
直接运行下面的代码开效果
<html>
<head>
<title>鼠标样式大比拼</title>
<style>
body{display: flex;flex-wrap:wrap;align-content: flex-start;}
div{margin: 10px;width: 150px;height: 150px;display: flex;justify-content: center;text-align: center;align-items: center;background-color: #00000011;}
div:hover{background-color: #00000022;}
.auto{cursor:auto;}
.default{cursor:default;}
.none{cursor:none;}
.initial{cursor:initial;}
.inherit{cursor:inherit;}
.context-menu{cursor:context-menu;}
.help{cursor:help;}
.pointer{cursor:pointer;}
.progress{cursor:progress;}
.wait{cursor:wait;}
.cell{cursor:cell;}
.crosshair{cursor:crosshair;}
.text{cursor:text;}
.vertical-text{cursor:vertical-text;}
.alias{cursor:alias;}
.copy{cursor:copy;}
.move{cursor:move;}
.no-drop{cursor:no-drop;}
.not-allowed{cursor:not-allowed;}
.all-scroll{cursor:all-scroll;}
.col-resize{cursor:col-resize;}
.row-resize{cursor:row-resize;}
.n-resize{cursor:n-resize;}
.e-resize{cursor:e-resize;}
.s-resize{cursor:s-resize;}
.w-resize{cursor:w-resize;}
.ne-resize{cursor:ne-resize;}
.nw-resize{cursor:nw-resize;}
