章
- 大厂前端面试题总结(CSS篇)
- 大厂前端面试题总结(ES6篇)
- 大厂前端面试题总结(浏览器篇)
- 大厂前端面试题总结(性能优化篇)
- 大厂前端面试题总结(Web安全篇)
- 大厂前端面试题总结(JS理论篇)
- 大厂前端面试题总结(JS手写篇)
目录
- 1、Vue有哪些指令
- 2、v-if和v-show有什么区别
- 3、Vue响应式原理
- 4、Vue生命周期(2021.2.24修,增加多组件生命周期)
- 5、Vue中Computed和Watch的使用和区别
- 6、Vue和React的区别和选型
- 7、Vue自定义指令
- * 8、xxxx(待填充)
- * 9、vue的compiler是如何实现的
- 10、Vue2.0中的$router和$route的区别
- 1、Vue的nextTick实现原理以及应用场景
- 12、Vue组件间通信
- 13、Virtual Dom有哪些好处
- 14、Vue3 Proxy解决了哪些问题
- 15、Vuex数据流动过程
- * 16、xxxx(待填充)
- 17、Vuex介绍
- 18、vue的路由实现
VUE
1、Vue有哪些指令
v-text:更新元素的textContentv-html:更新元素的innerHTML。注意:不会编译成Vue模板v-show:根据表达式的结果,切换元素display: blockornonev-if:根据表达式的结果,选择性的渲染元素节点。注意:当和v-for一起使用时,v-for的优先级高v-for:基于元素多次渲染元素或者模板快v-on:缩写@,事件监听器,用在普通元素上,只能监听原生DOM事件,用在自定义元素上,可以监听字定义事件v-model:在表单控件或者组件上创建双向绑定v-bind:缩写:,动态绑定一个或者多个attribute,或者一个组件prop到表达式v-slot:提供具名插槽或需要接收 prop 的插槽v-else-if、v-else…
2、v-if和v-show有什么区别
v-show:仅仅控制元素的显示方式,将 display 属性在 block 和 none 来回切换;v-if:会控制这个 DOM 节点的存在与否。
当我们需要经常切换某个元素的显示/隐藏时,使用 v-show 会更加节省性能上的开销;当只需要一次显示或隐藏时,使用 v-if 更加合理。
3、Vue响应式原理
当一个 vue 实例创建时,vue 会遍历 data 选项的属性,用 Object.defineProperty 将它们转为 getter/setter 并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
注意:在 Vue3.0 中使用的是 ES6 的 Proxy 代理
data选项的属性,而不是Object.definedProperty
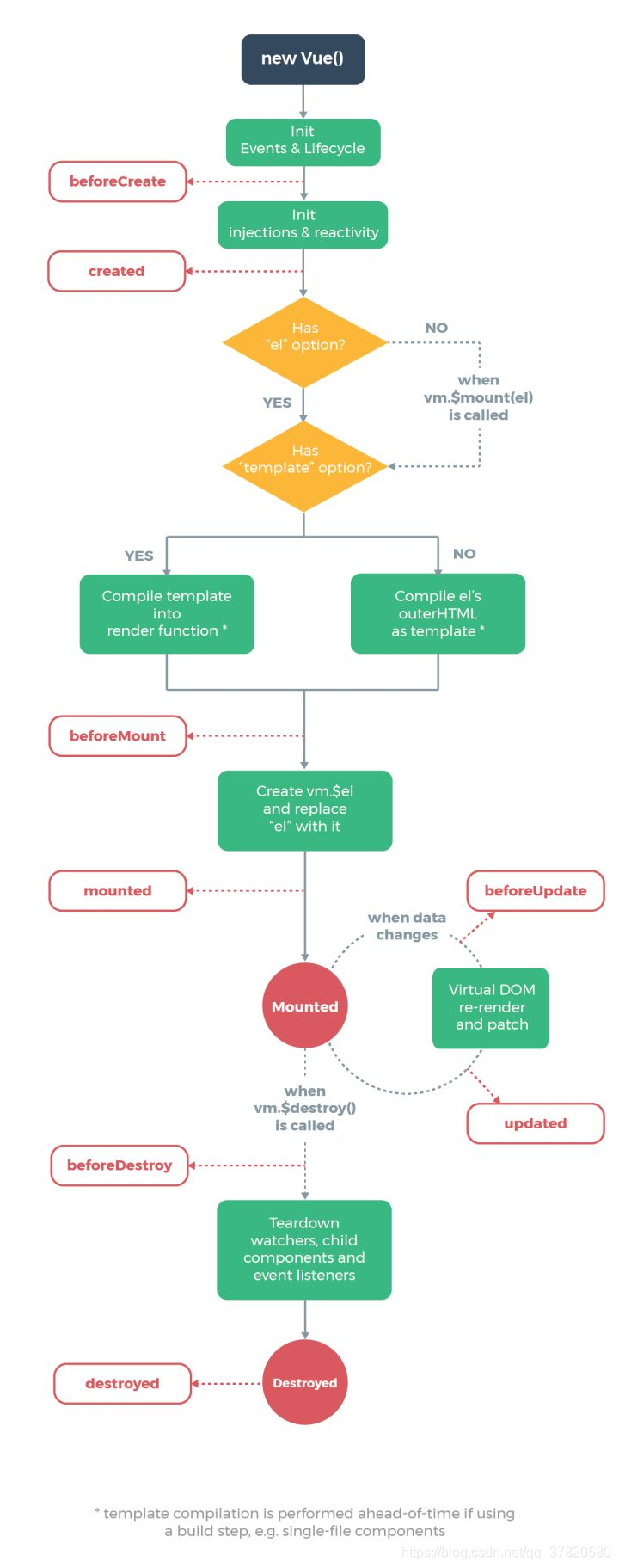
4、Vue生命周期
一、单组件
它可以总共分为8个阶段:
beforeCreate(创建前):进行数据和方法的初始化created(创建后):已经完成数据和方法的初始化beforeMount(载入前):开始渲染 DOMmounted(载入后):DOM 渲染完成beforeUpdate(更新前):data 中的数据即将被更新updated(更新后):data 中的数据更新完毕beforeDestroy(销毁前):实例即将销毁destroyed(销毁后):实例已被销毁

二、多组件
TIP:直接上结论,参考文章
1.创建与渲染
创建实例是从外到内的,渲染是从内到外的:
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate ->子 created -> 子 beforeMount -> 子 mountd -> 父 mountd
2.更新
