
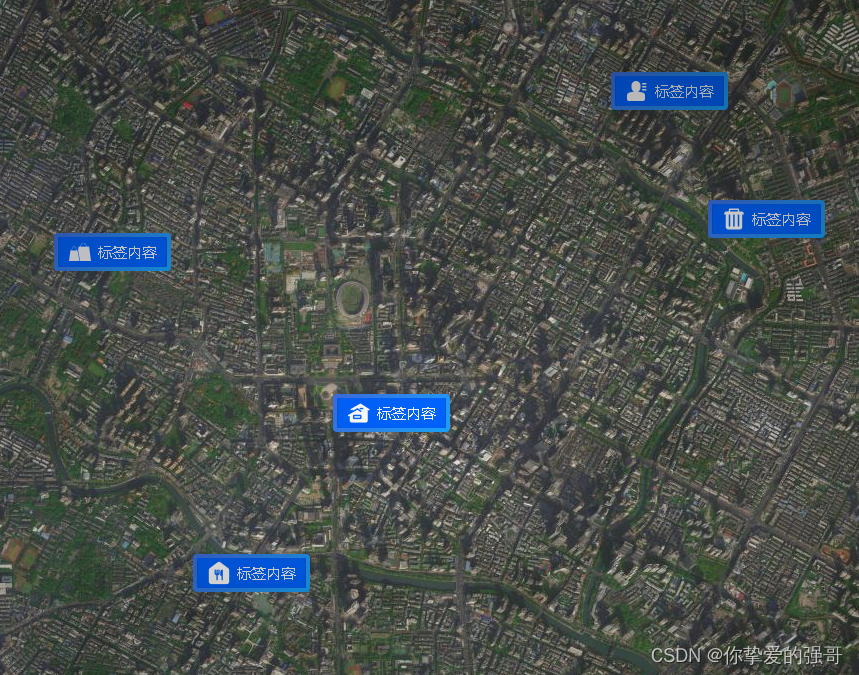
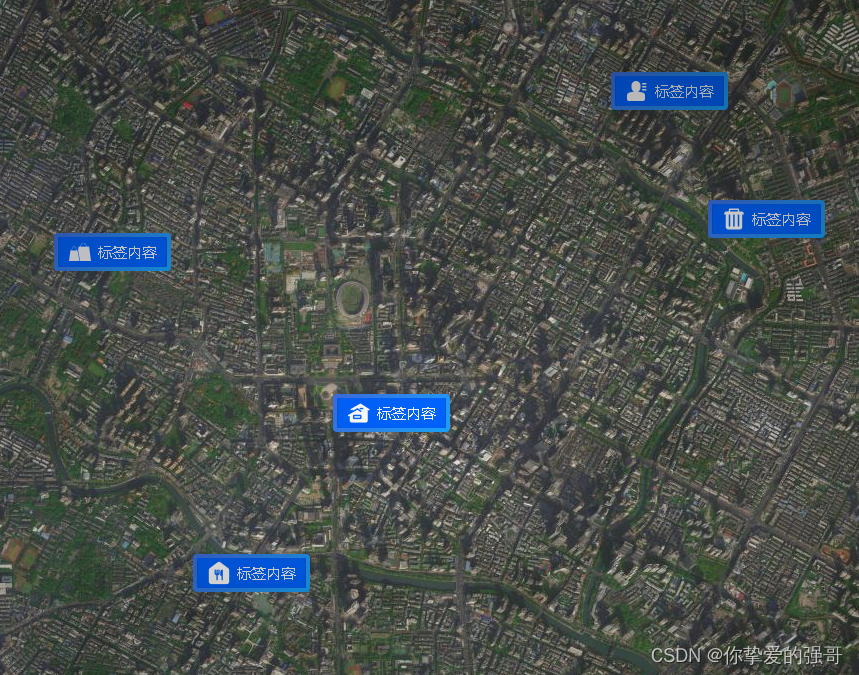
// 设置复杂的自定义覆盖物
setComplexCustomOverlay({
coordinate,
icon = 1,
label,
contentHTML, }) {
var mp = this.map;
let _BMAP = this.data.type == 3 ? BMapGL : BMap;
// 自定义覆盖物----------------------------------------
function ComplexCustomOverlay({
point,
icon,
label,
}) {
this._point = point;
this._label = label;
this._icon = icon;
}
ComplexCustomOverlay.prototype = new _BMAP.Overlay();
ComplexCustomOverlay.prototype.initialize = function (map) {
this._map = map;
var div = this._div = document.createElement("div");
div.style.cssText = `
position:absolute;/* 注意:必须绝对定位,否者会错位 */
z-index:${_BMAP.Overlay.getZIndex(this._point.lat)};
transition: .382s;
cursor: pointer;
border-radius: 4px;
overflow: hidden;
`
div.innerHTML = `
<div style="
display: flex;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
border-radius: 8px 8px 8px 8px;
padding: 3px 10px;
border: solid 4px;border-image: linear-gradient(135deg, #3C71E4 3%, #1BA1FB 96%) 1 1 stretch;
background: #0063FE;
box-shadow: inset 1px 0px 1px 0px #0858D6, inset -1px 0px 1px 0px #0858D6, 0px -1px 1px 0px #0858D6, 0px 1px 1px 0px #0858D6;
" >
<div
style="
background:url(static/img/map/icons/${this._icon}.png) no-repeat no-repeat center / contain;
width: 24px;
height: 24px;
"
></div>
<div style="
margin-left: 5px;
font-size: 15px;
font-family: 'Microsoft YaHei';
font-weight: 400;
color: #F0F1F7;
line-height: 20px;
white-space: nowrap;" >
${this._label}
</div>
</div>`
div.onmouseover = function () { this.style.filter = `brightness(1.2)` }
div.onmousedown = function () { this.style.filter = `brightness(.9)` }
div.onmouseout = function () { this.style.filter = `brightness(1)` }
mp.getPanes().labelPane.appendChild(div);
return div;
}
ComplexCustomOverlay.prototype.draw = function () {
var map = this._map;
var pixel = map.pointToOverlayPixel(this._point);
this._div.style.left = `${pixel.x}px`;
this._div.style.top = `${pixel.y}px`;
}
// ----------------------------------------
mp.addOverlay(new ComplexCustomOverlay({
point: new _BMAP.Point(...coordinate),
icon,
label,
}));
},
相关资料
地图JS API示例 | 百度地图开放平台地图JS API示例中心,以示例的形式介绍百度地图JS API如何使用,为开发者提供丰富的应用参考。 https://lbsyun.baidu.com/jsdemo.htm#gl-overlay
https://lbsyun.baidu.com/jsdemo.htm#gl-overlay



























 3225
3225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