.se-resize{cursor:se-resize;}
.sw-resize{cursor:sw-resize;}
.ew-resize{cursor:ew-resize;}
.ns-resize{cursor:ns-resize;}
.zoom-out{cursor:zoom-out;}
.grab{cursor:grab;}
.grabbing{cursor:grabbing;}
</style>
</head>
<script>
let cursors = [
'auto',
'default',
'none',
'initial',
'inherit',
'context-menu',
'help',
'pointer',
'progress',
'wait',
'cell',
'crosshair',
'text',
'vertical-text',
'alias',
'copy',
'move',
'no-drop',
'not-allowed',
'all-scroll',
'col-resize',
'row-resize',
'n-resize',
'e-resize',
's-resize',
'w-resize',
'ne-resize',
'nw-resize',
'se-resize',
'sw-resize',
'ew-resize',
'ns-resize',
'zoom-out',
'grab',
'grabbing',
]
document.write(cursors.map(v => (`<div class="${v}" >${v}</div>`)).join(''));
</script>
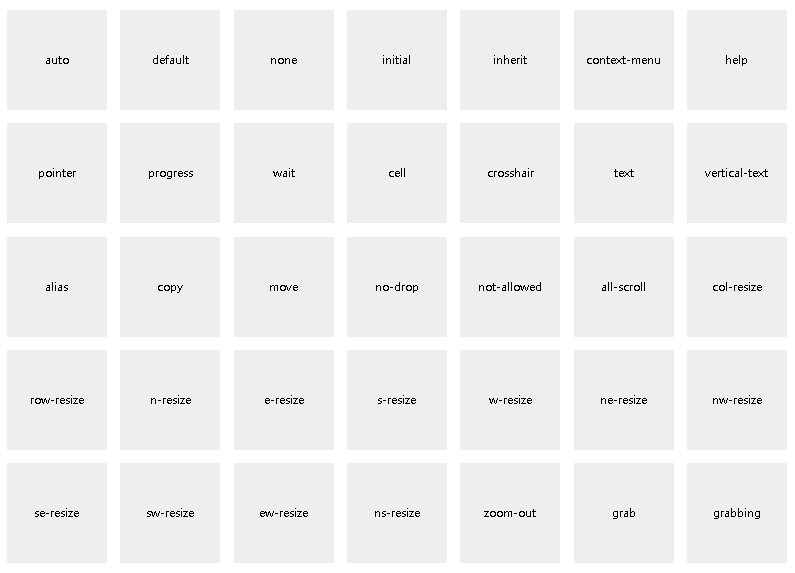
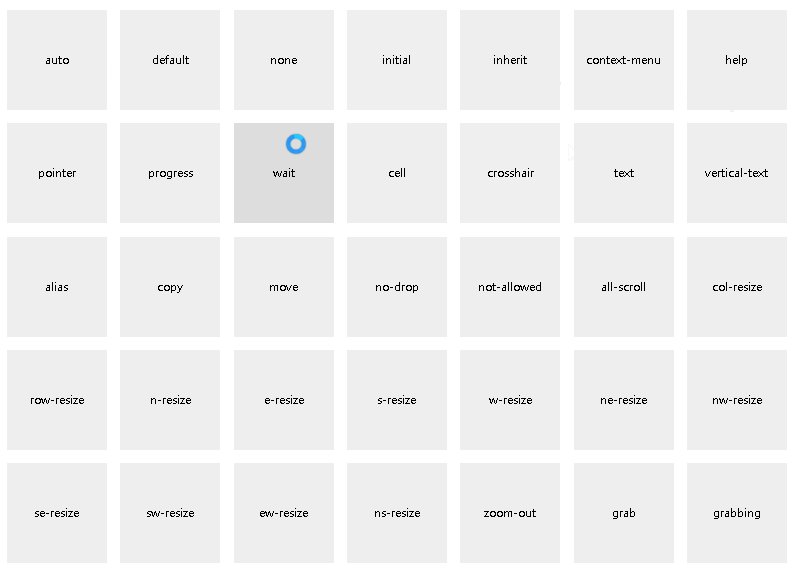
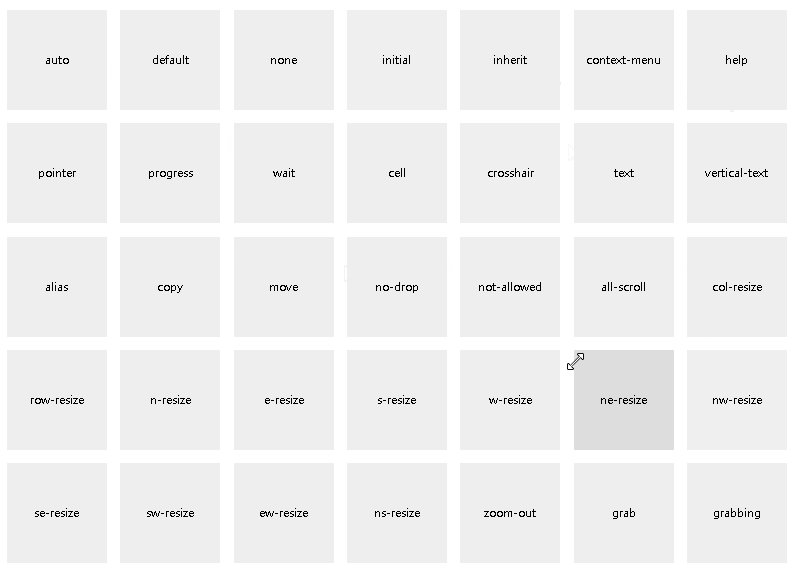
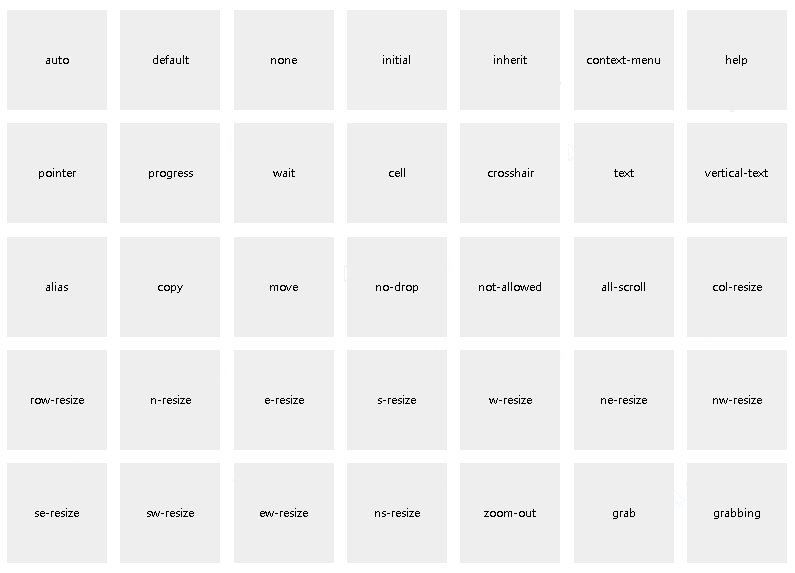
</html>运行上面的代码,然后将鼠标指向不同的 HTML 元素,可以发现当指向不同的元








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3406
3406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