index 里面的 data 先被修改,先执行 before update 开始发出数据更新,更新的是 list , list 开始更新,list 把数据更新完,这时候 index 才能说更新完了。
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
3.销毁
同(update)。
父 beforeDestory -> 子 beforeDestory -> 子 destoryed -> 父 destoryed
5、Vue中Computed和Watch的使用和区别
1、计算属性 computed 适用的情形
我们可能会有这样的需求,一个数据属性在它所依赖的属性发生变化时,也要发生变化,这种情况下,我们最好使用计算属性。
2、监听器 watch 适当的情形
watch 函数适用于,当数据发生变化时,执行异步操作或较大开销操作的情况。
6、Vue和React的区别和选型
vue
- API 设计上简单,语法简单,学习成本低
- 构建方面不包含路由和 ajax 功能,使用 vuex, vue-router
- 指令(dom)和组件(视图,数据,逻辑)处理清晰
- 性能好,容易优化
- 基于依赖追踪的观察系统,并且异步队列更新
- 独立触发
- v-model 实时渲染
- 适用于:模板和渲染函数的弹性选择
- 简单的语法及项目搭建
- 更快的渲染速度和更小的体积
react
- 利用 jsx 创建虚拟 dom
- 是一种在内存中描述 dom 树状态的数据结构
- 函数式的方法描述视图
- 使用虚拟 dom 作为模板
- 程序片段
- 不好控制 dom
- 生命周期
- 服务端渲染:react 的虚拟 dom 的生成可以在任何支持js的环境生成的,所以可以在 node 环境生成,直接转为 string, 然后插入到 html 文件中输出浏览器便可
- 适用于:大型应用和更好的可测试性;同时适用于 web 端和原生 app
- 更大的生态圈
优点
React 伟大之处就在于,提出了 Virtual Dom 这种新颖的思路,并且这种思路衍生出了 React Native,有可能会统一 Web/Native 开发。在性能方面,由于运用了 Virtual Dom 技术, Reactjs 只在调用 setState 的时候会更新 dom,而且还是先更新 Virtual Dom,然后和实际 Dom 比较,最后再更新实际 Dom。这个过程比起 Angularjs 的 bind 方式来说,一是更新 dom 的次数少,二是更新 dom 的内容少,速度肯定快
ReactJS 更关注 UI 的组件化,和数据的单向更新,提出了 FLUX 架构的新概念,现在React可以直接用 JS ES6 语法了,然后通过 webpack 编译成浏览器兼容的 ES5,开发效率上有些优势。
React Native 生成的 App 不是运行在 WebView 上,而是系统原生的 UI,React 通过jsx生成系统原生的 UI,iOS 和 Android 的 React UI 组件还是比较相似的,大量代码可以复用维护 UI 的状态,Angular 里面使用的是 $scope,在 React 里面使用的是 this.setState。 而 React 的好处在于,它更简单直观。所有的状态改变都只有唯一一个入口 this.setState(),
同构的 JavaScript 单页面 JS 应用程序的最大缺陷在于对搜索引擎的索引有很大限制。React 对此有了解决方案。React 可以在服务器上预渲染应用再发送到客户端。它可以从预渲染的静态内容中恢复一样的记录到动态应用程序中。
因为搜索引擎的爬虫程序依赖的是服务端响应而不是 JavaScript 的执行,预渲染你的应用有助于搜索引擎优化。
缺点
