基础语法
1.选择器分组
h1,h2,h3,h4,h5,h6 {
color: green;
}
2.继承以及子问题
通过CSS继承,子元素会继承最高的元素元素所拥有的属性
这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd
不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。并且在大部分的现代浏览器中,也确实是这样的。
id选择器
#red {color:red;}
#green {color:green;}
派生选择器
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
类选择器
.center {text-align: center}
属性选择器
只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择
[title]
{
color:red;
}
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
css背景
背景重复
background-repeat:
repeat-x
repeat-y
norepeat
背景定位
background-position:center;
center top botton right left
background-position:66% 33%;
放置在2/3 1/3
水平对齐
text-align 文字水平对齐方式
white-space处理文字里面的空白
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。 |
| text-decoration | 向文本添加修饰。 |
| text-indent | 缩进元素中文本的首行。 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
| text-transform | 控制元素中的字母。 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing | 设置字间距。 |
超链接
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
text-decoration:none;
去除文本的下划线
border: 1px solid blue;
设置边框的大小 粗细 颜色
border-collapse 属性设置是否将表格边框折叠为单一边框:
color是设置文本中的颜色
| 属性 | 描述 |
|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |

您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
相对定位
移动后位置还保留着
相对定位

绝对定位

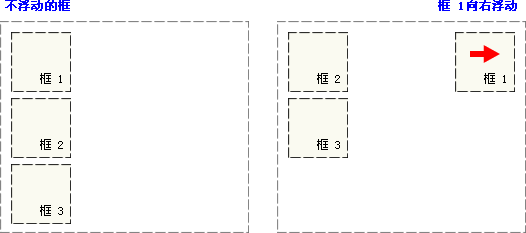
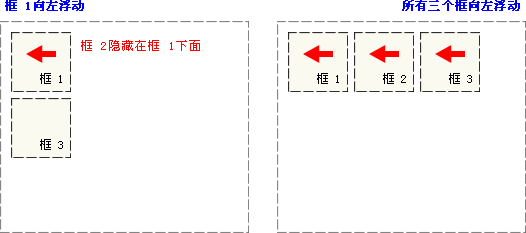
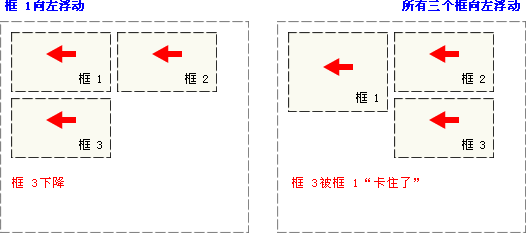
css浮动的概念



CSS高级
margin auto 平等的均分就是居中
display:inline 设置成行内元素
list-style-type:none;
filter可以设置透明图像
| 媒介类型 | 描述 |
|---|---|
| all | 用于所有的媒介设备。 |
| aural | 用于语音和音频合成器。 |
| braille | 用于盲人用点字法触觉回馈设备。 |
| embossed | 用于分页的盲人用点字法打印机。 |
| handheld | 用于小的手持的设备。 |
| 用于打印机。 | |
| projection | 用于方案展示,比如幻灯片。 |
| screen | 用于电脑显示器。 |
| tty | 用于使用固定密度字母栅格的媒介,比如电传打字机和终端。 |
| tv | 用于电视机类型的设备。 |





















 1669
1669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








