
sgCreateAPIFunction源码
<template>
<!--
前往https://blog.csdn.net/qq_37860634/article/details/141159084
查看使用说明
-->
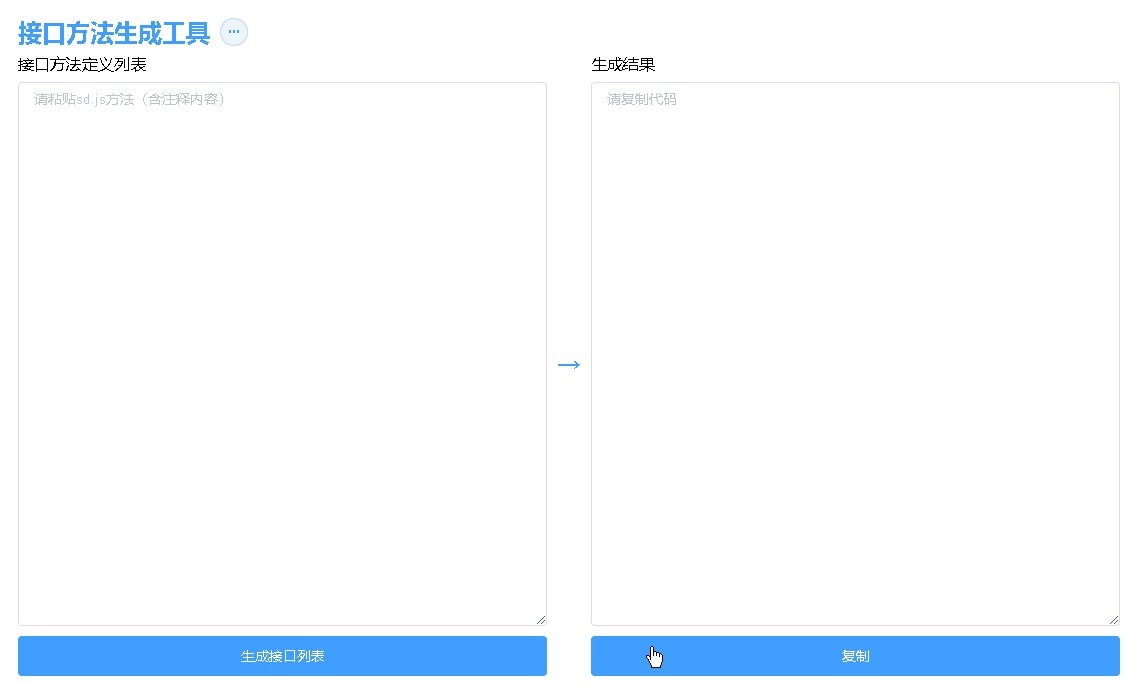
<div :class="$options.name">
<div class="sg-head">
接口方法生成工具<el-dropdown
:show-timeout="0"
:split-button="false"
:placement="`bottom`"
@command="$router.push(`/demo?id=${$event}`).catch(() => true)"
>
<el-button
style="margin-left: 10px"
type="primary"
size="mini"
icon="el-icon-more"
plain
title="更多"
circle
/>
<el-dropdown-menu
slot="dropdown"
style="transition: none; overflow-y: auto; max-height: 400px; margin-top: 5px"
>
<el-dropdown-item
:command="item.command"
v-for="(item, index) in dropdownItems"
:key="index"
:divided="item.divided"
v-if="
item.hasOwnProperty('hide')
? typeof item.hide === 'function'
? !item.hide(item)
: !item.hide
: true
"
:active="item.command == dropdownActive"