React 是目标是 UI 组件,通常可以和其它框架组合使用,目前并不适合单独做一个完整的框架。React 即使配上 redux 的组合,也不能称之一个完整的框架,比如你想用 Promise 化的 AJAX ?对不起没有,自己找现成的库去。而且第三方组件远远不如 Angular 多。React本身只是一个 V 而已,所以如果是大型项目想要一套完整的框架的话,也许还需要引入 Redux 和 Route 相关的东西。
vue/react 共性
- 虚拟 dom 实现快速渲染
- 轻量级响应式组件
- 服务端渲染易于集成路由工具,打包工具及状态管理工具
7、Vue自定义指令
v-model,v-on,v-bind 这一类的指令很经常使用,但有时候也不能满足我们的需求,比如我们想要通过 v-focus (这个指令是 vue 不提供的)实现表单的焦点获取,就会遇到无指令提供的窘况。
这个时候我们可以自定义指令,有个地方要注意下,如果使用了未定义的指令,vue 会提出警告,程序依然会正常运行。
- 比如定义一个全局可用的 focus 实现 input 选中,全局的东西如 JS 中的全局变量,一般不会用。

- 定义局部指令,局部指令只在组件内部有效,超出组件范围则无效,类似局部变量的作用。

- vue给自定义指令提供了几个函数钩子,用于实现自定义指令的功能
- bind: 指令第一次绑定到元素时调用,
- inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
- update:被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 指令与元素解绑时调用。
8、xxxx
9、vue的compiler是如何实现的
10、Vue2.0中的$router和$route的区别
-
router 是 VueRouter 的一个对象,通过 Vue.use(VueRouter) 和 VueRouter 构造函数得到一个 router 的实例对象,这个对象中是一个全局的对象,它包含了所有路由许多关键的对象和属性。
举例:history 对象 -
$router.push({path:‘home’}); 本质是向
history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录
方法:
$router.replace({path:‘home’});//替换路由,没有历史记录 -
route 是一个跳转的路由对象,每一个路由都会有一个 route 对象,是一个局部的对象,可以获取对应的 name,path,params,query 等
我们可以从vue devtools中看到每个路由对象的不同
11、Vue的nextTick实现原理以及应用场景
12、Vue组件间通信
- 父组件->子组件
使用props,使用时直接:this.$refs.dataList 。
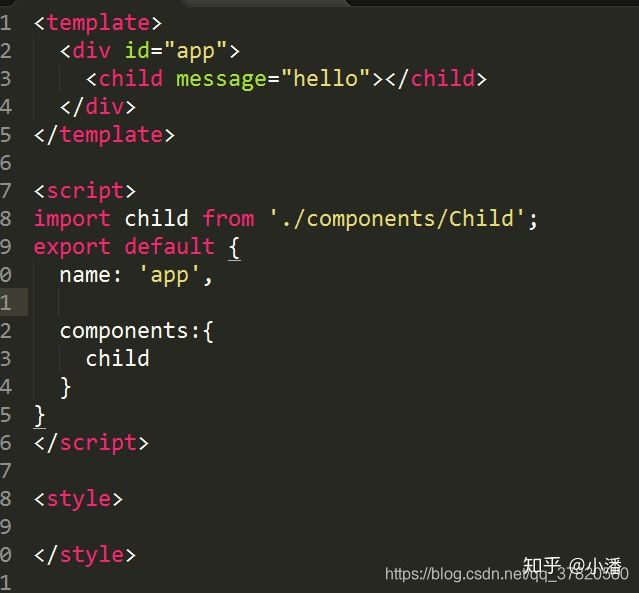
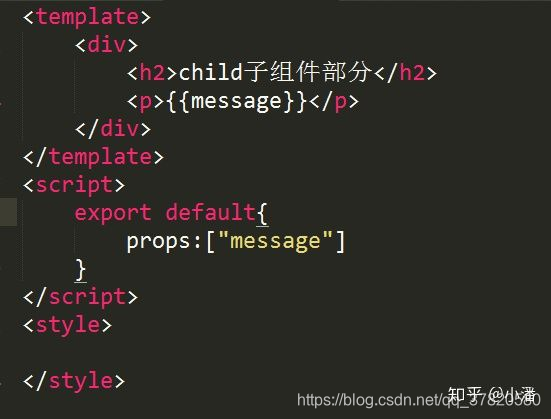
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值
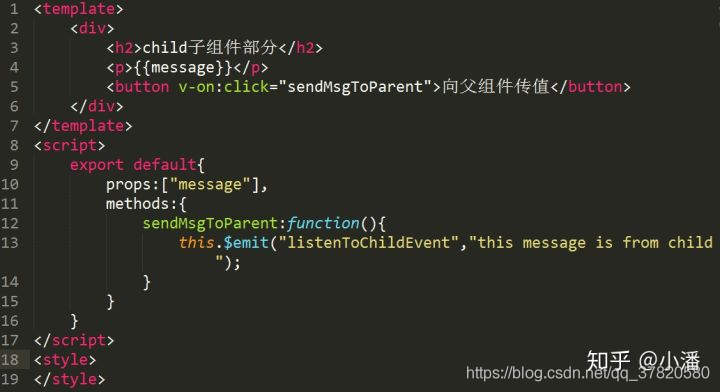
- 子组件->父组件

父组件在使用子组件处用v-on监听,子组件通过$emit触发。
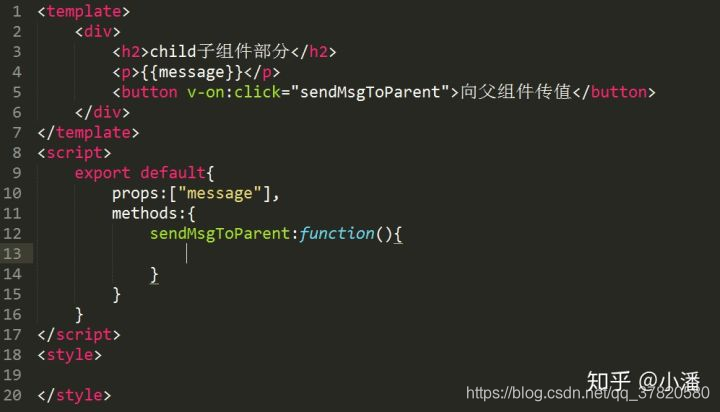
1.在子组件中创建一个按钮,给按钮绑定一个点击事件
2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法
4.保存修改的文件,在浏览器中点击按钮
- 非父子组件
简单用bus;复杂用vuex第一步,在main.js中新new一个Vue对象 var bus = new Vue() export default bus 第二步:在组件中引入bus的引用 import bus from '../../main' 第三步:通过emit触发事件传值,在另一个组件中的mounted中用emit触发事件传值, 在另一个组件中的mounted中用emit触发事件传值, 在另一个组件中的mounted中用on监听事件从而获取值 组件1: bus.$emit(‘clickPtest’,‘rrrrrrrrrrrrrr’) 组件2: mounted () { bus.$on(‘clickPtest’,function (msg) { console.log(msg) }) },
13、Virtual Dom有哪些好处
14、Vue3 Proxy解决了哪些问题
15、Vuex数据流动过程
16、xxxx(待填充)
17、Vuex介绍
在SPA单页面组件的开发中 Vue的vuex和React的Redux 都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。
核心概念1: State
state就是Vuex中的公共的状态, 我是将state看作是所有组件的data, 用于保存所有组件的公共数据.
核心概念2: Getters
我将getters属性理解为所有组件的computed属性, 也就是计算属性. vuex的官方文档也是说到可以将getter理解为store的计算属性, getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
核心概念3: Mutations
我将mutaions理解为store中的methods, mutations对象中保存着更改数据的回调函数,该函数名官方规定叫type, 第一个参数是state, 第二参数是payload, 也就是自定义的参数.
核心概念4: Actions
actions 类似于 mutations,不同在于:actions提交的是mutations而不是直接变更状态,actions中可以包含异步操作, mutations中绝对不允许出现异步actions中的回调函数的第一个参数是context, 是一个与store实例具有相同属性和方法的对象
18、vue的路由实现
hash模式
在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;
特点:hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如 http://www.xxx.com,因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回 404 错误。
history模式
history采用HTML5的新特性;且提供了两个新方法:pushState,replaceState可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。
history 模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.xxx.com/items/id。后端如果缺少对 /items/id 的路由处理,将返回 404 错误。
Vue-Router 官网里如此描述:“不过这种模式要玩好,还需要后台配置支持……所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果
URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。”


























 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