:disabled="item.command == dropdownActive"
>
<template>
<i :class="item.icon" v-if="item.icon" />{{ item.label }}</template
>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<div class="sg-container">
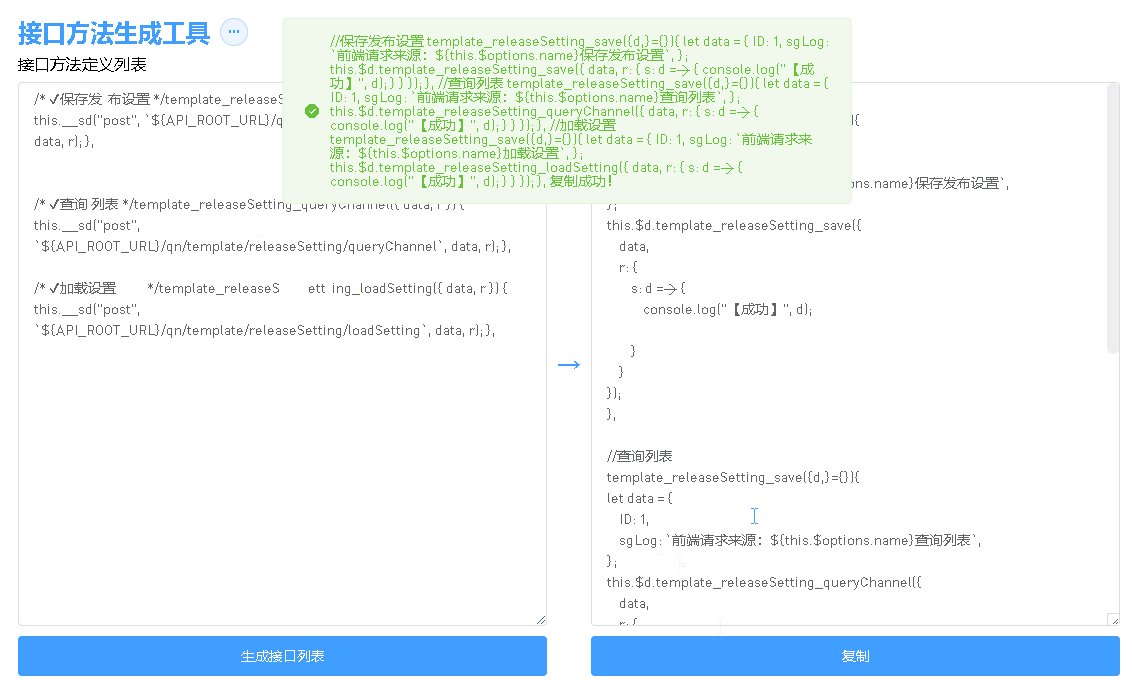
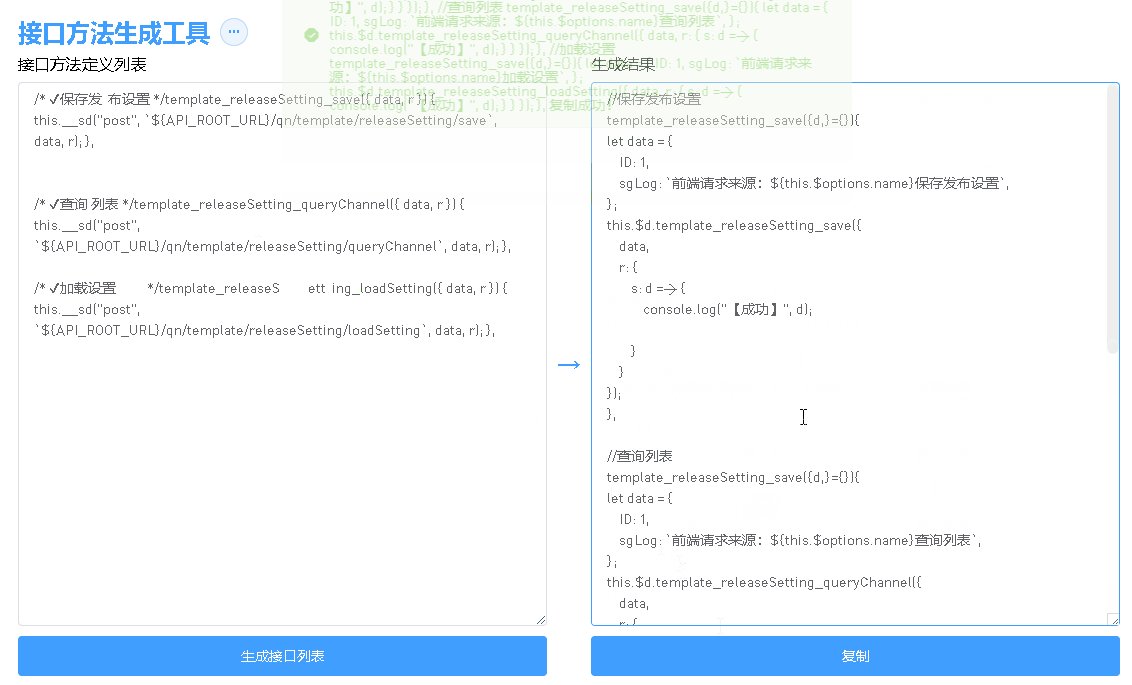
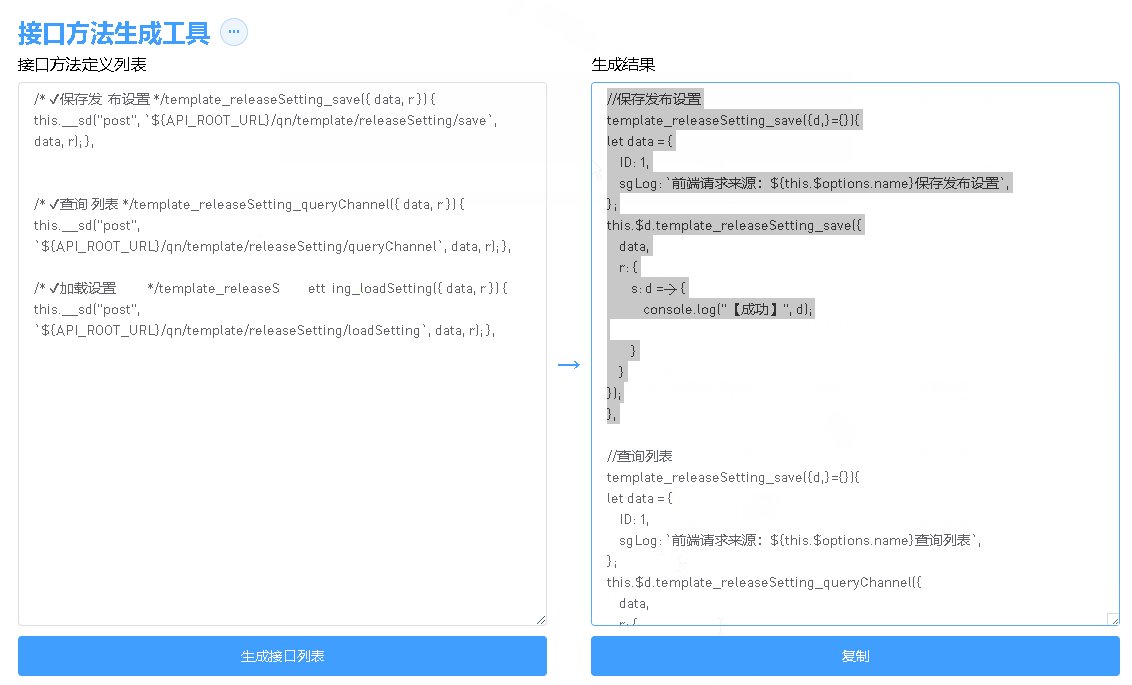
<div class="sg-start">
<div style="margin-bottom: 10px">接口方法定义列表</div>
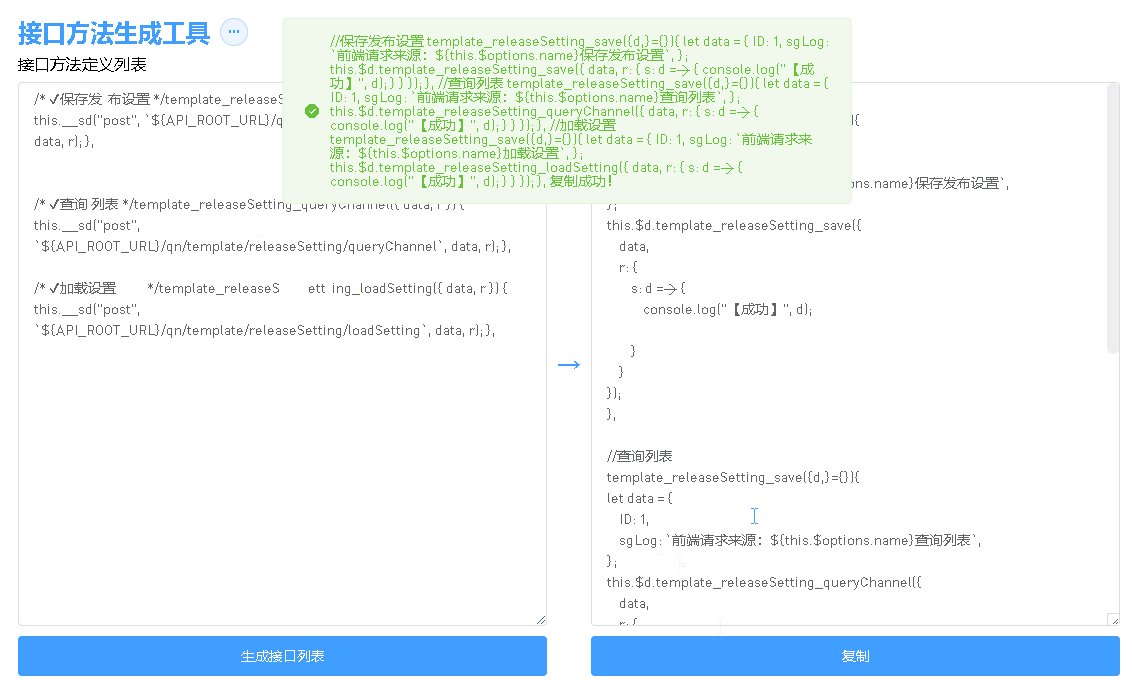
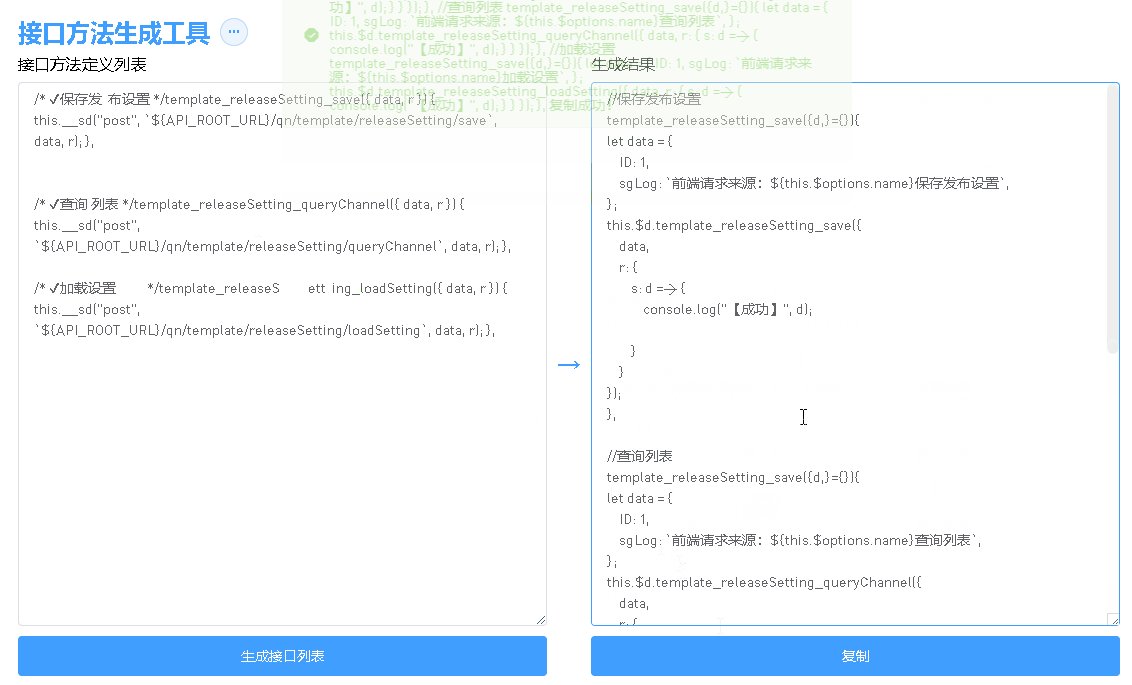
<el-input
style="margin-bottom: 10px"
type="textarea"
:placeholder="`请粘贴sd.js方法(含注释内容)`"
v-model="textareaValue1"
show-word-limit
/>
<el-button type="primary" @click="createResult">生成接口列表</el-button>
</div>
<div class="sg-center">→</div>
<div class="sg-end">
<div style="margin-bottom: 10px">生成结果</div>
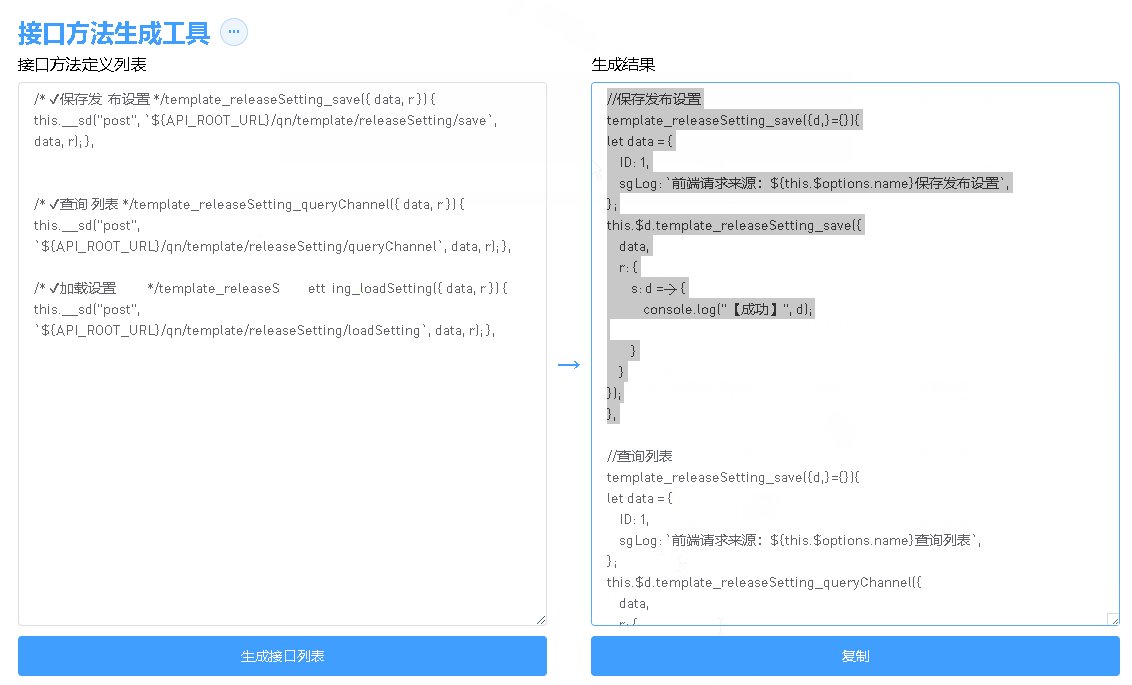
<el-input
style="margin-bottom: 10px"
type="textarea"
:placeholder="`请复制代码`"
v-model="textareaValue2"
show-word-limit
/>
<el-button type="primary" @click="copyResult">复制</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
name: "sgCreateAPIFunction",
data() {
return {
dropdownActive: this.$route.query.id,
dropdownItems: [
{ label: "接口代码生成工具", command: "demoCreateAPI" },
{ label: "接口方法生成工具", command: "demoCreateAPIFunction" },
{ label: "表格列生成工具", command: "demoCreateTableColumn" },
{ label: "表格数据生成工具", command: "demoCreateTableData" },
{ label: "表单生成工具", command: "demoCreateForm" },
{ label: "只读表单生成工具", command: "demoCreateReadonlyForm" },
{ label: "拼音生成工具", command: "demoCreatePinyin" },
],
textareaValue1: "",
textareaValue2: "",
};
},
computed: {},
watch: {
textareaValue1(newValue, oldValue) {
newValue && this.createResult(newValue);
},
},
created() {},
methods: {
createResult(d) {
let texts = this.textareaValue1
.split("\n")
.map((v) => v.split("\t").join("").split("({")[0].trim().replace(/\s+/g, "")); //截取 注释+方法名
texts = texts.filter((v, i, ar) => v !== ``); //去掉换行符
let apis = texts.map((v) => ({
label: v.split("/*")[1].split("*/")[0].replace(/✔/g, ""),
functionName: v.split("*/")[1],
})); // 生成注释和方法名的对象数组
let r = apis.map(
(v) =>
`//${v.label}
${v.functionName}({ID,}={}){
let data = {
ID,
sgLog: \`前端请求来源:\${this.$options.name}${v.label}\`,
};
this.$d.${v.functionName}({
data,
r: {
l: {show: () => this.loading = true, close: () => this.loading = false, },
s: d => {
//console.log("【成功】", d);
}
}
});
},`
);
this.textareaValue2 = r.join("\n\n");
this.copyResult(); //自动复制生成结果
},
copyResult(d) {
this.$g.copy(this.textareaValue2, true);
},
},
};
</script>
<style lang="scss" scoped>
.sgCreateAPIFunction {
width: 100%;
height: 100%;
position: absolute;
box-sizing: border-box;
padding: 20px;
.sg-head {
display: flex;
align-items: center;
font-size: 24px;
font-weight: bold;
color: #409eff;
margin-bottom: 10px;
}
.sg-container {
display: flex;
flex-wrap: nowrap;
height: calc(100vh - 70px);
& > .sg-start {
width: calc(50% - 20px);
height: 100%;
flex-shrink: 0;
display: flex;
flex-direction: column;
}
& > .sg-center {
display: flex;
justify-content: center;
align-items: center;
flex-grow: 1;
margin: 0 10px;
font-size: 24px;
color: #409eff;
font-weight: bold;
}
& > .sg-end {
width: calc(50% - 20px);
height: 100%;
flex-shrink: 0;
display: flex;
flex-direction: column;
}
>>> .el-textarea {
width: 100%;
height: 100%;
textarea {
width: 100%;
height: 100%;
max-height: revert;
}
}
}
}
</style>





























 3842
3842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








